This tutorial is outdated. We're currently working on an updated version. In the meantime, for instructions on building a chat app using CometChat, please visit our documentation.

A Youtube-Live Clone
There is a real principle in life that states: "If you want to be great, then start by doing great things in little ways". This also applies to you as a developer aspiring to influence the industry in a great way, "You can start by building great things in a little way". One way to build great things is by starting small. And the CometChat communication SDK offers you the opportunity to integrate some great messaging features into your apps such as text, audio, and video chatting features.
Prerequisites
To follow this tutorial, you must have a basic understanding of the general principles of Angular. This will help you to speedily digest this tutorial.
Installing The App Dependencies
First, you need to have NodeJs installed on your machine, you can go to their website to do that.
Second, you need to also have the Angular-CLI installed on your computer using the command below.
npm install -g @angular/cli
Next, create a new project with the name youtube-live-clone.
ng new youtube-live-clone
The ng new command prompts you for information about features to include in the initial app. Accept the defaults by pressing the Enter or Return key.
The Angular CLI installs the necessary Angular npm packages and other dependencies. This can take a few minutes.
Last, install these essential dependencies for our project using the command below.
Now that we're done with the installations, let's move on to building our youtube-live clone solution.
Installing Comet Chat SDK
Head to CometChat Pro and create an account.
From the dashboard, add a new app called 'youtube-clone'
Select this newly added app from the list.
From the Quick Start copy the 'APP_ID', 'REGION' and 'AUTH_KEY'. These will be used later.
Navigate to the Users tab, and delete all the default users and groups leaving it clean (very important).
Get the Angular CLI installed on your machine by entering this command on your terminal -
_npm install -g @angular/cli_Open the 'environment.ts' file in the project.
Enter your secret keys from CometChat and Firebase, on the next heading
Copy the same settings into the 'environment.prod.ts' too
Run the following command to install the CometChat SDK -
_npm install @cometchat-pro/chat@2.3.0 --save_
The Environment Variables
The setup below spells out the format for configuring the environment.ts files for this project.
Setting Up Firebase Project
Head to Firebase create a new project and activate the email and password authentication service. This is how you do it.
To begin using Firebase, you’ll need a Gmail account. Head over to Firebase and create a new project.

Firebase Console Create Project
Firebase provides support for authentication using different providers. For example social auth, phone numbers as well as the standard email and password method. Since we’ll be using the email and password authentication method in this tutorial, we need to enable this method for the project we created in Firebase, as it is by default disabled.
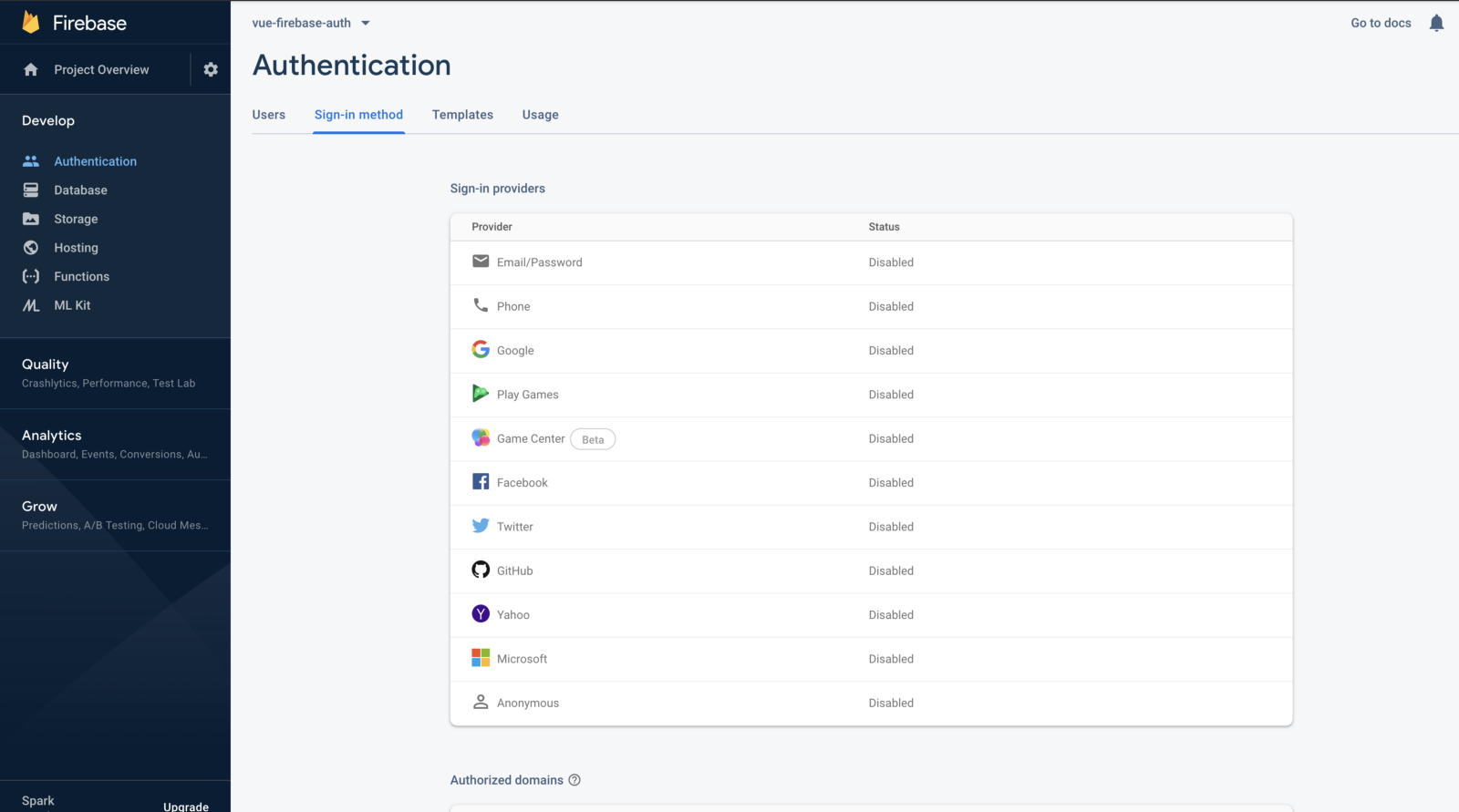
Under the authentication tab for your project, click the sign-in method and you should see a list of providers Firebase currently supports.

