This tutorial is outdated. We're currently working on an updated version. In the meantime, for instructions on building a chat app using CometChat, please visit our documentation.
Does anyone else remember how huge public chat rooms were in the 90’s?
AOL, Yahoo, and MSN may have quietly discontinued their public chat services, but in the 21st century there’s still plenty of reasons to add public chat to your website.
Chat rooms are a great way to drive engagement and can create a sense of community that’ll keep people coming back for more. You can use chat rooms to communicate with your audience directly, for example encouraging them to share feedback about your products or content, or visitors can talk amongst themselves - the latter is a great way to create a buzz of activity on your website, with very little day-to-day effort from you.
You could even create a site that offers nothing but public chat. While private messaging solutions such as Facebook Messenger and Skype may have replaced many of the public chat rooms of the 90’s, there's still an audience for public chat.
Try searching for chat rooms on Google, and you’ll discover a thriving community of online chat enthusiasts - if you have an idea for a unique, interesting or niche chat room experience, then you also have a potential audience!
In this tutorial, I’ll show you how to add multiple chat rooms to your WordPress website, in minutes - and with zero code.
What we’ll be building
In this tutorial, we’ll be using CometChat Go to build multiple chat rooms that visitors can access via a standard WordPress menu.

By following this tutorial, you can create chat rooms about any topic - whether that’s knitting, football, the latest Netflix shows, mountain climbing, dating, or anything else your audience may be interested in. Alternatively, you could create one giant chat room where everyone who visits your website can congregate.
After creating your chat rooms, you may want to add some extra features to help your website really stand out from the crowd. Towards the end of this tutorial, I’ll be sharing several free WordPress plugins that are the perfect fit for any chat website.
I’ll show you how to add membership functionality, so visitors can register with your site, upload an avatar, and create a unique username before joining the chat - perfect if you want participants to know exactly who they’re talking to. We’ll also build a chatroulette feature that drops visitors into a chat room at random, similar to popular online chat websites such as Omegle.
Installing our live chat plugin
The first step is adding the CometChat Go plugin to your website, as we’ll be using this plugin to create and run all of our public chat rooms.
If you haven’t purchased CometChat Go, then you can grab your license now, or we’re offering a free 7 day trial, so you can try before you buy.
Once you’ve purchased the CometChat Go plugin, you’ll need to upload it to your WordPress account:
If you don’t have access to a copy of the CometChat Go plugin, then you can download CometChat Go now (note that this is a direct download link.)
In your web browser, sign into the CometChat Client Area.
Select “Manage.”
In the upper-right corner, select “API keys.” This screen contains your Auth Key, API Key, and License Key. Leave this tab open, as you’ll be needing this information shortly.
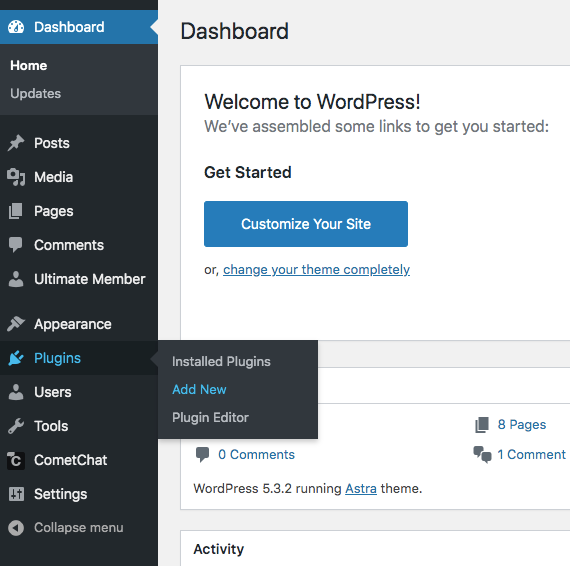
In a new tab, log into your WordPress account and navigate to “Plugins > Add new.”

