This tutorial is outdated. We're currently working on an updated version. In the meantime, for instructions on building a chat app using CometChat, please visit our documentation.
App and web development have come a long way over the last few years. We use a lot of social applications, and chat applications every day, including SnapChat, Instagram, Facebook, Twitter, WhatsApp, and so on. One of the most widely used features is live chat. Using the CometChat React Native UI Kit, React Native, and Firebase, you will learn how to build one of the SnapChat clone with disappearing messages. This tutorial will help you to create the SnapChat clone in React Native, Firebase, and CometChat.
We should cover the following topics in this tutorial:
1. Authentication
A way for users to log in and register
Login the logged-in user to CometChat
Add API call when a user registers so that the user is created in CometChat
2. Friend requests
Ability to find and add friends (send receive friend requests)
3. Chat
List user’s friends and active chats
Ability to send messages (text, image, audio) that disappear after they are viewed
4. Discover & Stories
Display friends’ stories
Display stories and videos posted by other users around the world (you may use static content for this tutorial)
5. Push Notifications
Notify users when a new friends request is received or accepted
6. Login the logged-in User to CometChat
Create a user friendly and attractive UI replica of Snapchat
Add API call when a user registers so that the user is created in CometChat
Prerequisites
To follow this tutorial, you must have a degree of understanding of the general use of React Native. This will help you to improve your understanding of this tutorial.
Installing the App Dependencies
Step 1: you need to have Node.js installed on your machine.
Step 2: create a new project with the name snapchat with version 0.63.3 by running the following statement.
Step 3: Copy the dependencies from here and run the following statement.
Step 4: Run cd to the ios folder then run pod install to install the pods. Once pods are installed run cd .. to go back to the root folder.
Configuring CometChat SDK
Head to CometChat Dashboard and create an account.

Register a new CometChat account if you do not have one
After registering a new account, you need to the log in to the CometChat dashboard.

