This tutorial is outdated. We're currently working on an updated version. In the meantime, for instructions on building a chat app using CometChat, please visit our documentation.
App and web development have come a long way over the last few years. We use a lot of apps to search for jobs every day, with the most famous app being Linkedin. Using the React CometChat UI Kit and Firebase backend services, you will learn how to build the Linkedin clone.
Follow along the steps to build the Linkedin clone that will allow users:
1. Users
User authentication - sign up, log in, log out.
User Profile.
2. Networks
Ability to search for other users.
List of connection requests.
3. Messaging
List user’s connections and active chats
Ability to send messages - text, image, attachments, emojis
4. Video Meetings
5. Feed
Display all posts in the app.
6. Jobs
Create a placeholder tab with static content for display purposes only
7. Notifications
Prerequisites
To follow this tutorial, you must have a degree of understanding of the general use of React.js. This will help you to improve your understanding of this tutorial.
Installing the App Dependencies
Step 1: You need to have Node.js installed on your machine.
Step 2: Create a new project with the name linkedin by running the following statement.
Step 3: You need to install some dependencies. Please get the list of dependencies from here, and then run.
*Note: At this time of writing this tutorial, we are using the Firebase SDK with the version @8.9.1
Configuring CometChat SDK
Head to CometChat Dashboard and create an account.

Register a new CometChat account if you do not have one
After registering a new account, you need to the log in to the CometChat dashboard.

Log in to the CometChat Dashboard with your created account
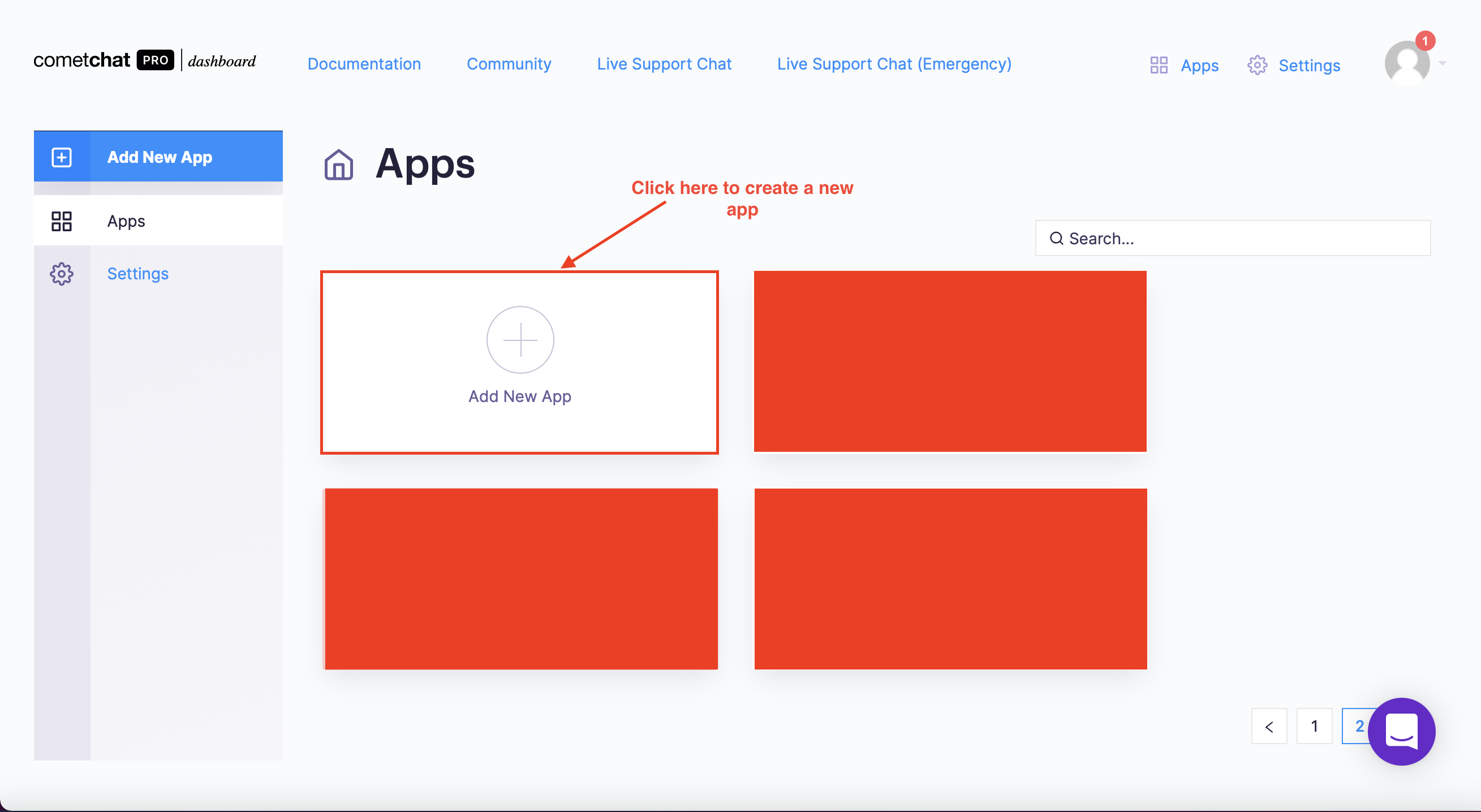
From the dashboard, add a new app called "linkedin".