Firebase Authentication Options
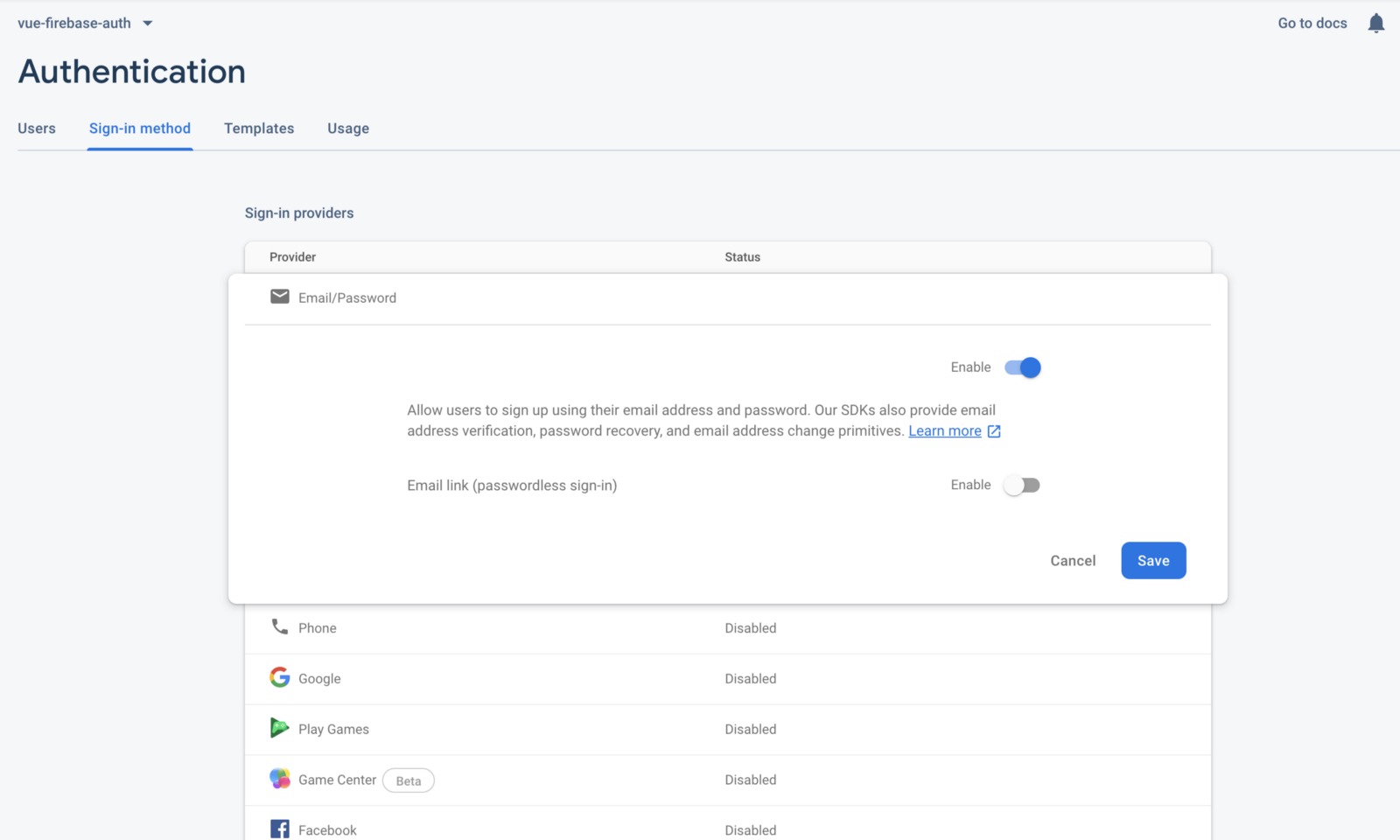
Next, click the edit icon on the email/password provider and enable it.

Firebase Enabling Authentication
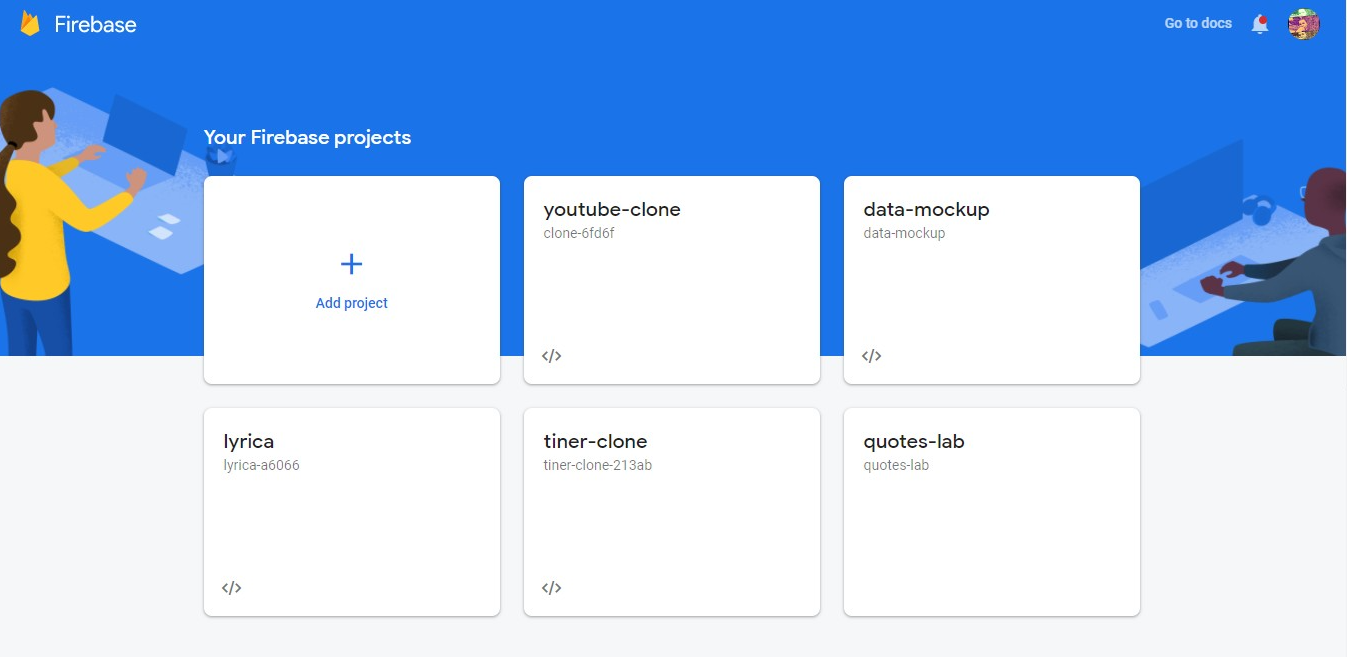
Next, you need to go and register your application under your Firebase project. On the project’s overview page, select the add app option and pick web as the platform.