Select “Upload Plugin.”
Click “Add New > Choose file.”
Select the cometchat.zip file you downloaded earlier, and click “Open > Install Now.” CometChat Go will now be added to your WordPress account.
When prompted, click “Activate plugin.”
In WordPress’s left-hand menu, select the new “CometChat” item.
When prompted, enter your CometChat Go license key and then click “Install.”
Enter your Auth Key and API Key, and click “Update.”
You can now add live chat to any part of your website.
How to create a WordPress chat room
You can use CometChat Go to embed a chat window in any post or page, essentially transforming that webpage into a live chat room.
To create each chat room, you’ll need to:
Create a post where you’ll host that chat room.
Log into the CometChat Client Area and create a group that represents this chat room. CometChat Go will generate an embed code automatically.
Copy the group’s embed code.
Switch back to WordPress, and paste this embed code into the post you just created.
Your chat room is now ready to use, and anyone who visits this post will be able to send and receive messages in real-time.
Fishing, dating, ski-ing or mountain climbing: Create a group for any interest
To start, we need to create some CometChat Go groups.
CometChat Go supports public and private groups, for example you could create a group that’s password-protected or a group that’s only accessible via a “secret” URL.
In this tutorial, I’ll be creating public chat rooms that anyone can enjoy, but you can always make your chat rooms private, hidden or password-protected if it’s more appropriate for your website.
Log into the CometChat Client Area.
In the left-hand menu, select “Groups.”
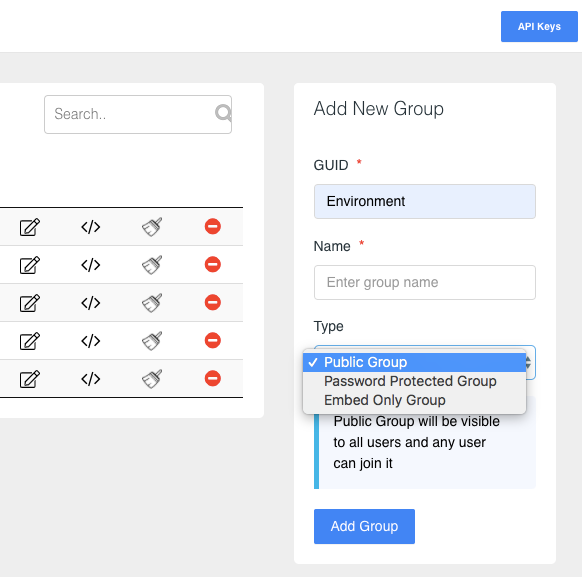
In the “Add New Group” panel, give your group a unique ID (GUID). This GUID will not be visible to anyone who visits your website, but it’ll appear in the CometChat Go Client Area.

Give your chat room a unique name; I’m using the same value as my GUID.
You can now open the “Type” dropdown and specify whether this group should be public or private:
Public Group. This chat room will be visible to everyone who visits your website, and anyone will be able to join the conversation.

Password Protected Group. This chat room will be visible to everyone who visits your website, but only users who have the password will be able to log in.
Embed Only Group. Your chat room will only be visible to users who access it directly via a private link.
Assign a “Type” to your group, and then click “Add Group.” Rinse and repeat for every chat room that you want to create.

In the next step, we’ll be switching over to WordPress, but keep the Client Area open in a separate tab as we’ll be needing the group embed codes shortly.
How do I add chat rooms to my website?
Next, we need to:
Create a page for each of our groups.
Copy the group’s HTML embed code from the CometChat Client Area.
Paste this code into the associated post, and then hit “Publish.”
Rinse and repeat for every chat room that you want to create.
Turn back the clock: Restoring WordPress’ Classic Editor
We can copy/paste HTML into a post, using WordPress’s classic editor. To make this process easier, I’m going to install the free Classic Editor plugin:
In WordPress’s left-hand menu, select “Plugins > Add New.”
Search for “Classic Editor” and when the plugin appears, select “Install Now.”
Once the Classic Editor plugin is installed, select “Plugins > Installed Plugins” from WordPress’ left-hand menu.
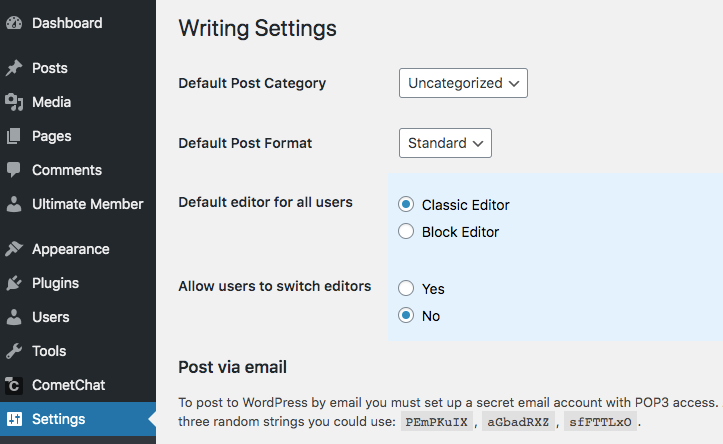
Find “Classic Editor” and click its accompanying “Settings” link.
Find “Default editor for all users” and then select “Classic Editor.”