Create a new CometChat app - Step 1

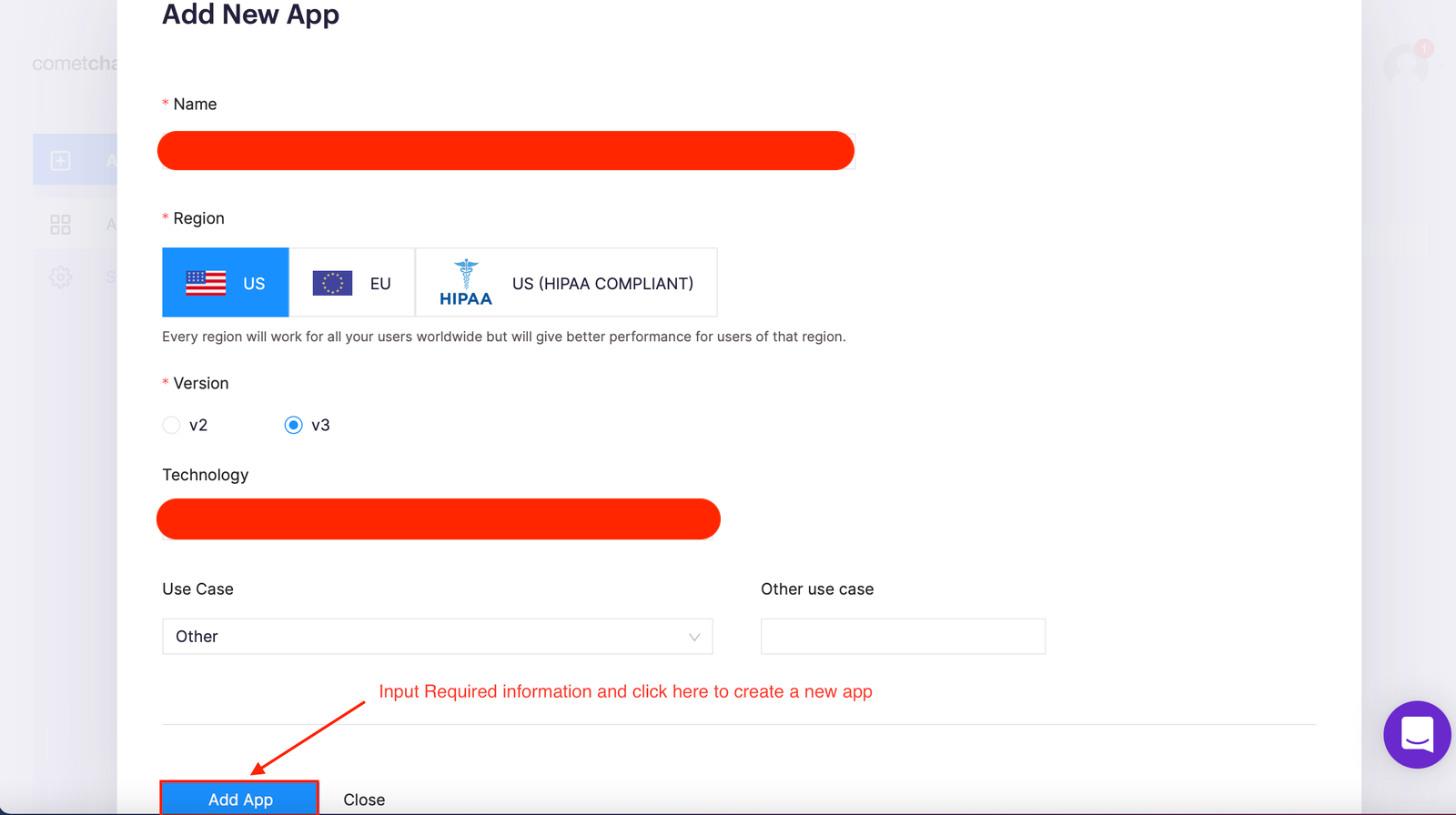
Create a new CometChat app - Step 2
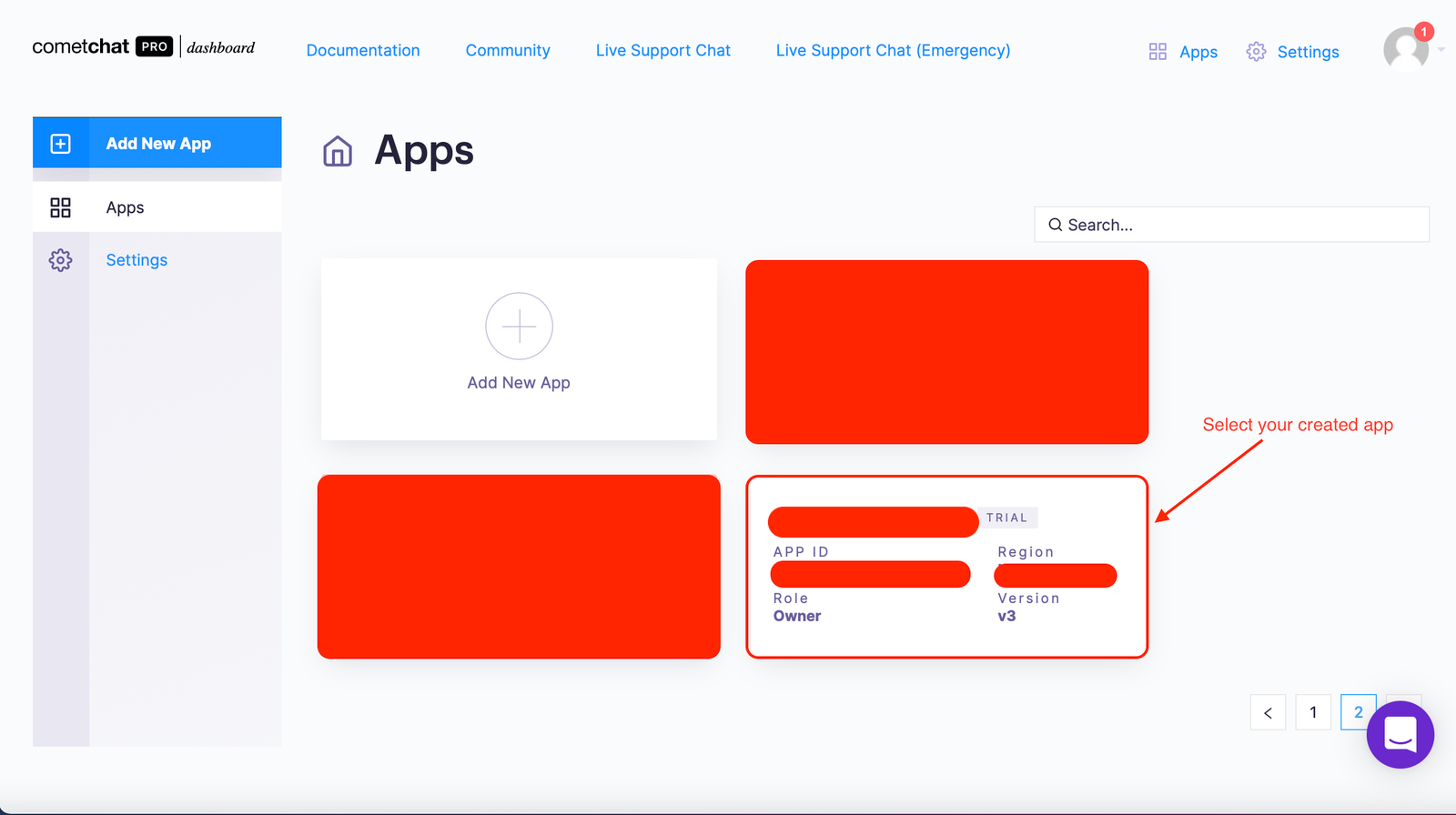
Select this newly added app from the list.

Select your created app
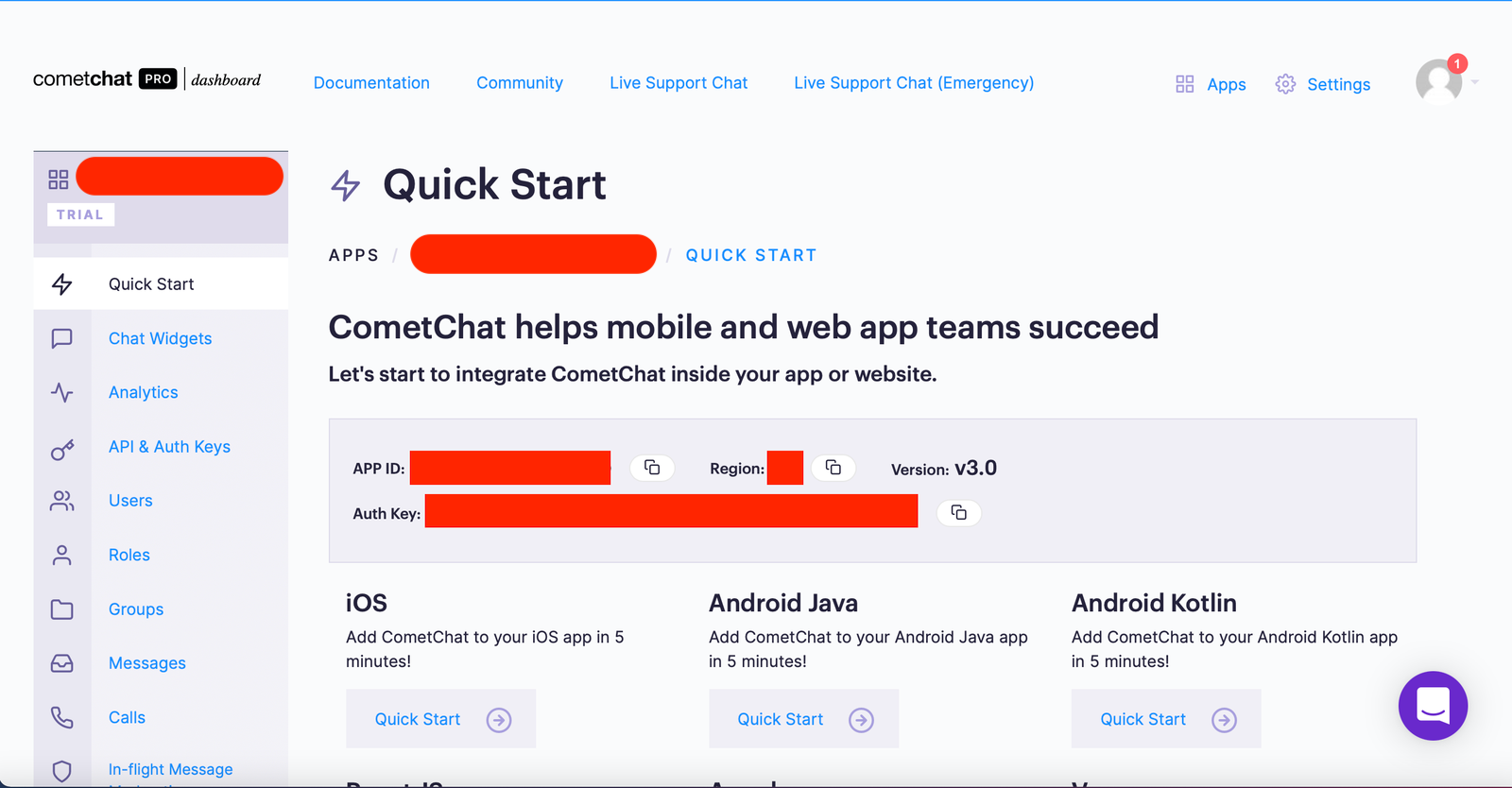
From the Quick Start copy the APP_ID, REGION, and AUTH_KEY, which will be used later.