YouTube-Live Clone Project Page
Once you’re done registering the application, you’ll be presented with a screen containing your application credentials. Take note of the second script tag as we’ll be using it shortly in our Angular application.
Congratulations, now that you're done with the installations, let's do some configurations.
Configuring CometChat SDK
Inside your project structure, open the main.ts and paste these codes.
The above codes initialize CometChat in your app and before our app starts up. The main.ts entry file uses your CometChat API Credentials. The environment.ts file also contains your Firebase Configurations variable file. Please do not share your secret keys on github.
Setting Up The Router
The app-routing.module.ts file has all the routes available in our app along with their security clearance.
Project Structure
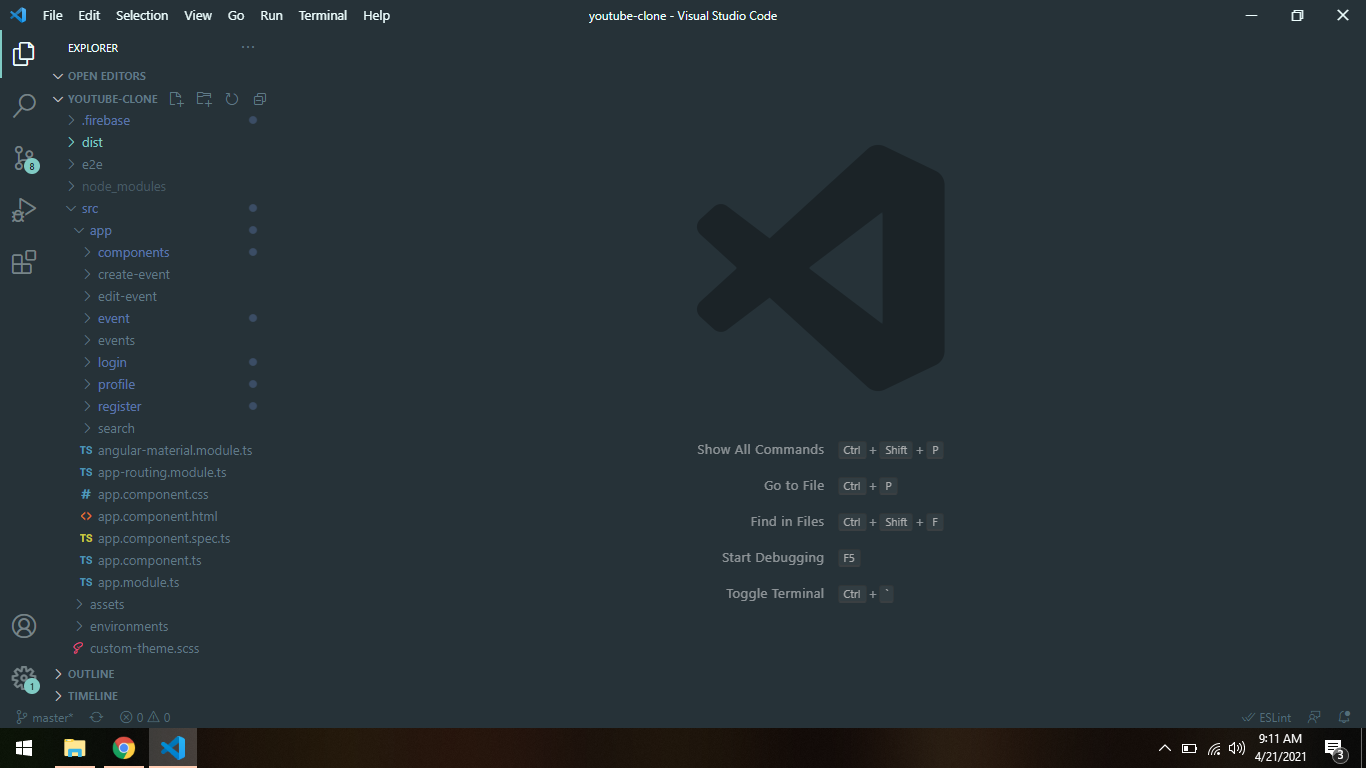
The image below reveals the project structure. Make sure you see the folder arrangement before proceeding.

YouTube-Live Clone Project Structure
Now let's make the rest of the project components as seen in the image above.
The App Component
The following code is a wrapper around our app within the angular-router enabling swift navigation. For each route, this component navigates our app to the appropriate URL.
Replace everything in the app.component.html file with <router-outlet></router-outlet> and remove every styles from the app.component.css
The Angular Material Icons Setup
The following code will configure our app to harness the full power of material icons throughout our project.
The App Module
Paste the codes in your app.module.ts file, this is a very important file that bundles all the components we will be using for our project.
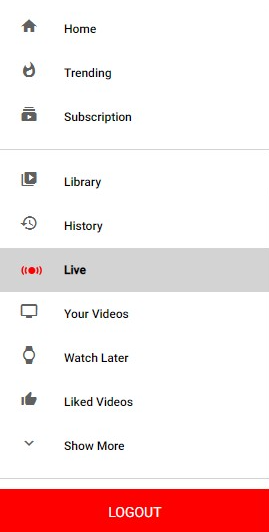
The Sidebar Component

The Sidebar component
The sidebar component, beautifully crafted with sub-components mirrors the routes of the real YouTube live. You must get to study the markup and styling structure on your own time. This component is reused across two other components in our app. Here is the code that sponsors its operation.
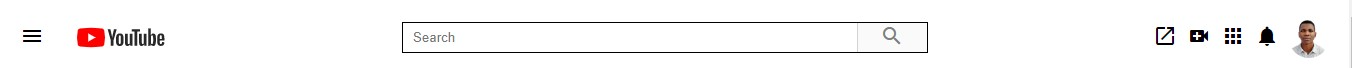
The Header Component

The Header component
The header component, this single-file reusable component carries a bulk of vital features necessary for the functioning of our application. Other than being the navigational agent of our app, it also houses the search-bar component that is responsible for sorting out relevant events for the user. No big words, here are the codes responsible for its action.
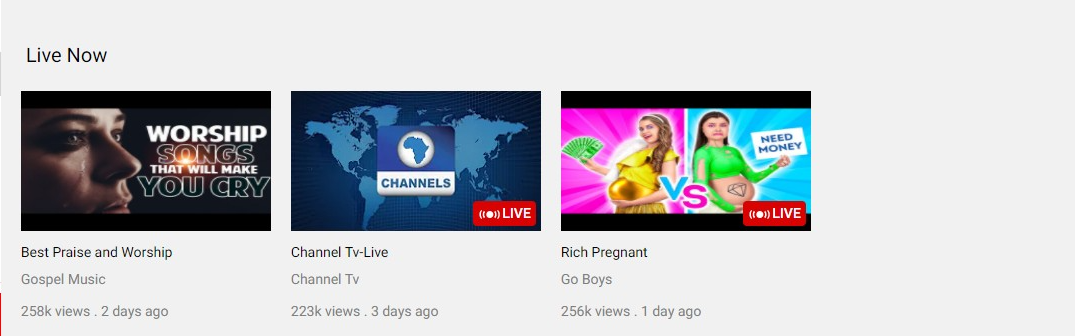
The Video Components

The Video component
This is a single-file component used across the app for listing events retrieved from firestore. It carries event information such as the title, description, image URL, and YouTube link. The success of this app owes a big thanks to this very component. The codes below clearly describe the functionality of this component.
The Related Video Components

The Sidebar component
Like the video.component.ts, this component acts similarly. The only difference is that, while the video components list videos vertically, this component list videos horizontally. Here are the codes for that.
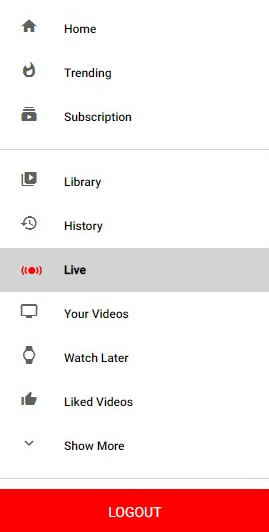
The Rows Video Components

The Row component
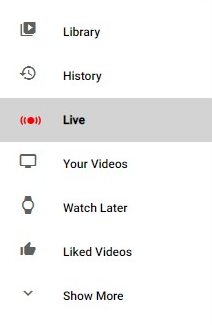
This component is responsible for making the sidebar routes look like the image above. It takes an Angular-Material Icon and a title to display what you see above. Below is the code for it.
The Registration Component