Click “Save Changes.”
All of your posts will now launch in the Classic Editor.
Embedding your chat rooms
Next, we need to create posts for all of our chat rooms, and link each post to a specific CometChat Go group:
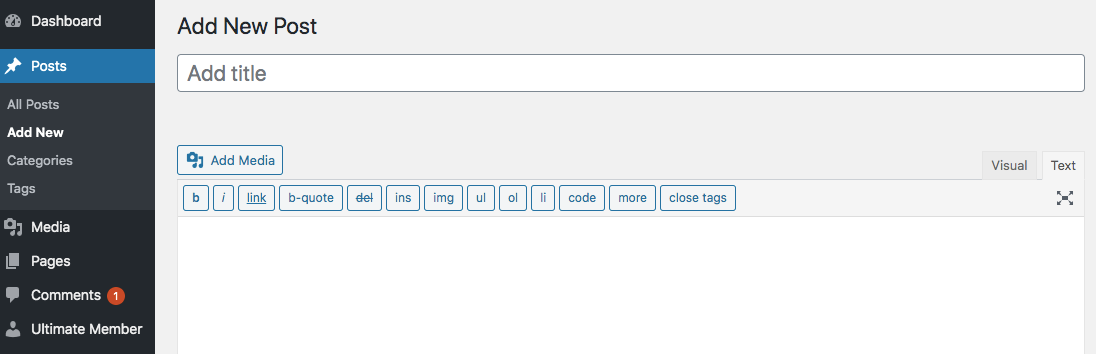
In the left-hand menu, select “Posts > Add New.”
Select the “Text” tab. This is where you’ll be pasting your embed code.

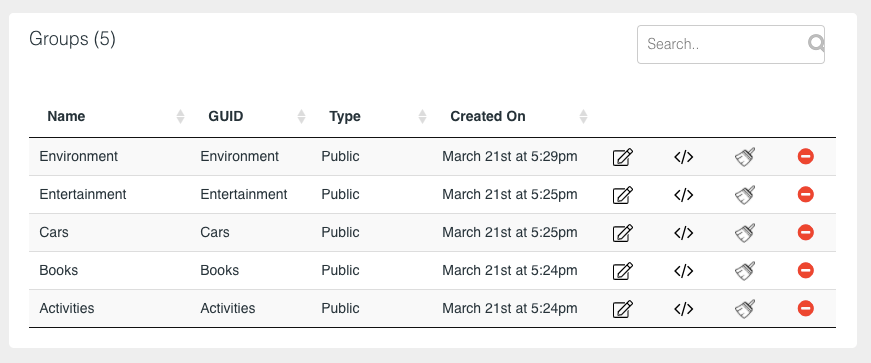
Switch back to the CometChat Client Area, and find the group that you want to link to this particular post.
Select the group’s “Embed code for group icon” (circled in the following screenshot).

In the popup that appears, copy all of the HTML code.
Switch back to your WordPress account, and paste this code into the post’s “Text” tab.
Click “Publish.”
Repeat this process for each of your chat rooms.
Better navigation: Creating a menu
Now we’ve set up our chat rooms, we need to give visitors a way to navigate between them.
In this section, I’m creating a WordPress menu that contains links to all of my public chat rooms:
In WordPress’s left-hand menu, select “Appearance > Menus.”
Give your menu a name, and then click “Create new menu.”
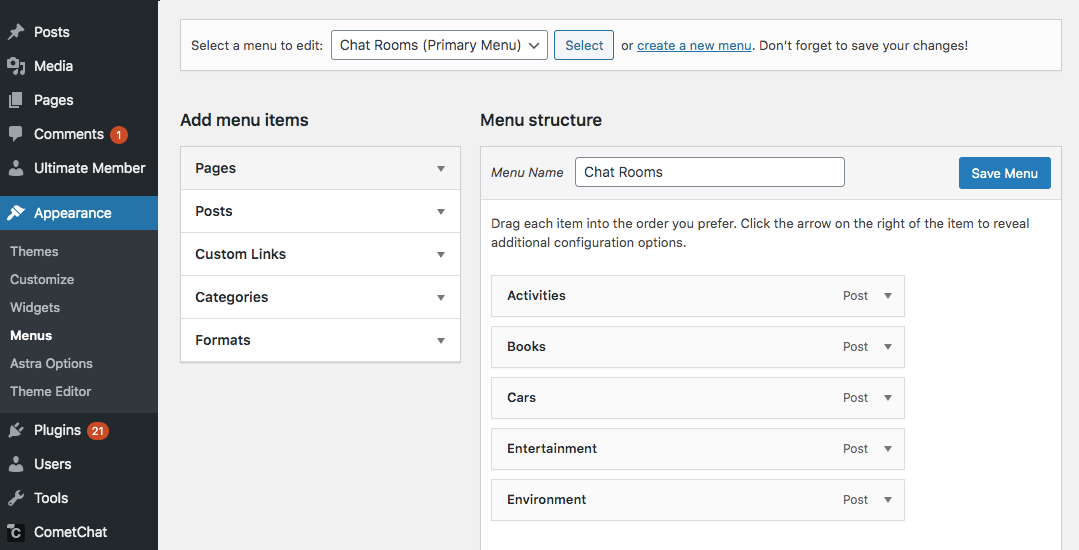
Click to expand the “Posts” section and then select the “View all tab.”
Select all the pages you just created.