Copy the APP_ID, REGION, and AUTH_KEY
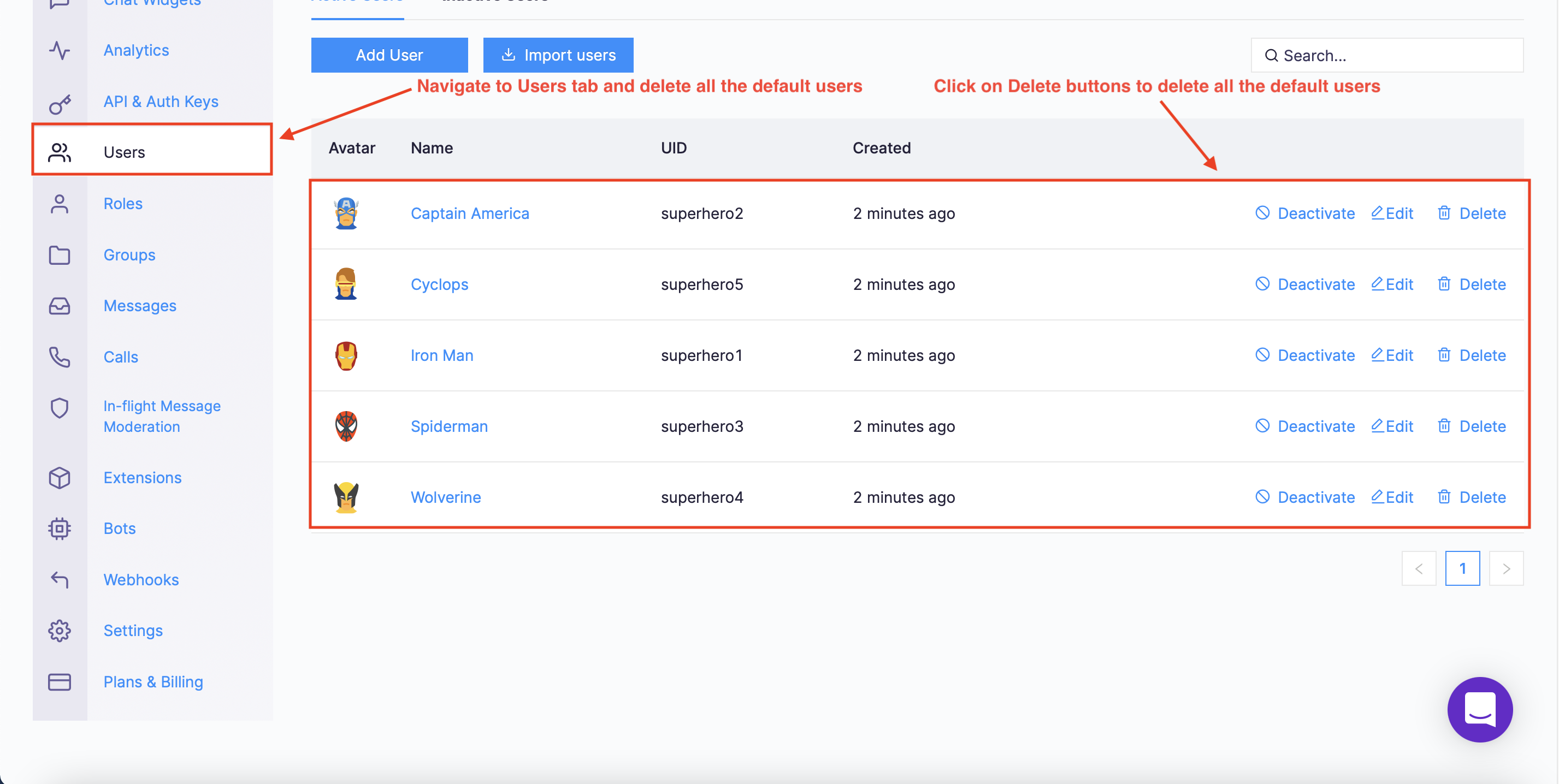
Navigate to the Users tab, and delete all the default users (very important).

Navigate to the Users tab and delete all the default users
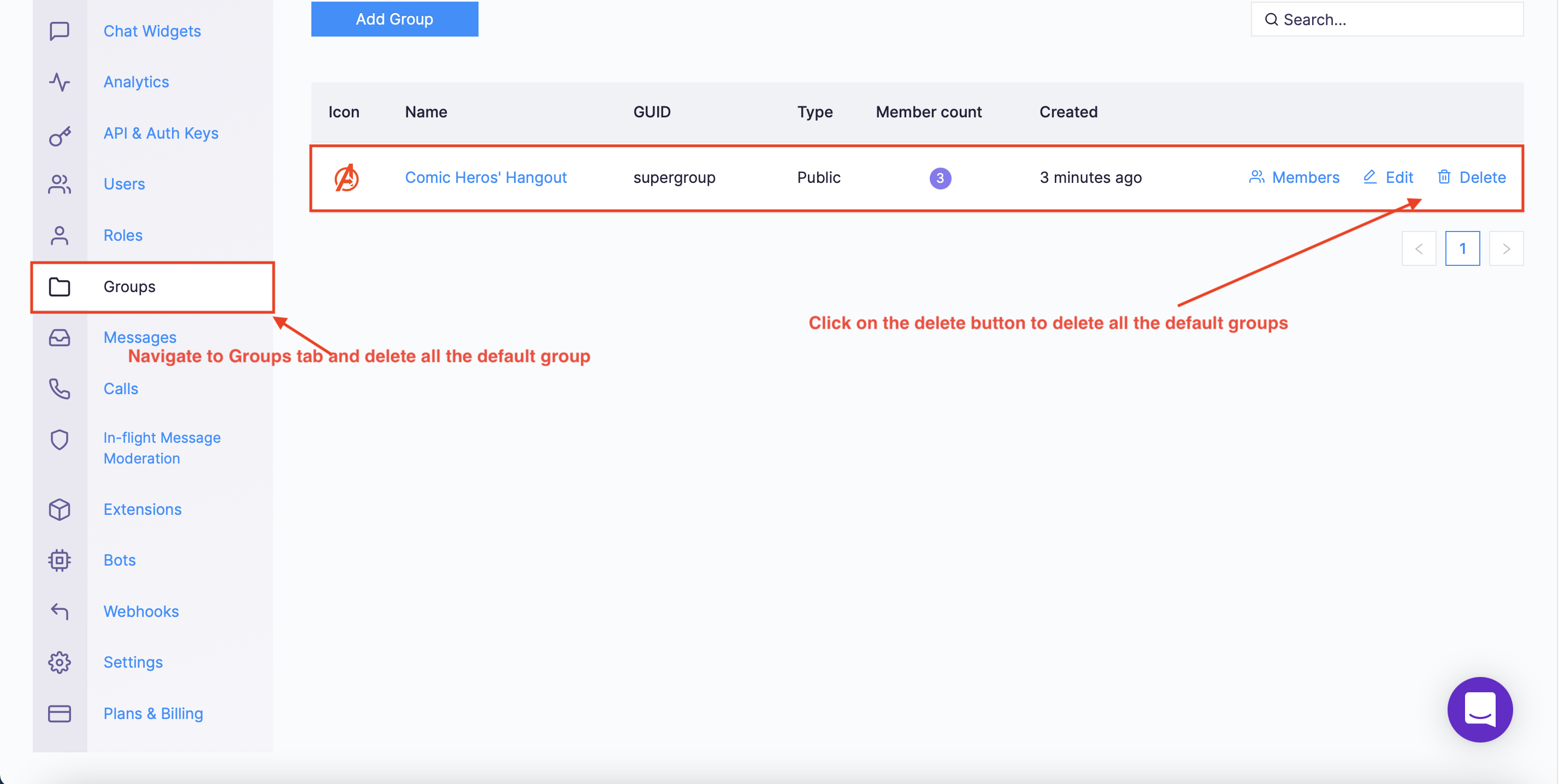
Navigate to the Groups tab and delete all the default groups (very important).