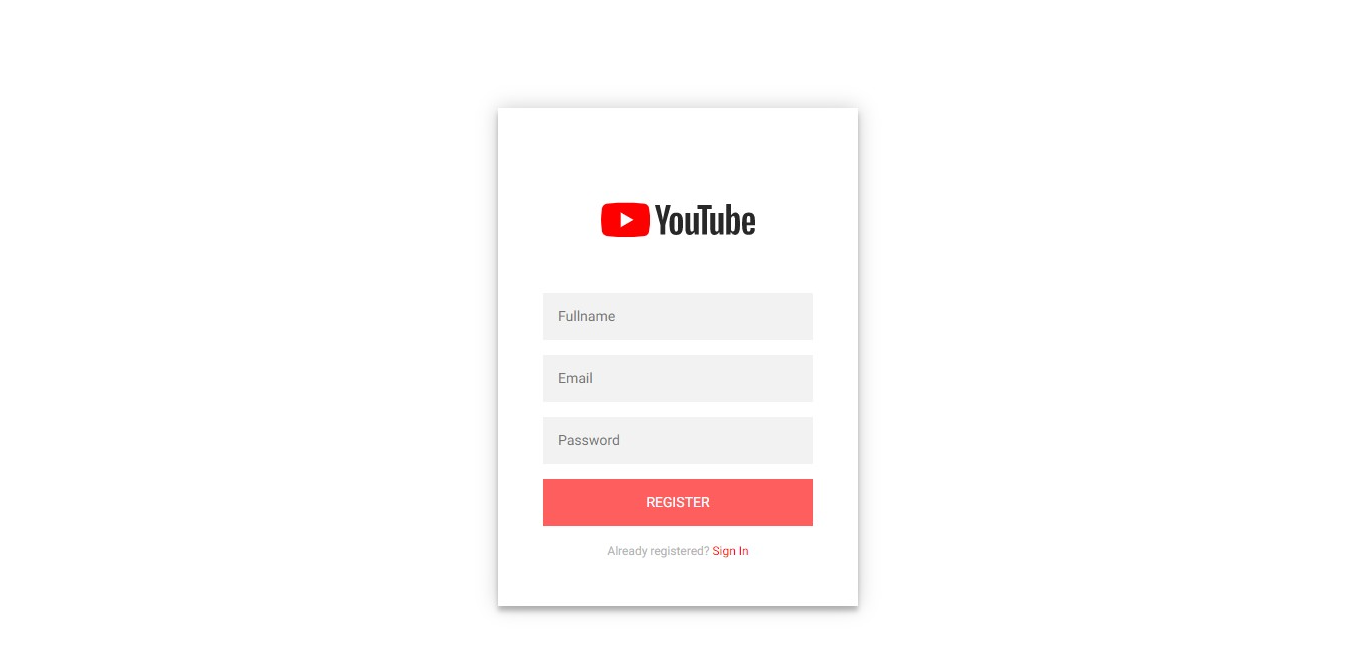
The Registration Component
This component combines the power of firebase auth-service and CometChat such that whenever a new user signs up for our app, the user’s details are captured by firebase and also registered on our CometChat account. The code below explains it in detail.
So, whenever a user registers in our app, automatically, they are simultaneously registered on our CometChat account. Here is the full code that explains it all.
The Login Component

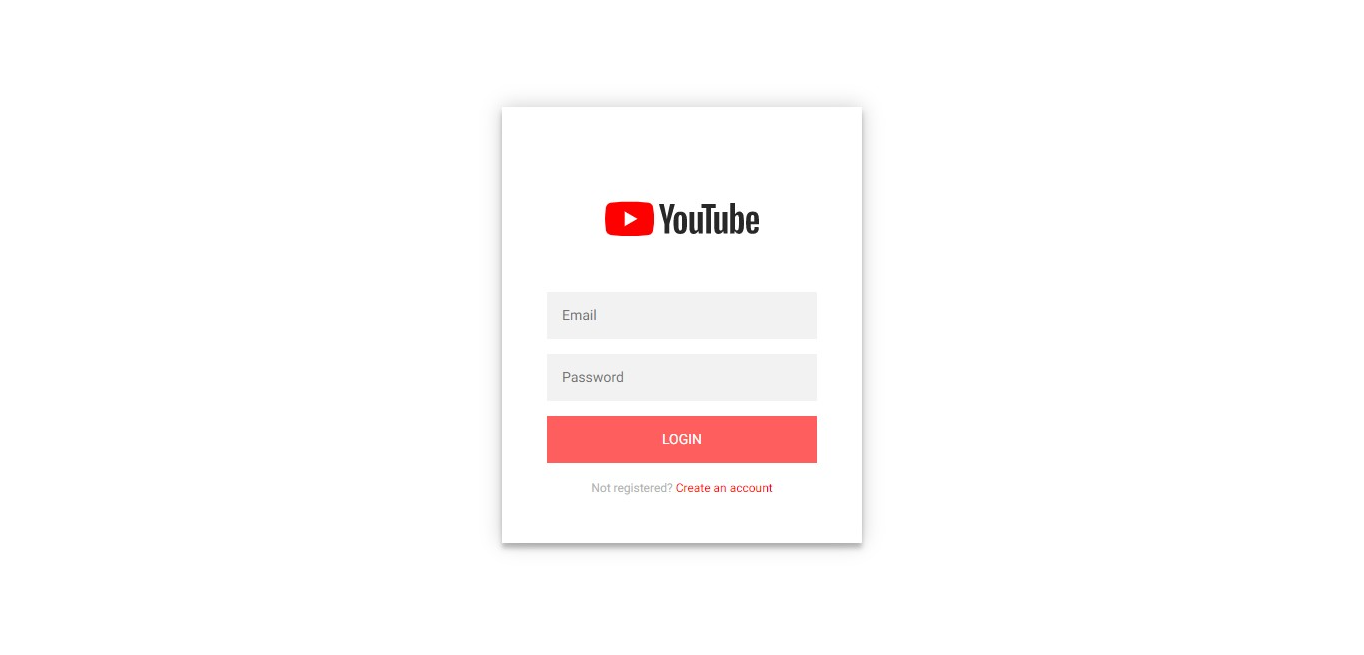
The Login Component
Apart from being gorgeously styled, the Login component follows the behavior of the Registration component. For example, if a user named Maxwell registered on our app, he is then navigated to the login page to sign in. Because CometChat also has his details, the moment he signs in, he will also be signed in by CometChat. The piece of code below demonstrates this process better.
Once a user is successfully logged in, he is then redirected to the home page. The route-guard within the app.routing-module.ts ensures that only authenticated users are permitted to access the home page. The following scripts below describes the overall operations of the login component.
The Profile Component