If required, you can change the order these posts appear in your menu, using drag and drop.
When you’re happy with how your menu is set up, click “Save Menu.”
To place this menu on your website, click the “Manage Locations” tab.
Assuming that you want this menu to appear across your website, open the “Top/Primary Menu” dropdown and select the menu you just created.

Click “Save Changes.”
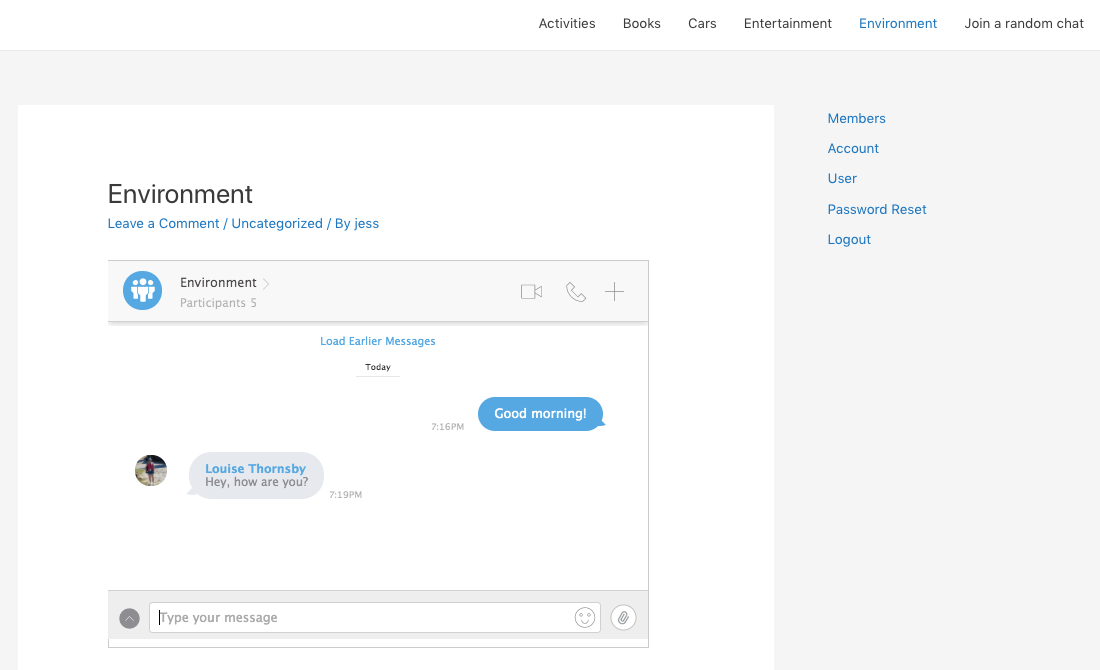
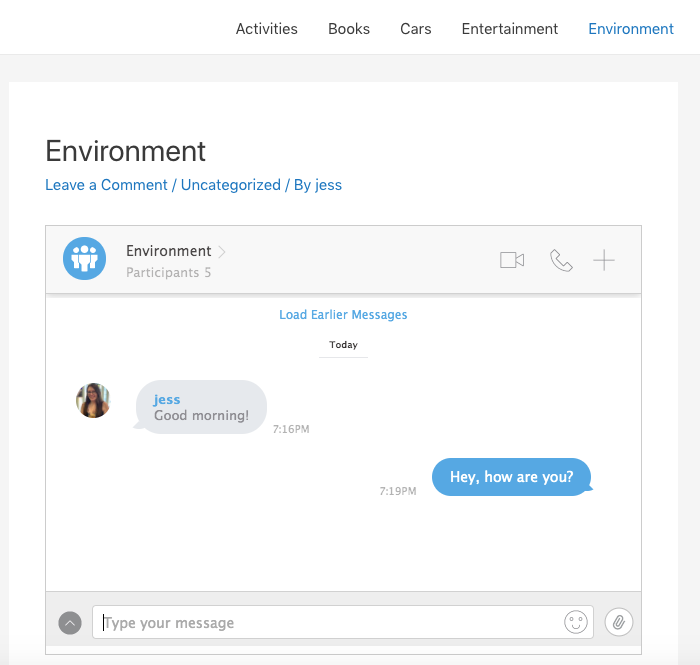
Now, navigate to your website - you should see a new menu featuring all of your chat rooms!
Select any chat room, and it should load automatically. Assuming that your chat rooms are all public, you’ll now be able to exchange messages in real-time.