Navigate to Group tab and delete all the default groups
Create a file called **.env** in the root folder of your project.
Import and inject your secret keys in the **.env** file containing your CometChat and Firebase in this manner.
Make sure to include **.env** in your gitIgnore file from being exposed online.
Setting Up Firebase Project
According to the requirements of the Linkedin clone, you need to let users create a new account and login to the application, Firebase will be used to achieve that. Head to Firebase to create a new project and activate the email and password authentication service. This is how you do it:
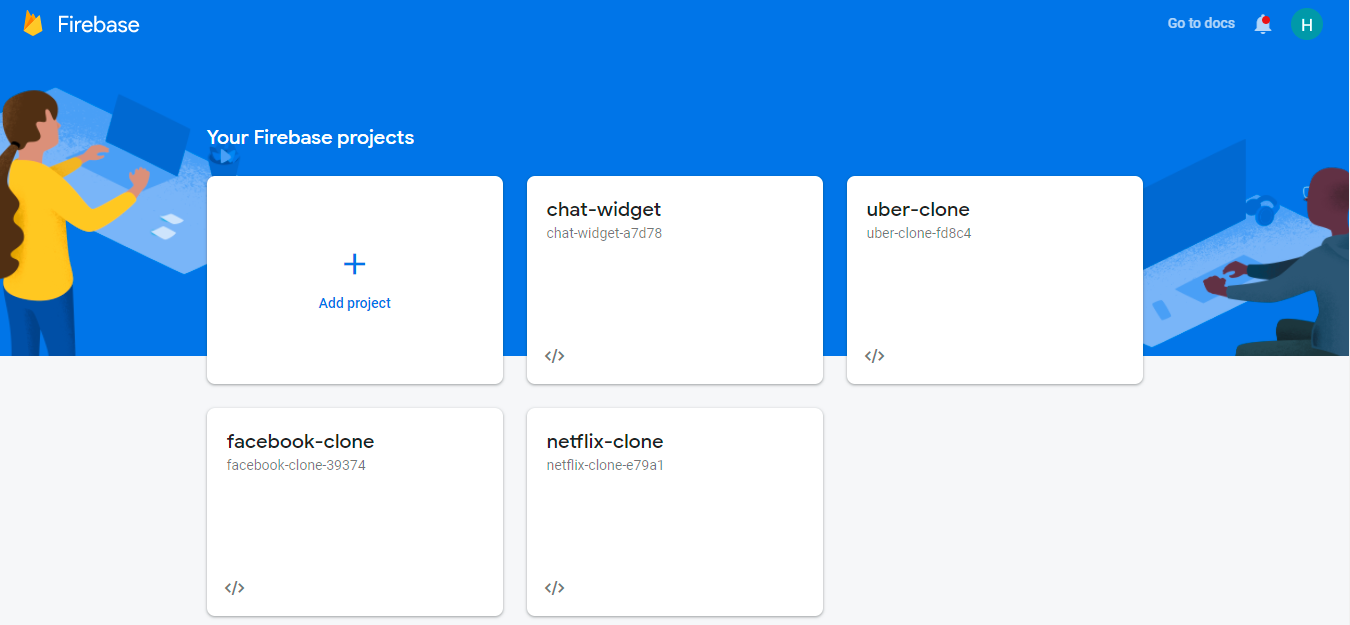
To begin using Firebase, you’ll need a Gmail account. Head over to Firebase and create a new project.

Firebase
Firebase provides support for authentication using different providers. For example, Social Auth, phone numbers, as well as the standard email and password method. Since you will be using the email and password authentication method in this tutorial, you need to enable this method for the project you created in Firebase, as it is by default disabled.
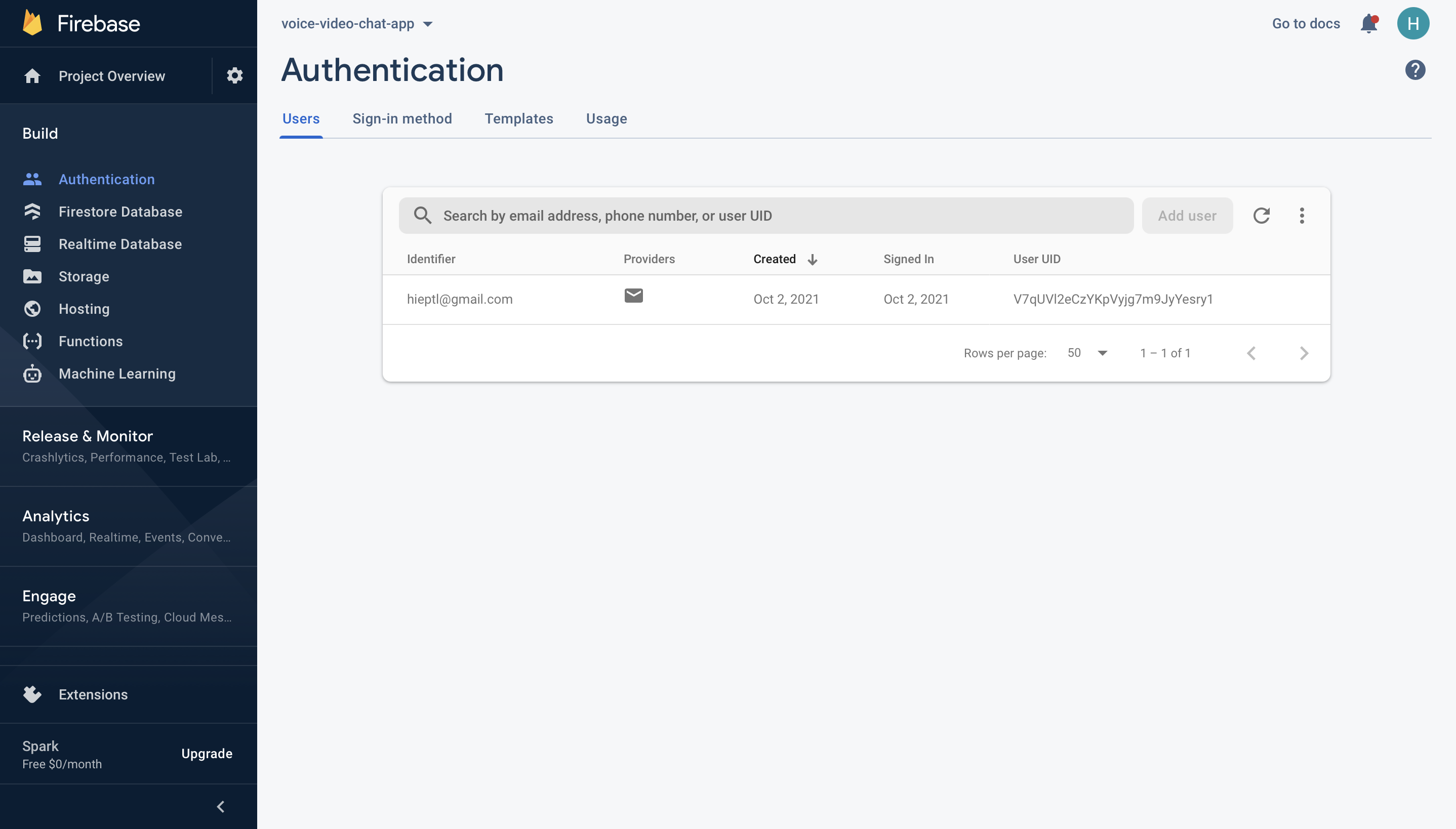
Under the authentication tab for your project, click the sign-in method and you should see a list of providers currently supported by Firebase.