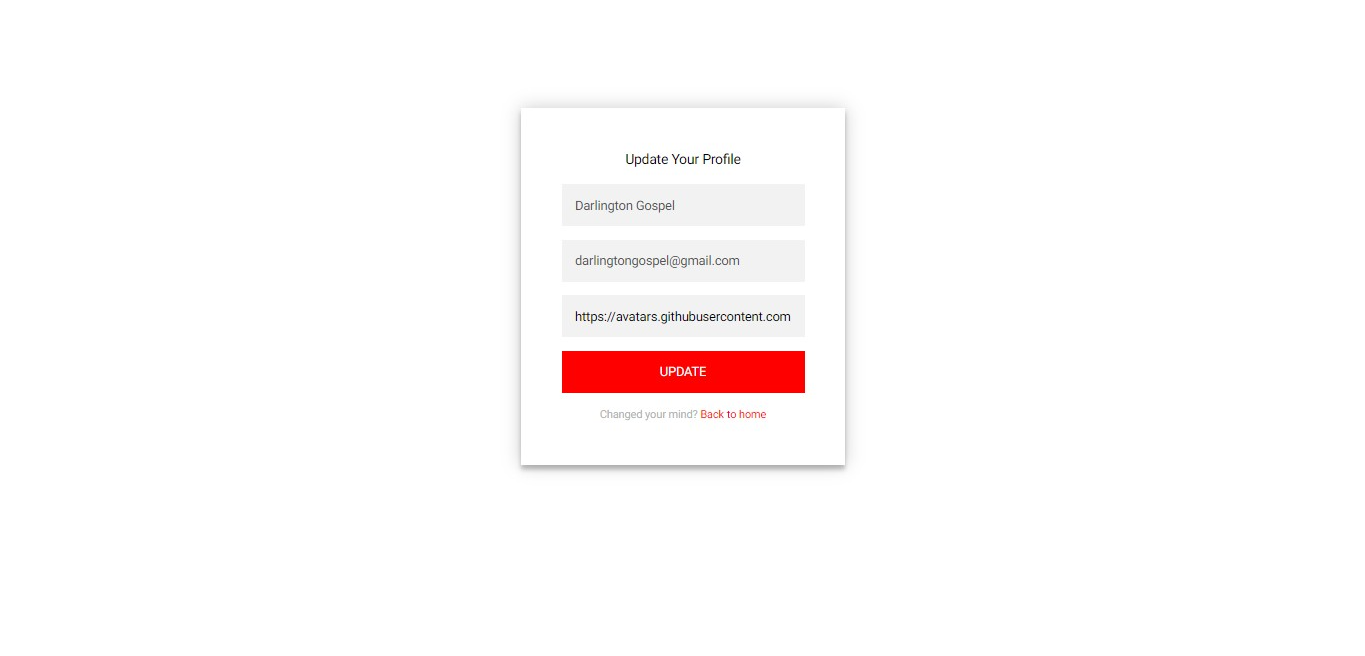
The Profile Component
The profile component is charged with the responsibility of updating our data which will reflect across our app. One of the primary tasks of this component is to change a user's profile.
In the registration component, once a user signs up, we generated a placeholder avatar for him using the initial of his name. The profile component allows a user to update their avatar to their preferred choice. Here is the full code performing this operation.
The Create-Event Component

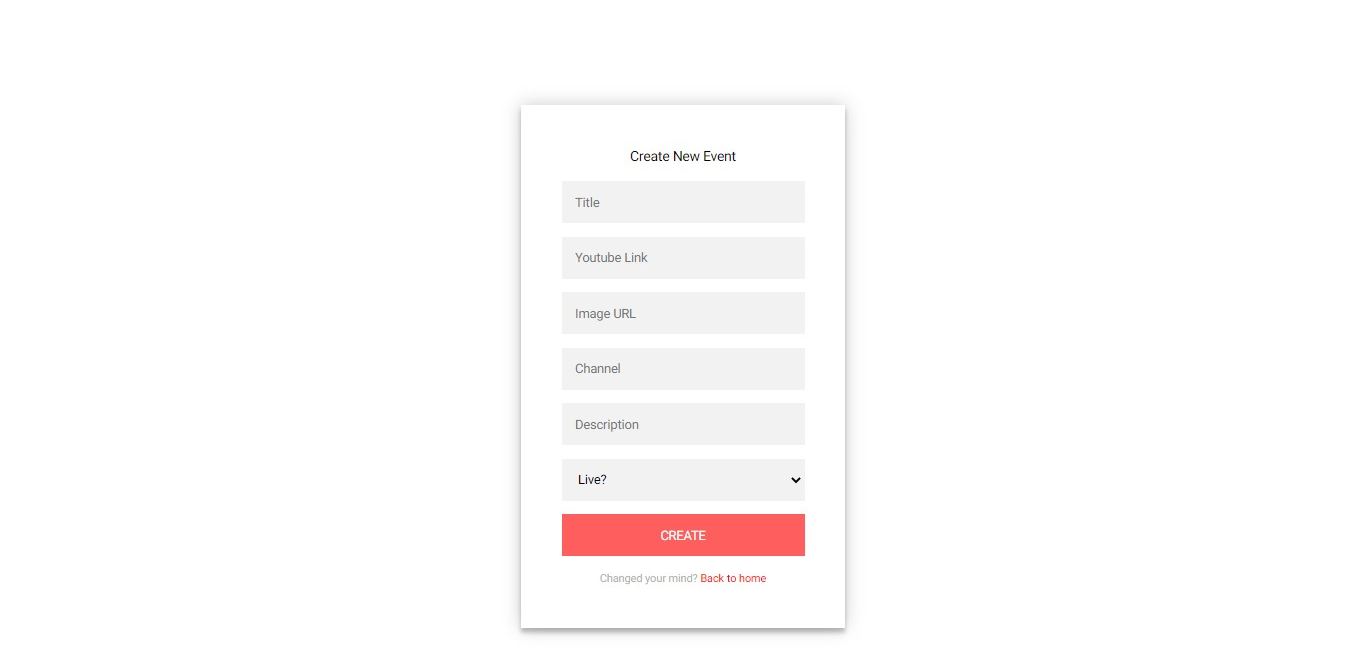
The Create-Event Component
This is a major component with many responsibilities associated with the success of our application. This component retains the duty of collecting an event’s information like the video title, link, image URL, description, and so on. The image above clearly describes it.
You must understand some background activities that are transacted whenever an event is added to our platform.
For instance, a user named Musa adds a new event to our platform, two operations were carried out behind the scene. One, firebase stored the details of that event, and CometChat created a group just for that event as well. The code below explains it better.
Now that you understand what is happening under the hood, let’s have a look at the full code of this component.
The Edit-Event Component
Like the create-event component, the edit component those almost the same job, only that it modifies the details of the event you added to the platform.
There is an important mode of operation that it does which can be best explained with the code snippets below.
The Events Component