Note that in all of my screenshots I’m using the free OnePress theme.
Don’t stop now: Taking your chat rooms to the next level
Now, everyone who visits your website will be able to select a chat room from the menu and join the conversation.
By following the steps in this tutorial, you can create countless private and public chat rooms that are tailored to your specific target audience - but why not stop there?
You can encourage visitors to log into your chat rooms, by adding some extra features. In these final sections, I’ll cover two free WordPress plugins that can make your chat rooms more engaging, and help your website really stand out from the crowd.
Ultimate Member: Adding user registration
By default, everyone who joins your chat rooms will be anonymous.
While this may be perfect for some chat rooms, you should consider giving visitors a way to register with your website. If a visitor takes the time to create a username, upload an avatar, and craft that perfect bio, then they’ll be much more invested in your website, and more likely to pay you repeat visits.
By adding a registration feature, the people in your chat rooms will know exactly who they’re talking to, and can potentially build meaningful relationships with other users - creating this sense of community is a great way to turn one-time visitors into loyal regulars!
You can add membership functionality to WordPress, using plugins. There’s plenty of membership plugins available, but I’m using Ultimate Member, as it automatically generates all the pages required to deliver membership functionality.
With the click of a button, Ultimate Member can create all of the following pages:
Registration. This page provides a ready-made registration form.
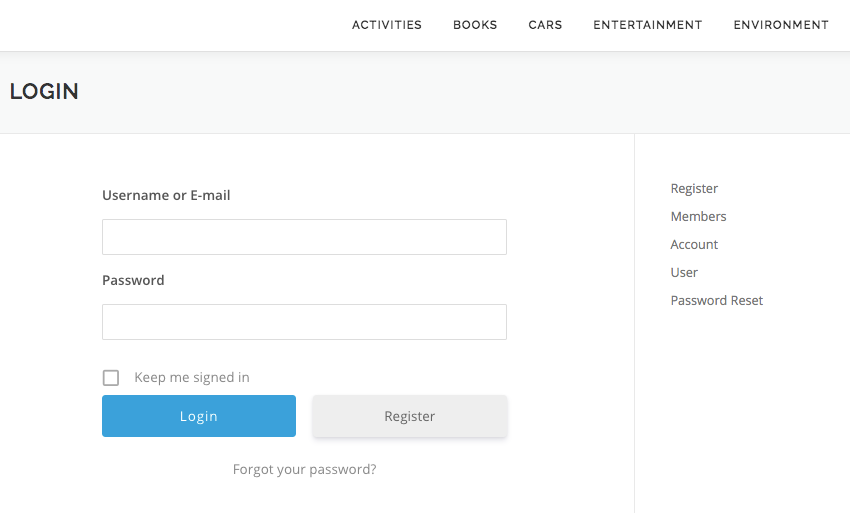
Login. This is where registered users will log into their account. If a visitor doesn’t have an account, then this page also features a link to your site’s “Registration” page.
Members Directory. This displays the name, profile picture and cover photo of everyone who’s registered with your website. The Members Directory can help users learn more about the people they’ve been chatting to, but it can also serve as a great advertisement for your site, by providing a public directory of all the people who’ve already registered.
User Profiles. This is where the user can view and edit their profile.
Account. This page allows users to make several important changes to their account, including updating their email address, creating a new password, and making their profile private.
Logout. This is how users will log out of their account.
Password Reset. This page provides a form where users can reset their password.
Installing the free Ultimate Member plugin
Let’s install this free plugin, and use it to generate all of our membership pages:
In WordPress’s left-hand menu, select “Plugins > Add New.”
Search for “Ultimate Member,” and when the plugin appears, select it.
Click “Install Now > Activate.”
When prompted, select “Create Pages > Save Changes.”
Ultimate Member will now create all of the following pages: Account, Login, Logout, Members, Password Reset, Register, and User.
Change your Wordpress homepage
By default, most WordPress themes display a list of your most recently-published blog posts, but you may want to display Ultimate Member’s “Login” page instead.
Using “Login” as your homepage makes it easier for users to log into their account. For visitors who haven’t registered with your website, the “Login” page also provides a convenient “Register” button that takes them straight to your website’s registration form.