Firebase Authentication
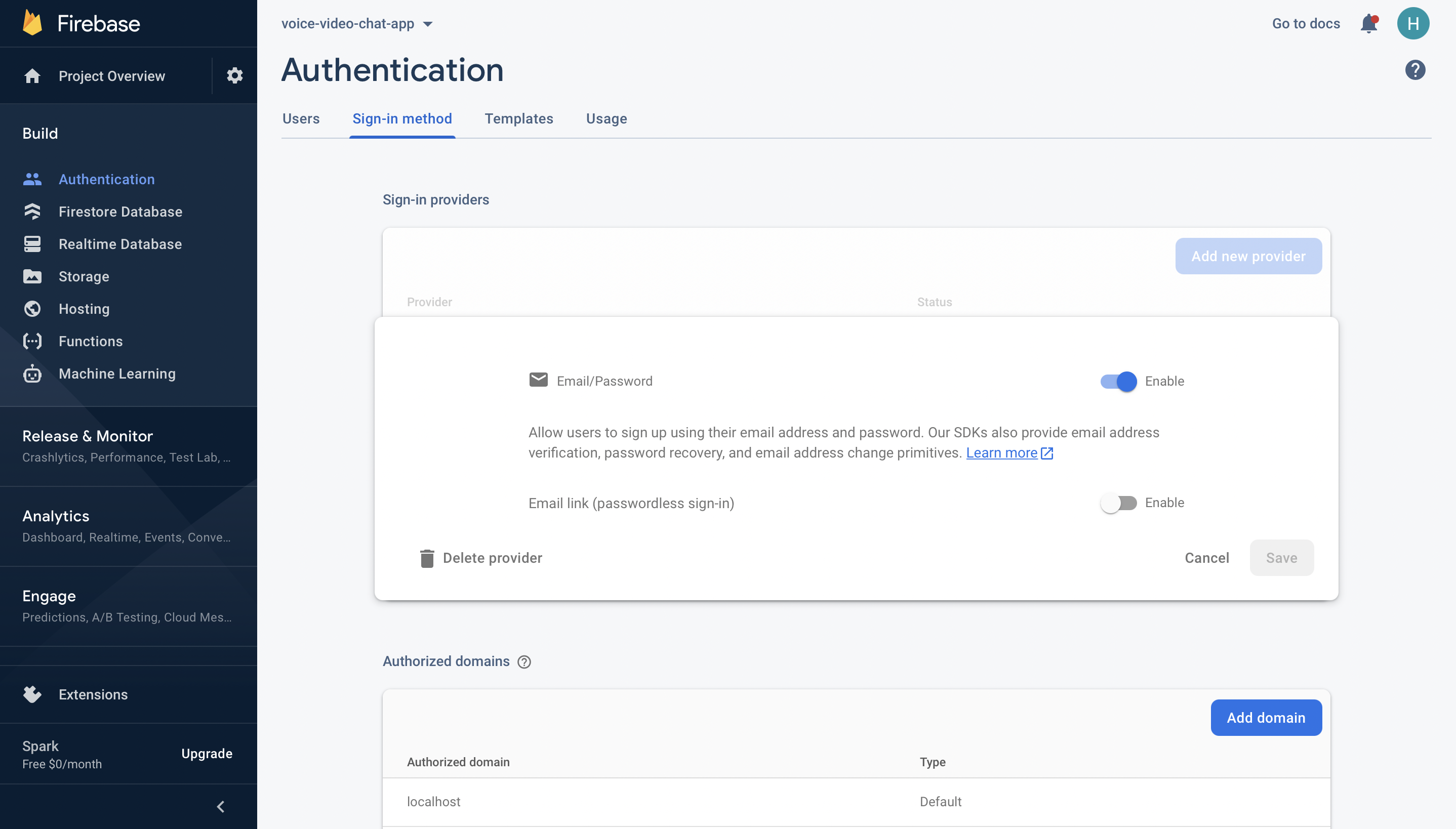
Next, click the edit icon on the email/password provider and enable it.

Enable Firebase Authentication with Email and Password
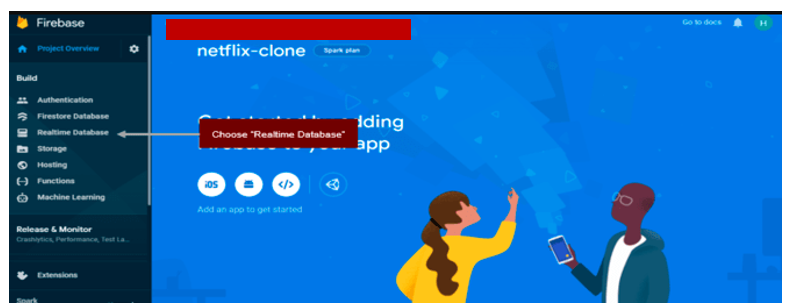
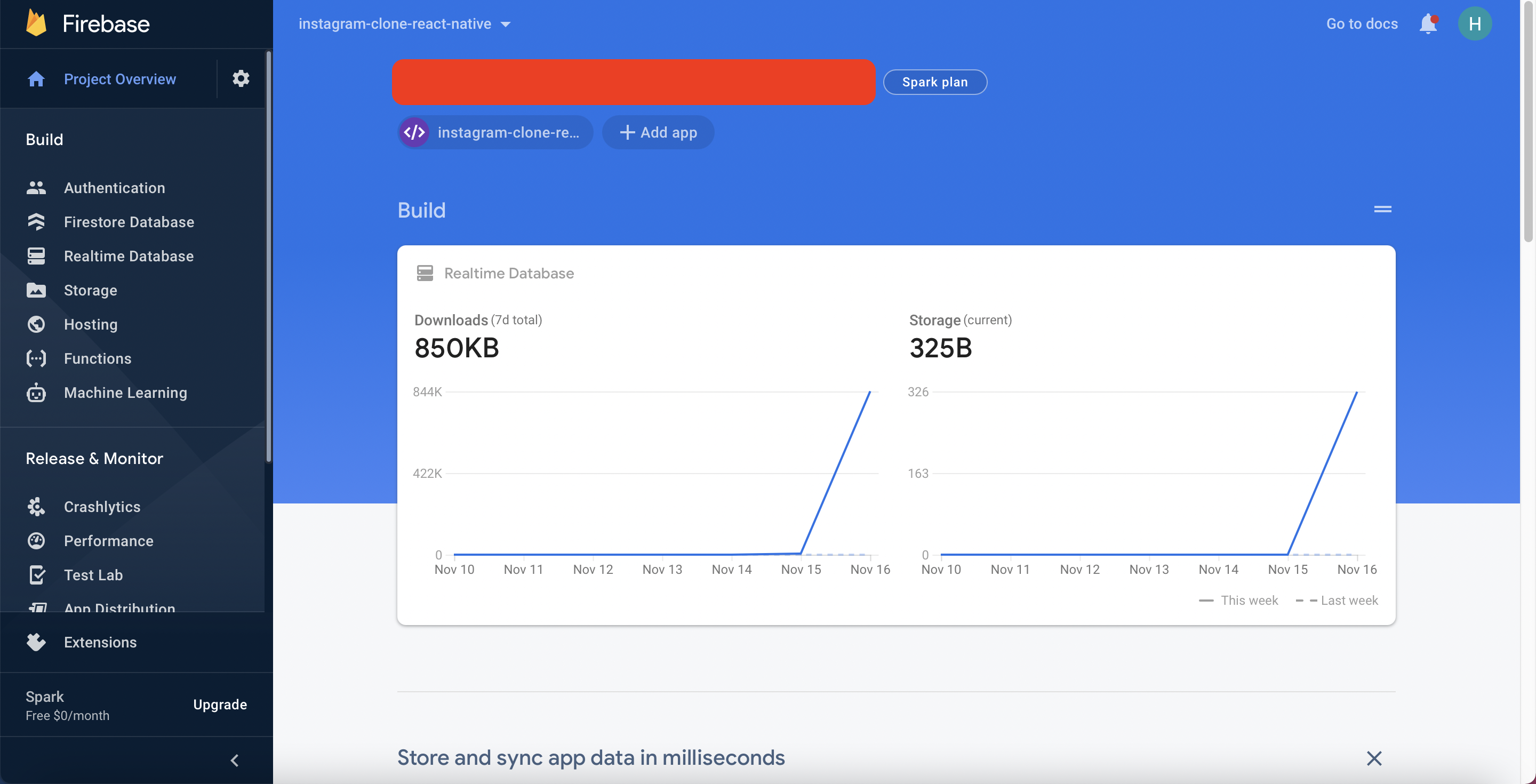
Now, you need to go enable Firebase Realtime Database. We will Firebase Realtime Database to store the information of the users in the application. Please refer to the following part for more information.

Choose “Realtime Database” option

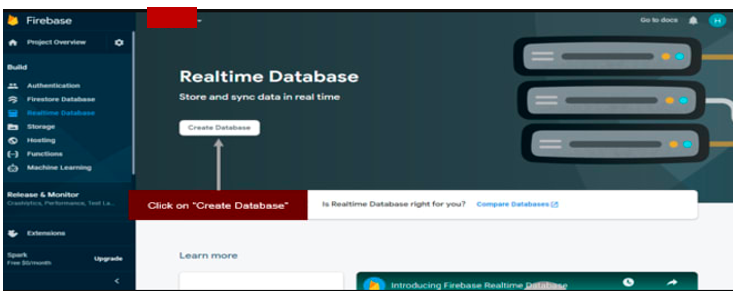
Click on “Create Database"

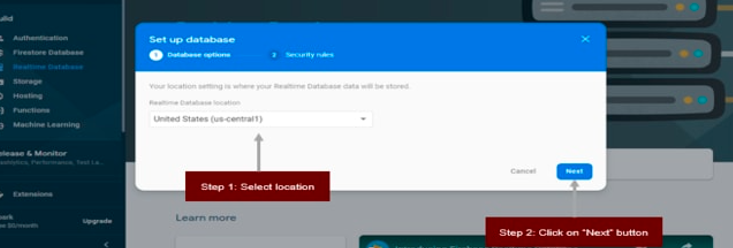
Select location where you realtime database will be stored