The Events Component
This is a big-player component in the overall success of our application. Its assignment is to list elegantly all the events we have created in our app.
It employs the services of the video component for vertically rendering video cards to the view. No more talks, let’s see how it functions code-wise.
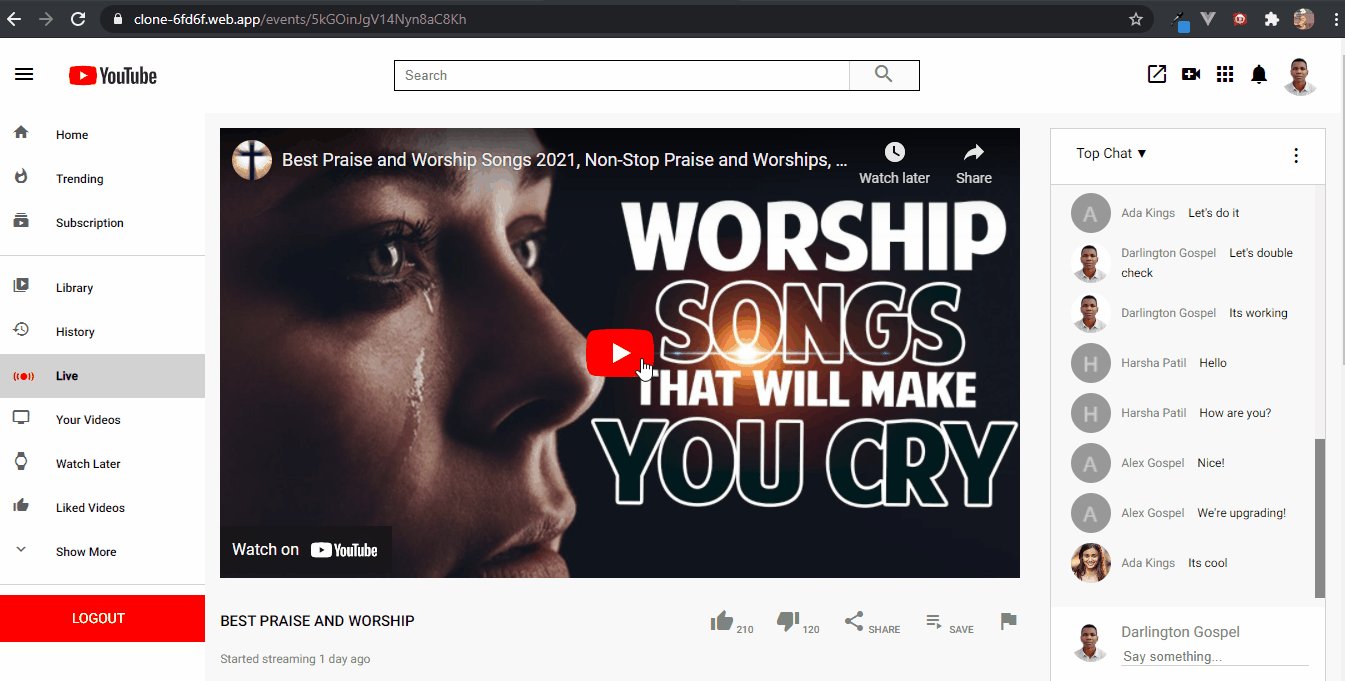
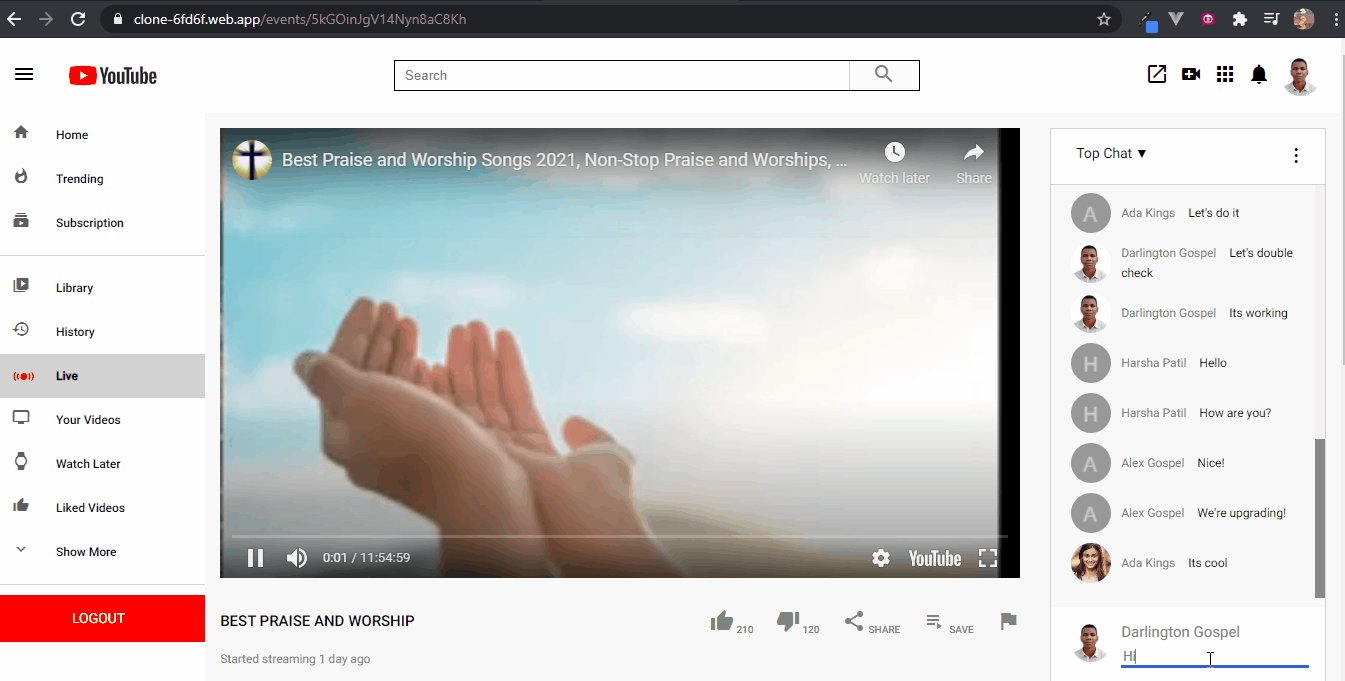
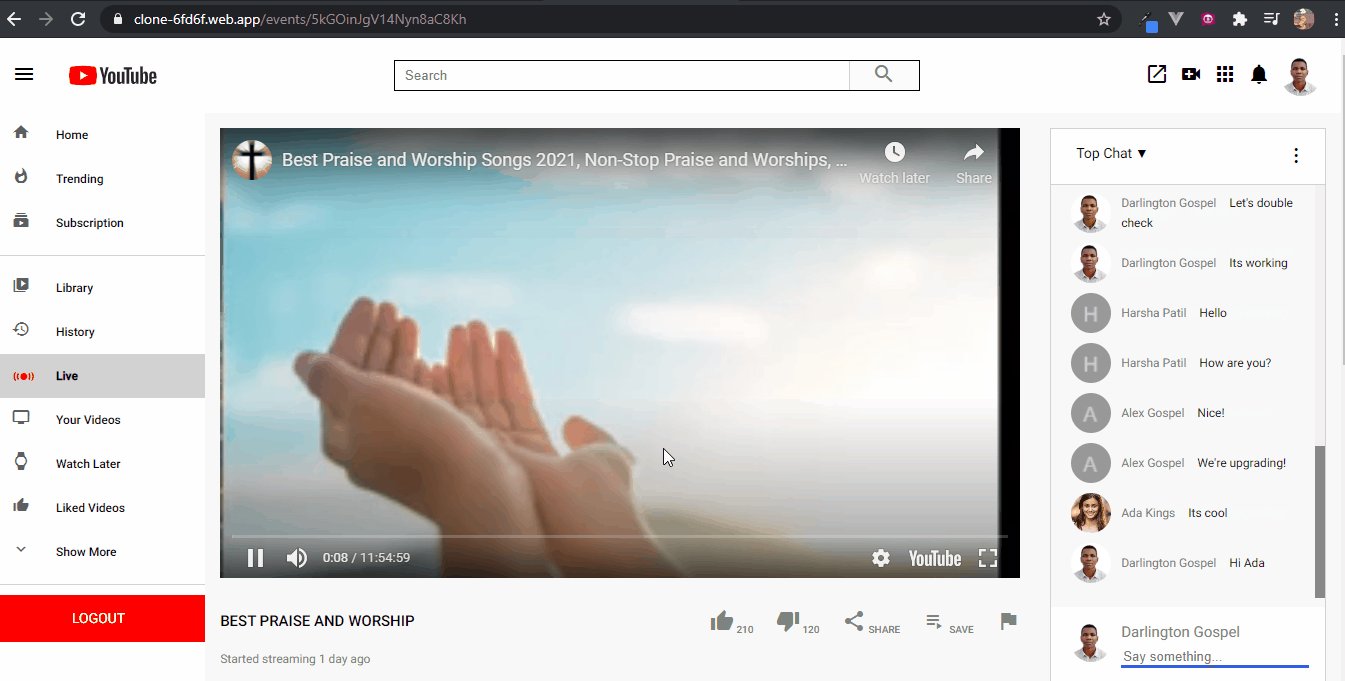
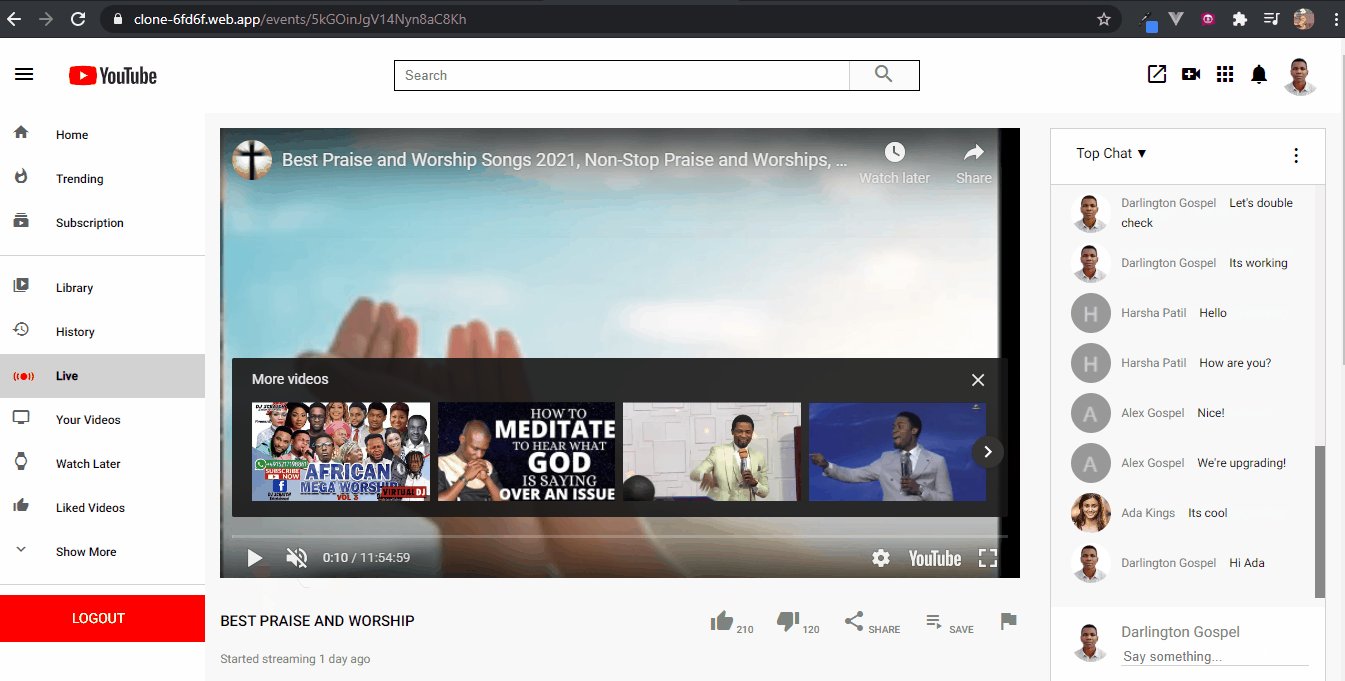
The Event Component