To set “Login” as your homepage:
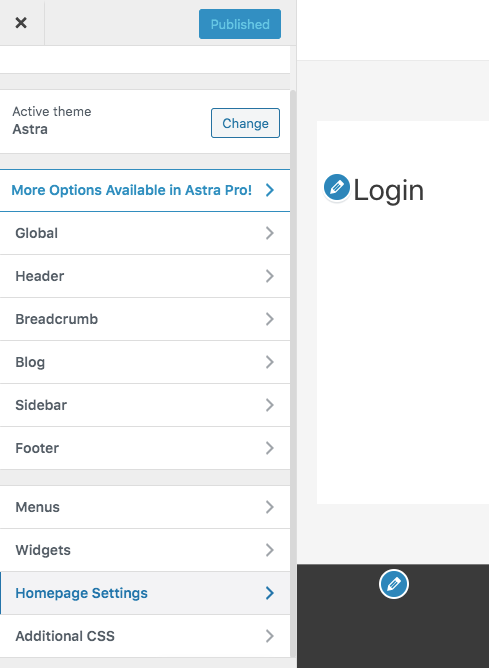
In WordPress’s left-hand menu, navigate to “Appearance > Customize.”
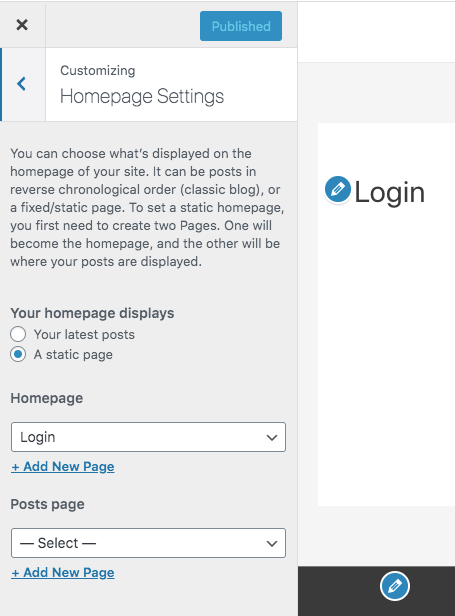
Select “Homepage Settings.”

Select “A static page.”
Open the “Homepage” dropdown, and choose “Login.”

Make your changes live, by clicking “Publish.”
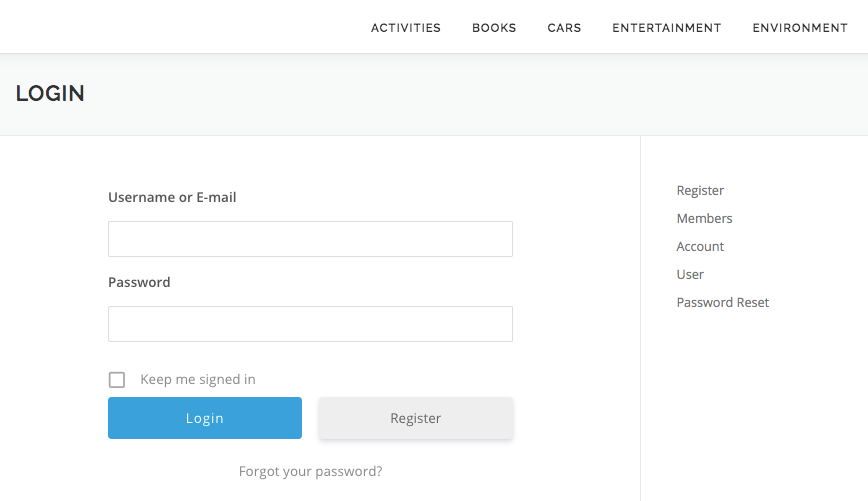
WordPress will now use Ultimate Member’s “Login” page, as your homepage.
Create a membership menu
To make your website easier to navigate, you may want to add all of the Ultimate Member pages to their own menu.
I’ll be creating a dedicated Ultimate Member menu, and then adding it to my website’s sidebar.