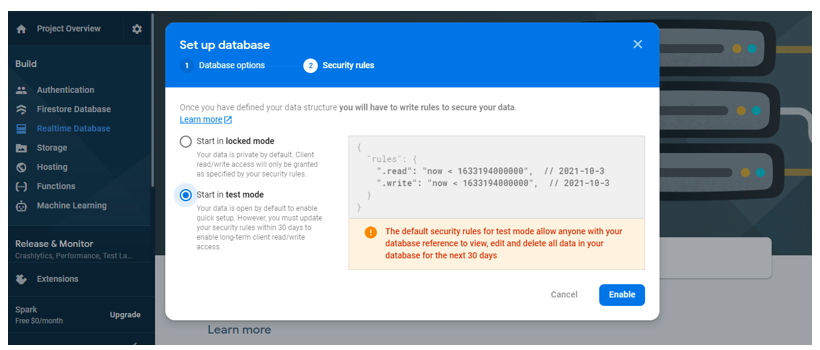
Select “Start in test mode” for the learning purpose
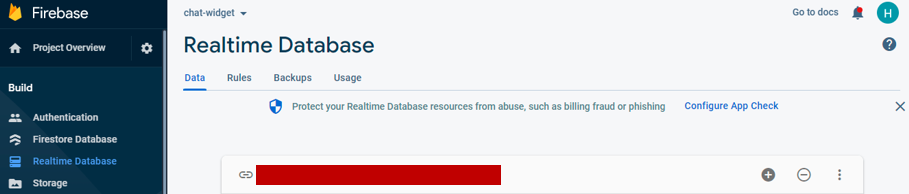
Please follow the guidance from Firebase. After following all steps, you will see the database URL. If you just need to update the “REACT_APP_FIREBASE_DATABASE_URL” variable in your .env file with that value.

Database Url
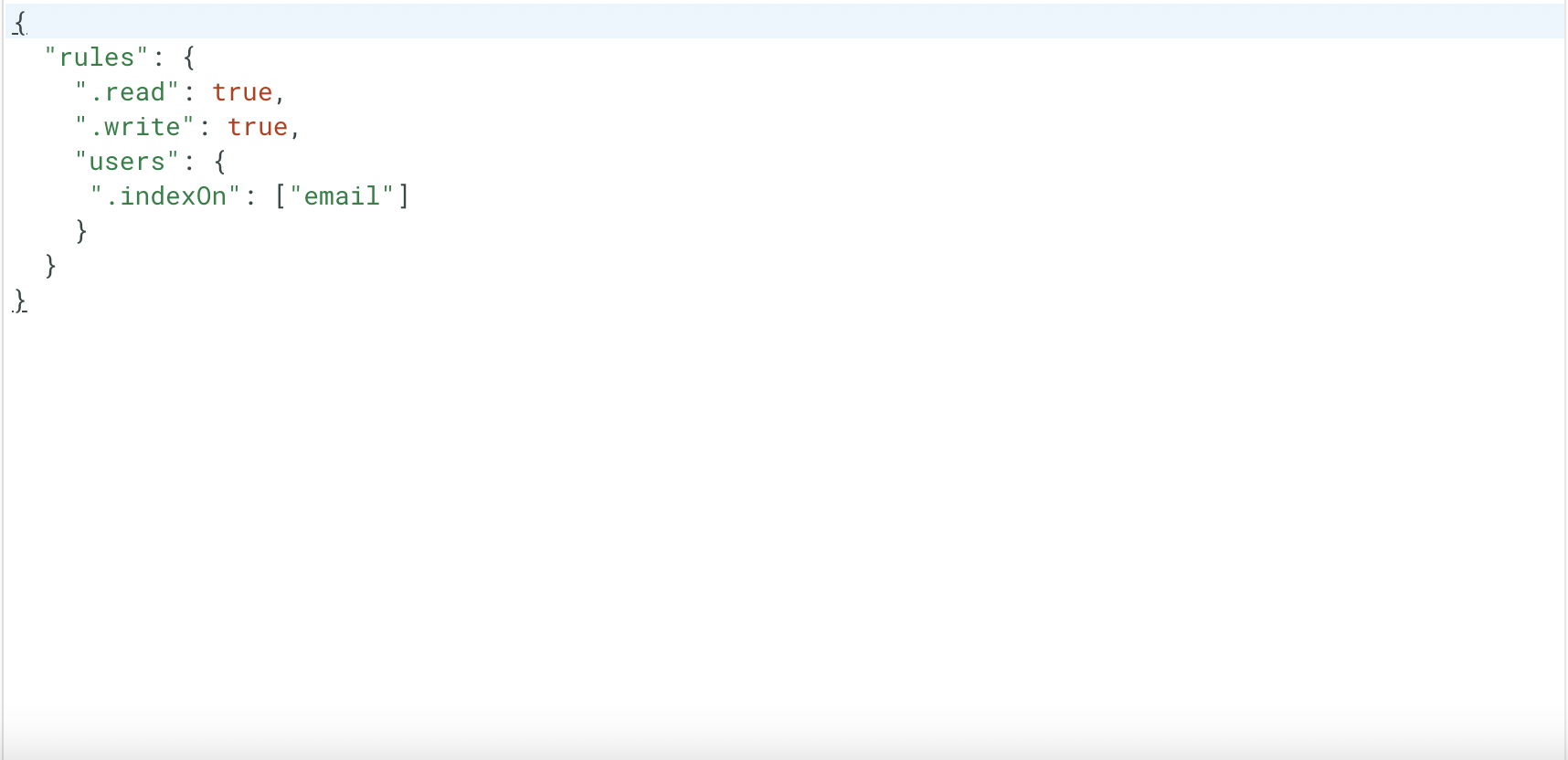
On the other hand, your Firebase real-time database will be expired in the future. To update the rules you just need to select the “Rules” tab and update the read/write as you can see from the in the image below. Please do not forget to set the “.indexOn” for the “users”.

Database rules
In this project, we also need to upload the product’s image. Therefore, we have to enable the Firebase Storage service, the Firebase Storage service helps us store the assets files including images, videos and so on. To enable the Firebase Storage service, please follow the below steps

Enable Firebase Storage Service

Click on the “Next” button

Click on the “Done” button

Update the rules
For the learning purposes, we need to update the rules of the Firebase Storage service. It means that everyone, who can access to the application, can upload to the Firebase storage.
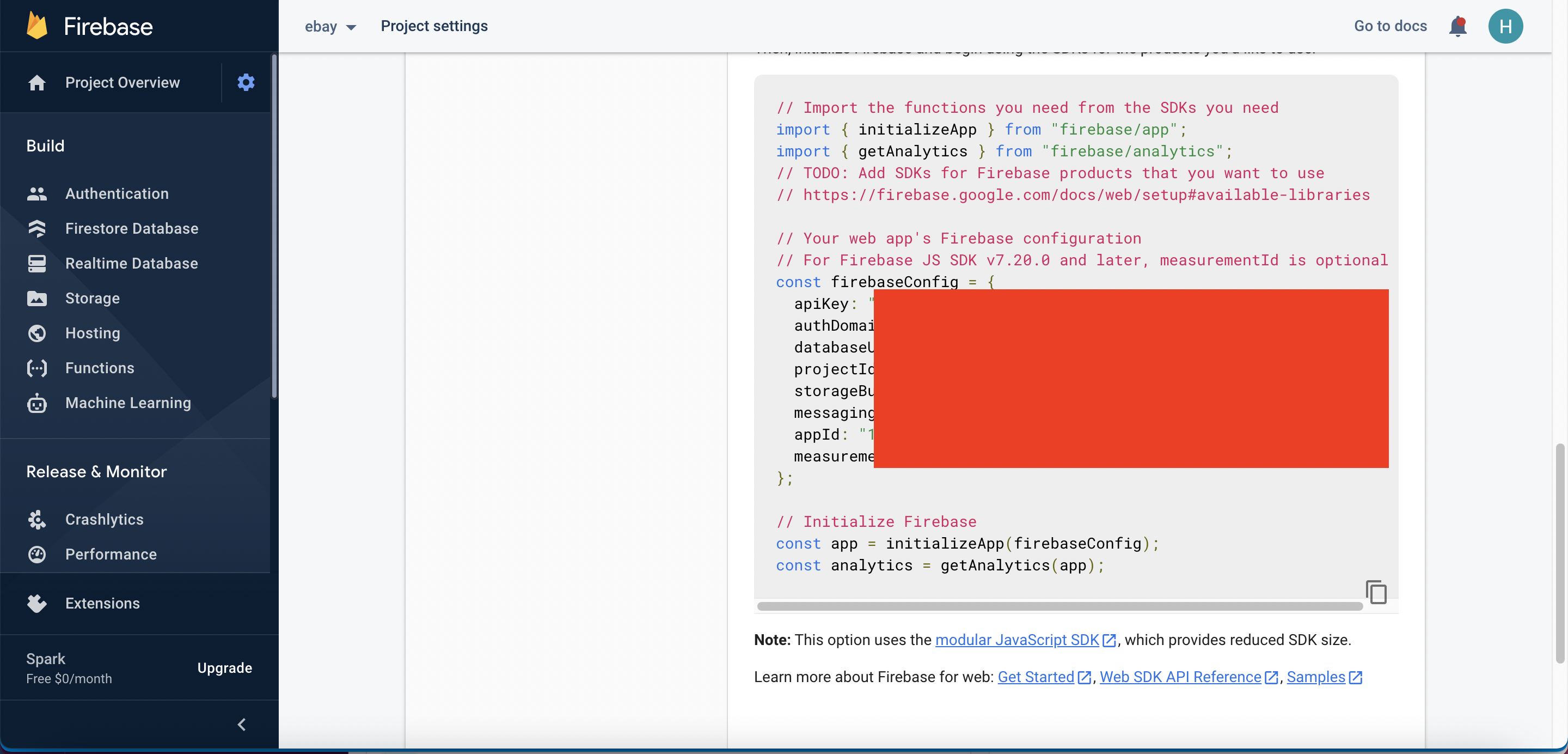
Now, you need to go and register your application under your Firebase project. On the project’s overview page, select the add app option and pick web as the platform. After finishing this step, you should see your Firebase credentials as follow, please update your .env file with your Firebase credentials.