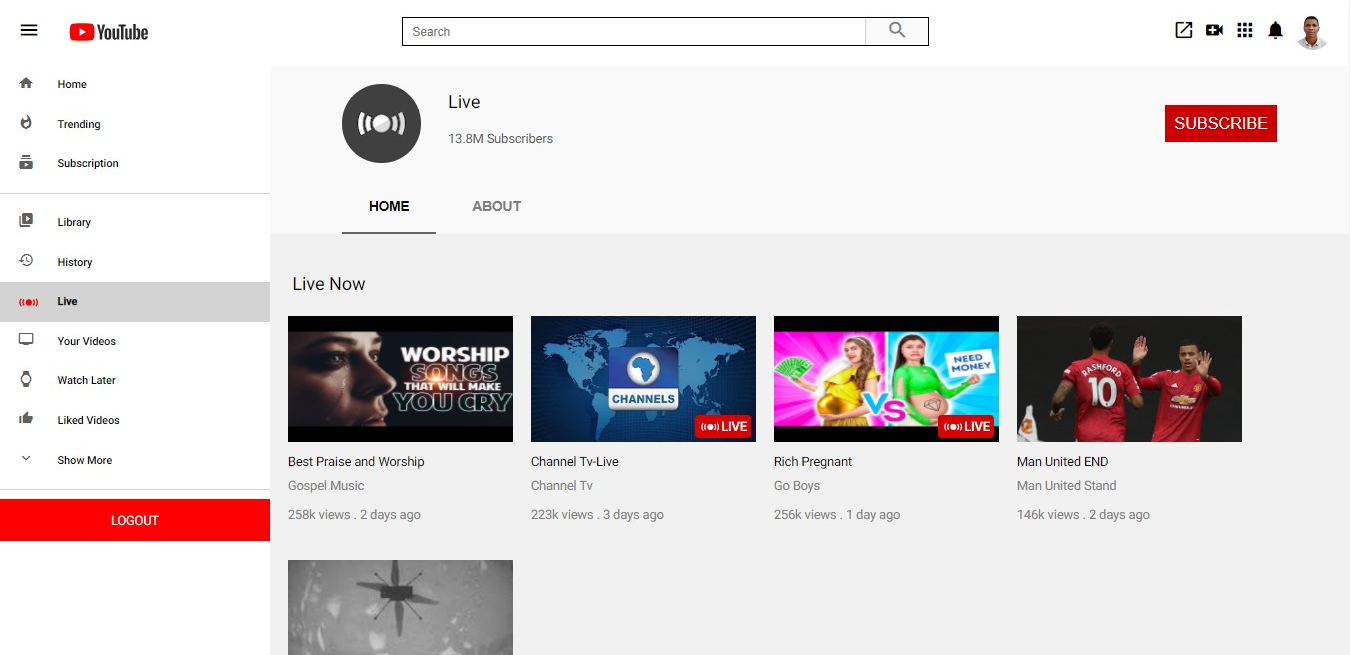
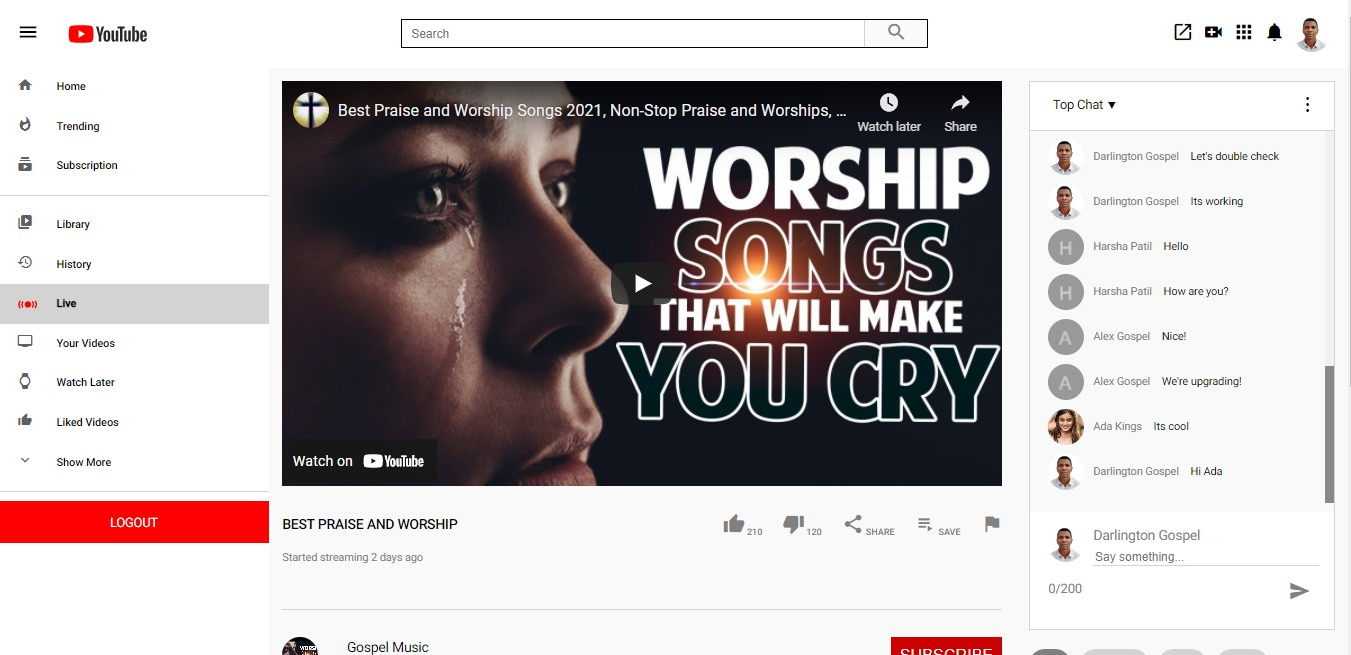
The Event Component
This component may sound similar to the previous component, but they do totally different things. While the events component displays a list of events this component showcases a single event.
Other than the cool design it features, the event component embodies a full catalog of mind-blowing responsibilities, let’s list them.
Event Video Streaming
Live-Chatting Activity
Related Videos Displaying
Performs Real-Time Messaging
Event Edit & Delete Abilities
That’s some responsibilities don’t you think so? Allow me to discuss some of the functionalities with you in codes.
Now that you understand the background activities within this component, it’s time you see the full code.
The Search Component