To improve the user experience, I’ll display different menu items depending on whether the visitor is logged into their account - after all, a “Logout” link isn’t much use to someone who isn’t logged in!
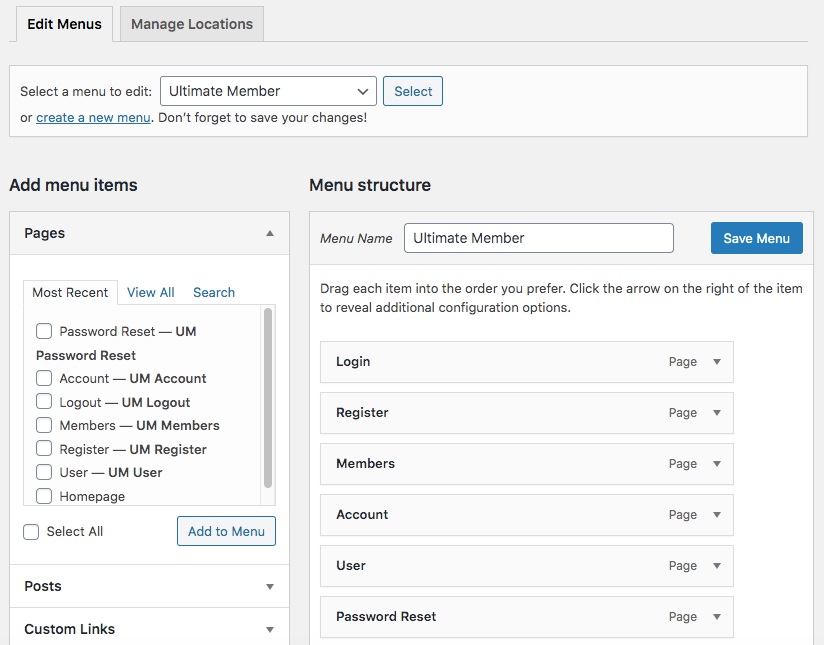
In WordPress’s left-hand menu, select “Appearance > Menus.”
Select “Create a new menu.”
Give your menu a name (I’m using “Ultimate Member”) and then click “Create new menu.”
Click to expand the “Pages” section, and then select the “View all tab.”
Select all the following pages: Login, Account, Logout, Members, Password Reset, Register and User, and then click “Add to menu.”

If required, use drag and drop to change the order these pages appear in your menu.
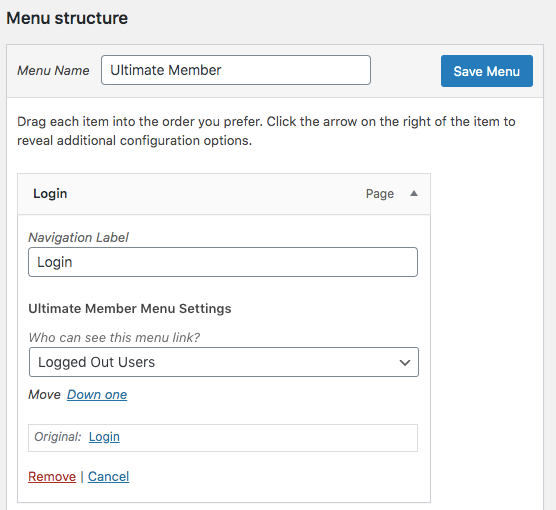
Click to expand the “Login” section, open the “Who can see this menu link?” dropdown and then select “Loggedout users.”

Expand the “Register” section, open the “Who can see this menu link?” dropdown and select “Logged Out Users.”
Expand the “Members” section, open the dropdown and select “Everyone.”
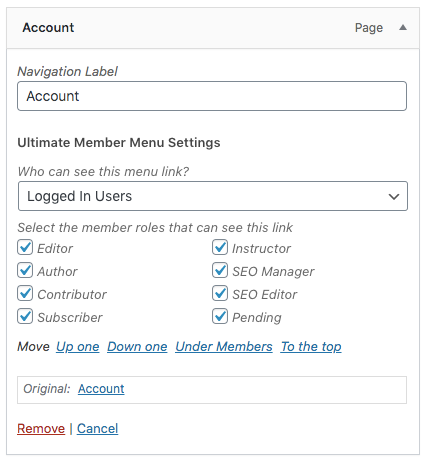
Expand the “Account” section, open the dropdown and select “Logged In Users.” Find the “Select the member roles that can see this link” section, and select all of its checkboxes.