Firebase credentials

Firebase Dashboard
Once you’re done registering the application, you’ll be presented with a screen containing your application credentials.

Data Structure - User
The above image describes the data structure of the users. A user will contain the following information:
About: The user’s description.
Email: The user’s email.
Fullname: The user’s full name.
Id: The user’s id.
Image: The user’s image.
Job: The user’s job.
In this application, the end-users can create posts. For this reason, we need to store the created posts on the Firebase Realtime Database. The below image describes the data structure of the products.

Data Structure - Posts
Content: The post’s content.
CreatedBy: This field contains the user’s information who created the post.
Id: The post’s id.
Image: The post’s image.
According to the requirements, the users can send the connect requests. We need to display the list of connect requests and keep track of the status for each request. Therefore, we need to store the connect requests on the Firebase Realtime Database.

Data Structure - Requests
A connect request will contain the following information:
Id: The request’s id.
Receiver: The user’s information who will receive the request.
ReceiverId: The receiver’s id.
Sender: The user’s information who sent the request.
SenderId: The sender’s id.
Status: The status of the request - we have three states - waiting, accepted, and rejected.

Data Structure - Notification
After sending a connect request, we need to send a notification to the receiver, or after the receiver accepts that request, we should send another notification to the sender. For this reason, we need to store the list of notifications on the Firebase Realtime Database so that we can display them on the screen. A notification will contain the following information:
notificationId: The notification’s id.
notificationImage: The notification’s image.
notificationTitle: The notification’s title.
Configuring Styling for the Application
Inside your project structure, open the index.css files and paste the codes here. index.css file will contain all CSS of the application.
Configuring Constants for the Application
We need to define a file which is called “constants”. The constants file contains all of the constants that are used in the application. Please create the “constants.js” file inside the “src” folder. The content of that file can be found here.
Creating React Context
In this application, we need to pass some data between the components. We can have several options to achieve that such as using state management libraries, RxJS, and so on. However, we can get in-built support from React by using the React Context API. the React Context API helps us pass data through the component tree without passing down at every level. Please create the “context.js” file inside the “src” folder. The full source code of the “context.js” file can be found here.
Initializing CometChat for the Application
The below codes initialize CometChat in your app before it spins up. The App.js file uses your CometChat API Credentials. We will get CometChat API Credentials from the .env file. Please do not share your secret keys on GitHub. The App.js file will do other tasks, not just initializing CometChat. The source code can be found here.
Add real-time chat with minimal effort using CometChat
Configuring the Firebase File
You need to create a “firebase.js” file inside the “src” folder and you need to enable Firebase realtime database. This file is responsible for interfacing with Firebase authentication and database services. Also, it makes ready our email/password authentication service provider enabling us to sign in with google. Secret keys will be stored in the .env file. As mentioned above, please do not share your secret keys on GitHub. Please create the “firebase.js” file inside “src” folder. The full source code can be found here.
Creating Services
We should follow the DRY principle in our code. DRY stands for “do not repeat yourself”. It means that we should not duplicate the business logic. To avoid duplication in our code, we need to create some service files. Each file contains some methods that will be used to handle an individual aspect in our application, for example, sending a notification, creating CometChat friends, inserting the data to the Firebase Realtime Database service, and so on. Please create the “services” folder inside the “src” folder. Inside the “services” folder, please create the below files. For the content of each file, you can find here.
cometchat.js: This file contains some functions that will be used to interact with the CometChat services such as creating a new CometChat friend, creating a new account, and so on. Please create the “cometchat.js” file inside the “services” folder. The full source code can be found here.
firebase.js: This file contains some functions that will be used to interact with the Firebase services. Please create the “firebase.js” file inside the “services” folder. The full source code can be found here.
notifications.js: In this application, we need to send a notification when sending a connect request or after accepting a connect request. To avoid duplicate logic, we create the “notifications.js” file inside the “services” folder. Therefore, we can reuse it in different places. The full source code can be found here.
requests.js: We need to update the connect request, and we will need that feature on two screens - the profile page and the my-network page. We will talk about them later. Please create the “requests.js” file inside the “services” folder. The full source code can be found here.
ui.js: This file contains some functions that are related to the UI such as showing/hiding the loading indicator. We need to show the loading indicator when performing the side effects and doing some asynchronous tasks so that we can improve the UX. Please create the “ui.js” file inside the “services” folder. The full source code can be found here.
Project Structure
The image below reveals the project structure. Make sure you see the folder arrangement before proceeding.

Project Structure
Now, let's make the rest of the project components as seen in the image above.
The App.js File
The App.js file is responsible for rendering different components by the given routes. For example, it will render the login page if the user has not logged in, yet or it renders the home page if the user has signed in to the system. The full source code of the App.js file can be found here.
The Loading Component

The Loading Component
The loading component will be shown when the system performs some side effects such as interacting with Firebase or calling CometChat APIs, and so on. This component will be used to increase user experience. If we do not have this component, the end-users cannot know when the data is loaded successfully. Please create the “components” folder inside the “src” folder, and create the “common” folder inside it. The “common” folder is used to store the common components that will be used in different places in your application. After that, you need to create the “Loading.js” file inside the “common” folder. The full source code of the loading component can be found here.
The Login Component

The Login Component
This component is responsible for authenticating our users using the Firebase authentication service. It accepts the user credentials and either signs him up or in, depending on if he is new to our application. See the code below and observe how our app interacts with Firebase and the CometChat SDK. Please create the “login” folder inside the “components” folder, and create the “Login.js” file inside the “login” folder. The full source code can be found here.
The above code indicates that we are using withModal as a higher-order component. This higher-order component will be used to reuse the code of showing and hiding the custom modal. In this case, we want to show the sign-up modal to let end-users register new accounts. We will discuss the sign-up component in the following section.
We store the authenticated Information to the local storage for further usage such as getting that information in different places in the application, prevent the end-users come back to the login page after signing in to the application.
To login to the CometChat, we call the login function from the “cometchat.js” file, you can refer to the below code snippet for more information.
The withModal - Higher-Order Component
As mentioned above, we would like to show the SignUp component as a modal. Actually, we have multiple modals in the application, and we should avoid duplicating common functionalities such as showing/hiding the modals, and so on. To reuse the common logic, we can have several options. In this project, we will create a higher-order component called “withModal”. That higher-oder component helps us to avoid duplicating code and we can customize the UI for the modals. Please follow the below code snippet for more information. Please create the “Modal.js” file inside the common folder. The full source code can be found here.
The Sign Up Component

The Sign Up Component
The sign-up component will help end-users to register new accounts. This component will do two things. The first thing is to register new accounts on Firebase by using the Firebase authentication service. Aside from that, it also registers new accounts on CometChat by using the CometChat SDK. Please create the “register” folder inside the “components” folder, and create the “SignUp.js” file inside it. The full source code can be found here.
To create a new CometChat account, we call createAccount function from the “cometchat.js” file. You can refer to the below code snippet below for more information.
Add the CometChat UI to Our Application
Before we can use the CometChat Pro React UI kit, we need to add it in our project so that we can reference it. In this case, we are using React UI Kit v3.0. To do that, follow the next steps:
Step 1: Clone the CometChat React UI Kit Repository like so:
Step 2: Copy the folder of the CometChat Pro React UI Kit you just cloned into the src folder of your project:

Project Structure

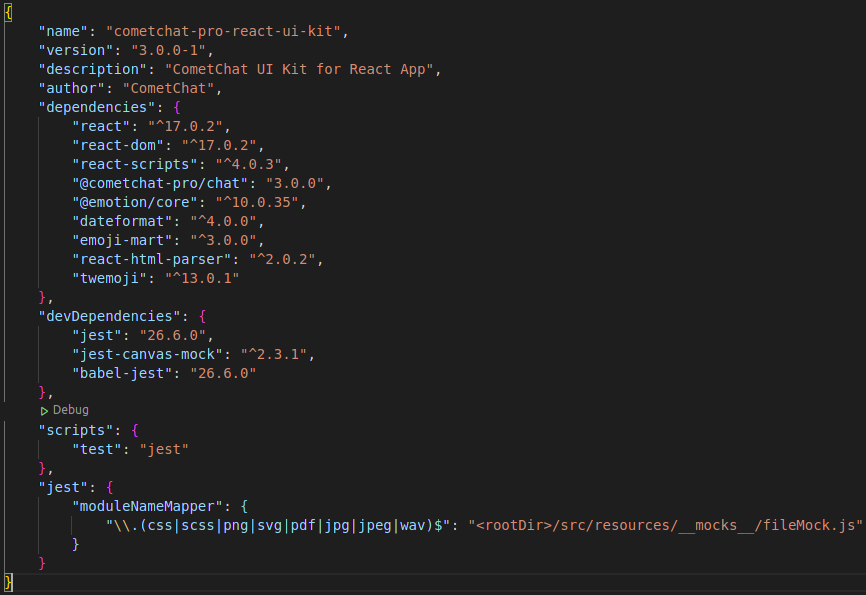
React UI Kit Dependencies
Step 3: Copy all the dependencies from the package.json file of the CometChat Pro React UI Kit folder and paste them in the dependencies section of the package.json file of your project.
Step 4: Save the file and install the dependencies like so: npm install
As soon as the installation is completed, you now have access to all the React UI Components. The React UI kit contains different chat UI components for different purposes as you can see in the documentation here. It includes:
1. CometChatUI
2. CometChatUserListWithMessages
3. CometChatGroupListWithMessages
4. CometChatConversationListWithMessages
5. CometChatMessages
6. CometChatUserList
7. CometChatGroupList
8. CometChatConversationList
The Private Route Component
We need to have some private routes in our application. It means that the end-users cannot access those routes if they have not logged in to the application. To achieve that, we need to create the PrivateRoute component. The PrivateRoute component will check the authenticated information in the local storage, if the information is existing in the local storage, the users can access the private routes, and vice versa. Please create the “PrivateRoute.js” file inside the “common” folder. The full source code can be found here.
The Header Component

The Header Component
The Header component will be used to display the logo and some menu items. If the users click on the “Search” option, the Search modal will be appeared, we will talk about it later. If the users click on other options, they will be redirected to the corresponding pages. Please create the “Header.js” file inside the “common” folder. The full source code can be found here.
On the other hand, to improve the UX, we need to show the unread message count on the header component as you can see in the below image.

Show unread count message.
To achieve that, we need to use the CometChat services, we define the unreadMessageCount state to store the unread message count. After that, we use useEffect to listen to the incoming messages in real-time. After receiving any new messages, we will increase the unread count message by 1. Aside from that, if the users refresh the page, we need to get the total unread message count. Therefore, we will use cometChat.getUnreadMessageCountForAllUsers(). After getting the response from that service, we transform the response to calculate the total unread message count and then update the unreadMessageCount state. You can refer to the below code snippet for more information.
The Search Component

The Search Component
As mentioned above, when the users click on the “Search” option on the header, the search component will be displayed as a modal. On the other hand, the users can type the user’s name on the search box to search other users in the app. For the learning and demo purposes, we need to input the whole name of the users instead of inputting some characters. To develop this component, we follow the below steps:
Step 1: We define the keywords state to store the input value.
Step 2: We define useEffect to listen to the changes. Whenever the users are typing something, we will get that value and call the searchUsers function.
Step 3: After getting the response from the Firebase Realtime Database, we will update the users state - the users state will be used to store the search results.
Step 4: We render the search results by using the map function.
Step 5: We need to handle the event when the users click on any item in the list. When the users click on any item, they will be redirected to the profile page, and the profile page will show the selected user information. We will talk about the profile component later.
Please create the “search” folder inside the “components” folder and create the “Search.js” file inside it. The full source code can be found here.
The Home Component

The Home Component
On the home page, the users can input the post’s content, upload the post’s photo and create a new post. Following that, the home component will take the responsibility for render the list of posts. To develop the home component, please follow the below step:
Step 1: We need to define two refs and then attach them to the input element and the file picker element.
Step 2: We need to handle the event when the users upload the post’s photo. We will update the postImage state.
Step 3: When the users click on the “Post” button, we will validate the post’s information - the post’s content is required.
Step 4: If everything is valid, we will upload the post’s photo and then insert the new post to the Firebase Realtime Database.
Step 5: To load the list of posts, we will create useEffect and listen to the changes in the list of posts in real-time. For this reason, when a new post is created, the list will be updated automatically. Whenever we get the response from Firebase, we will update the posts state and render the posts on the UI by using the map function.
Please create the “home” folder inside the “components” folder and then create the “Home.js” file inside it. The full source code can be found here.
The Jobs Component

The Jobs Component
According to the requirements, we just need to display the static data. Please create the “jobs” folder inside the “components” folder and create the “Jobs.js” file inside it.
The Profile Component

The Profile Component
After the users click on any item on the search results as we mentioned above, we will store the selected user’s information to the local storage and redirect the users to the profile page. To develop the profile component, please follow the below steps:
Step 1: On the profile page, we get the selected user from the local storage and update the profile state.
Step 2: We show that data on the UI.
Step 3: We need to check whether the current user has followed the selected user by getting the data from the Firebase Realtime Database, if the users did not send a connect request to the selected user, we will show the connect button. If the current user has received a connect request from the selected user, we will show the accept and the reject buttons.
Please create the “profile” folder inside the “components” folder, and create the “Profile.js” file inside it. The full source code can be found here.
In CometChat terms, when we connect two users, they will be friends because we want to allowed connected users can talk to each other. It means that we want to show the list of friends for each user instead of showing all of the users in the app. We need to call the CometChat API to make two users be friends. Please refer to the below code snippet for more information.
The My Network Component

The My Network Component
The MyNetwork component will be used to display the list of connect requests that are waiting for approval. The develop this component, please follow the below steps.
Step 1: We define the request state to store the list of requests.
Step 2: We use useEffect and call the getWaitingRequests function.
Step 3: After getting the response from the Firebase Realtime Database, we will update the requests state.
Step 4: We render the list of requests by using the map function.
Step 5: We also need to handle the events for the accept and reject buttons as what we did on the profile page.
Please create the “my-network” folder inside the “components” folder and create the “MyNetwork.js” file inside it. The full source code can be found here.
The Notifications Component

The Notifications Component
After someone send a connect request to us, we will receive a notification. Or after we accept that request, that user will receive another notification about that. For this reason, the notifications will be used to display the list of notifications for each user. To develop this component, please follow the below steps:
Step 1: We create the notifications state to store the list of notifications.
Step 2: We use useEffect and then call getNotifications function.
Step 3: After getting the response from the Firebase Realtime Database, we will update the notifications state.
Step 4: We render the list of notifications on the UI by using the map function.
Please create the “notifications” folder inside the “components” folder, and create the “Notification.js” inside it. The full source code can be found here.
The Chat Component

The Chat Component
After two users are connected, they can chat with each other. We use the CometChat UI Kit to achieve this feature. This will be easy because the CometChat team has done everything for us. We just need to import and use those components. In this case, we will import and use the CometChatUserListWithMessages component. Please create the “chat” folder inside the “components” folder, and create the “Chat.js” file inside it. The full source code can be found here.
The Logout Feature

The Logout Feature
After the users click on the “Logout” option on the header component, we will show an alert to make sure that the users want to log out. If the users click on the “Ok” button, we will call the logout function from the CometChat services, and clear the data from the local storage and the global state. Please refer to the below code snippet for more information.
Wrapping Up
In conclusion, we have done an amazing job in developing a Linkedin clone by leveraging React.js, Firebase, CometChat SDK, and React UI Kit. You’ve been introduced to the chemistry behind Linkedin and how the CometChat SDK makes the Linkedin clone buildable.
You have seen how to build most of the chat functionalities such as real-time messaging using CometChat. We hope you enjoyed this tutorial.
About the Author
Hiep Le is a software engineer. He takes a huge interest in building software products and is a full-time software engineer. Most of his work is focused on one thing - to help people learn.

Hiep Le
CometChat