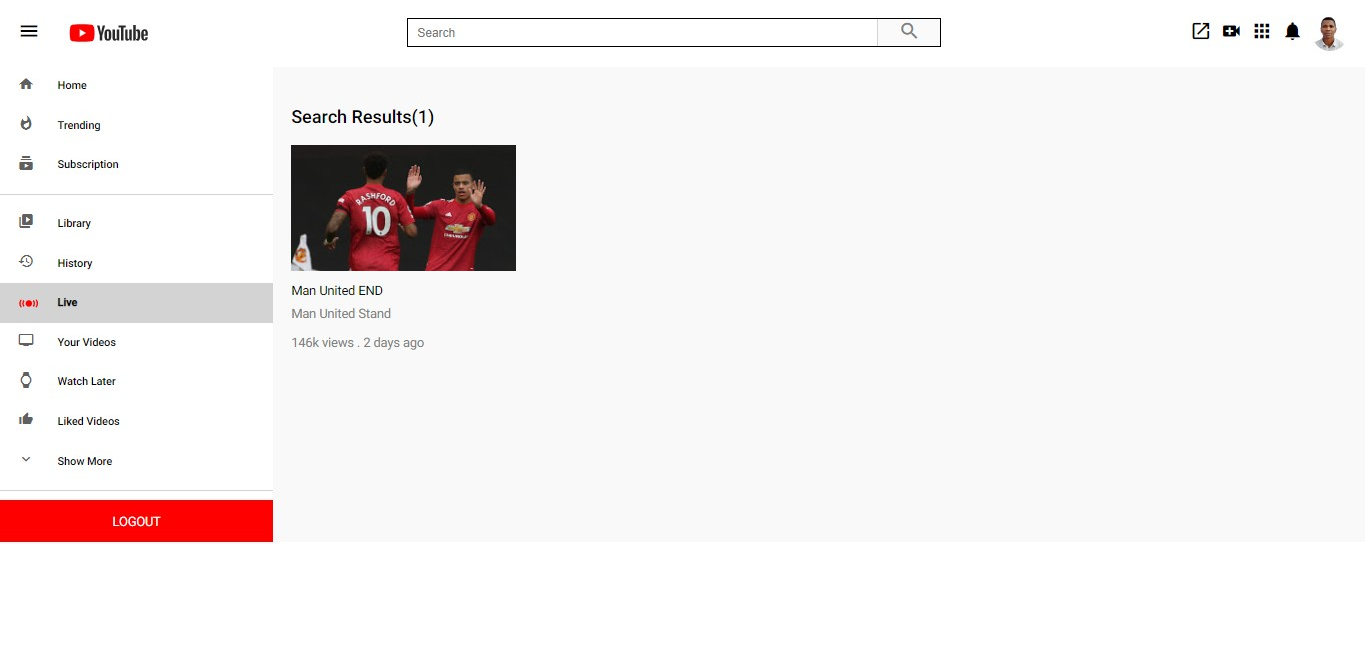
The Search Component
Lastly, let’s discuss how the search component resolves events sorting operations. Obviously, as events are added more into the platform, a threshold will come that will require an ability to search for events. This component offers that solution, let’s see the logic behind it in the codes below.
Once you are done pasting the codes as directed, run the command below to start your application -
_ng serve --open_
After a few seconds of building in the terminal, your app should be up and running.
Congratulations, you just completed the clone of YouTube-Live, great job!!!
Conclusion
In conclusion, building a virtual event site such as YouTube-Live is a fantastic idea to up your development skill. Especially, the integration of a live-chat feature using the CometChat SDK makes a dream come true for a fellow like me.
This tutorial has educated you with the abilities needed to pull together a clone of one of the most valuable applications of our time. It's time to get busy and replicate a YouTube-Live Clone. Now, it's time to Sign In to the CometChat dashboard and get started.
Did you know, you can build chat text, voice and video chat in your app for free with CometChat's SDKs, APIs and pre-built UI kits. You only need to pay when your app grows beyond 25 users.
About Author
Gospel Darlington is a remote full-stack web developer, prolific in frontend and API development. He takes a huge interest in the development of high-grade and responsive web applications. He is currently exploring new techniques for improving progressive web applications (PWA). Gospel Darlington currently works as a freelancer and spends his free time coaching young people on how to become successful in life. His hobbies include inventing new recipes, book writing, songwriting, and singing.

Gospel Darlington
CometChat