Expand the “User” section, open the dropdown and select “Logged In Users.” Once again, select all of the checkboxes.
Expand the “Password Reset” section and set its dropdown to “Logged Out Users.”
Finally, expand the “Logout” section, open the dropdown and select “Logged In Users.” Select all of its checkboxes.
When you’re happy with how your menu is set up, click “Save Menu.”
We can now position this menu on our website:
In WordPress’s left-hand menu, navigate to “Appearance > Customize.”
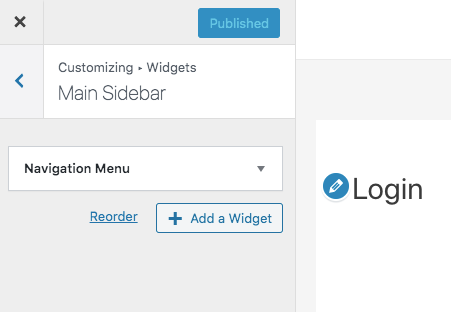
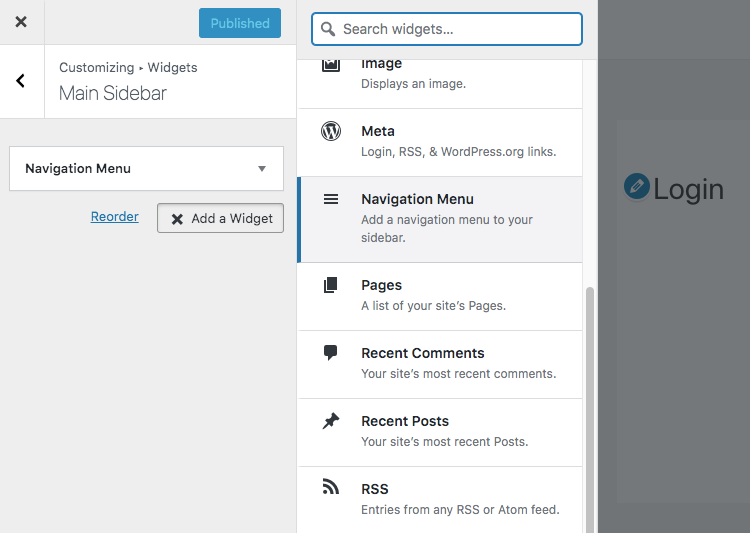
Select “Widgets > Sidebar > Add a Widget.”

Select “Navigation menu.”

Open “Select Menu” and choose the menu that you just created.
Save your changes, by clicking “Apply > Publish.”
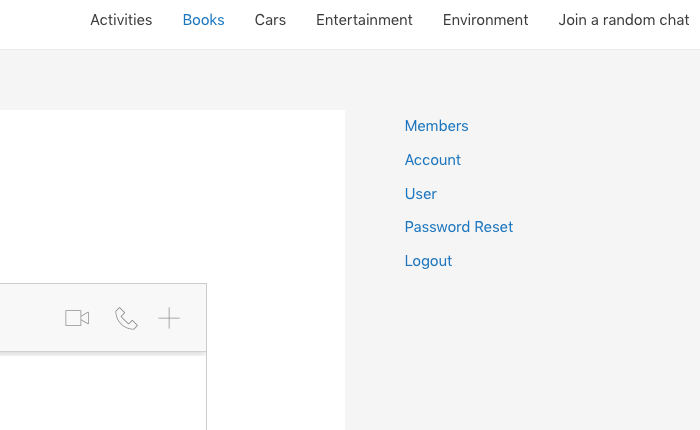
Your menu will now appear in the sidebar and display different options depending on whether the viewer is logged into their account.
Be more spontaneous: Creating a chatroulette feature
If you’ve created multiple chat rooms, then you may want to add some spontaneity to your website. Many chat websites give users the option to spin the wheel and join a chat, completely at random.
In this final section, I’ll be using the free Redirect URL to Post plugin to create a URL that takes the visitor to a randomly-selected post. Since we embedded each chat room in a separate post, we can use this plugin to drop the user into a random chat.
I’ll be embedding this link in a “Join a random chat” button, which I’ll then add to my main menu.
To create this feature:
In WordPress’s left-hand menu, select “Plugins > Add New.”
Search for “Redirect URL to Post” and when the plugin appears, select “Install Now > Activate.”
This plugin will now display several URLs that you can use to redirect visitors to a random post. Copy the “Go to random post…” URL.
Next, we need to add this URL to our main menu:
In WordPress’s left-hand menu, select “Appearance > Menus.”
Open the dropdown, and select your main menu.
Click to expand the “Custom Links” section.
Paste your URL into the “URL” field.
In “Link text,” type the text that should appear in your menu; I’m using “Join a random chat.”
Select “Add to Menu > Save Menu.”
Load up your website - your menu should now feature a “Join a random chat” item. Every time you click this link, your website will load a CometChat Go chat room that’s selected completely at random.
Conclusion
In this tutorial, we added multiple chat rooms to our website, without having to write a single line of code. If you’ve been following along, then the people who visit your website can now communicate in real time. If you chose to set up the additional plugins, then your visitors will also be able to create an account, and drop into chat rooms at random.
Ready to get started with CometChat Go? You can grab your license now, or take advantage of our free 7 day trial.

Diana Maltseva
CometChat