Log in to the CometChat Dashboard with your created account
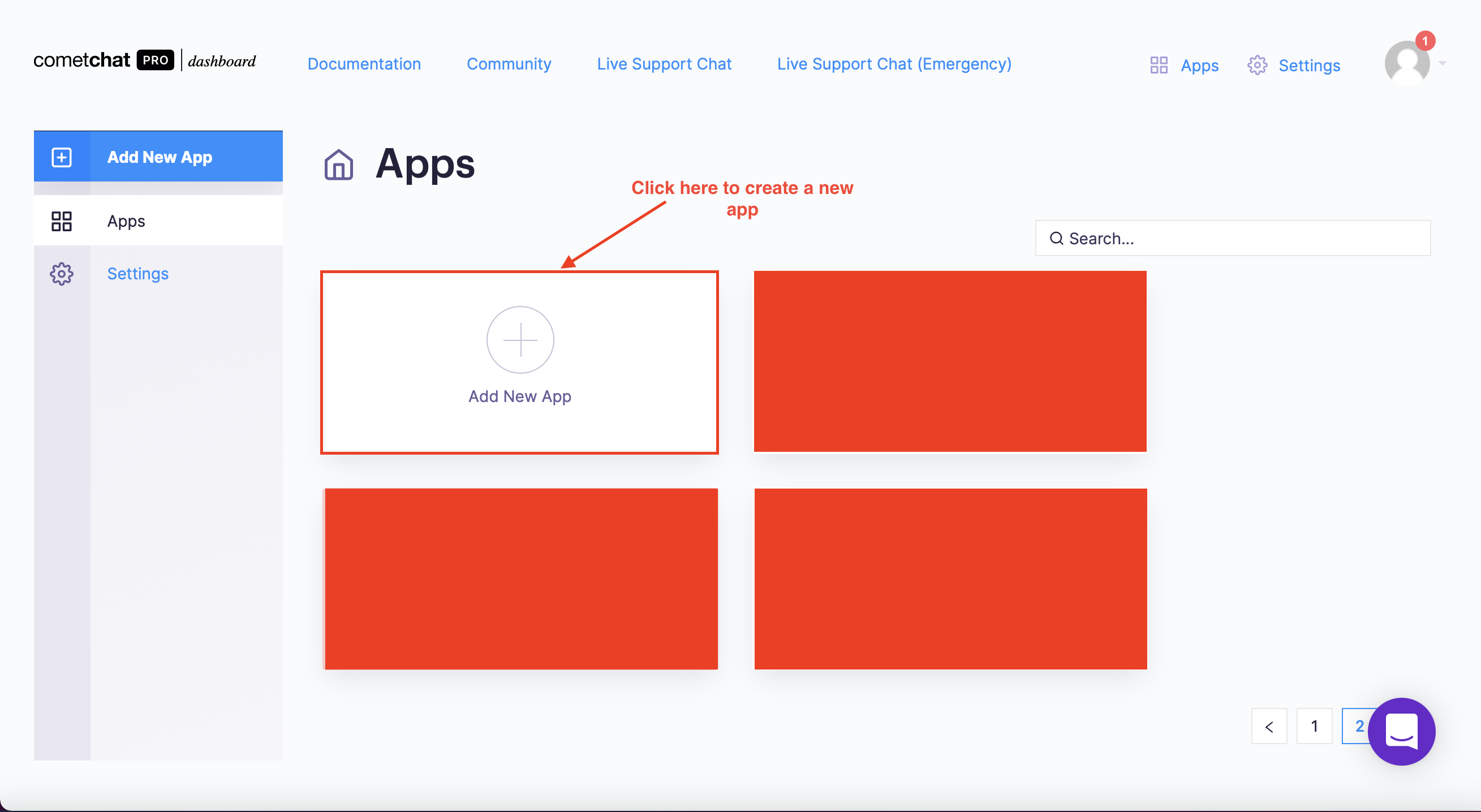
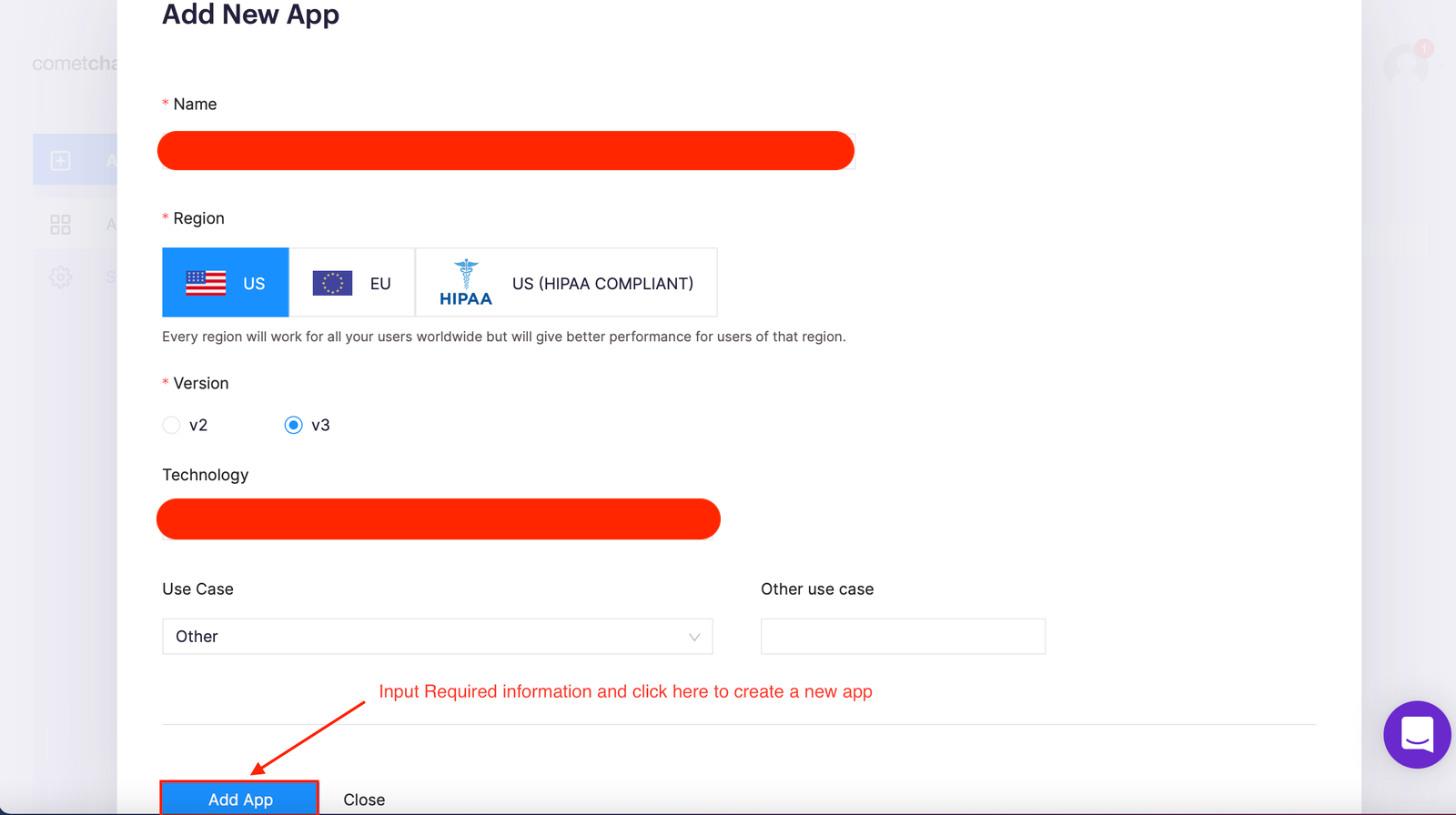
From the dashboard, add a new app called "snapchat".

Create a new CometChat app - Step 1

Create a new CometChat app - Step 2
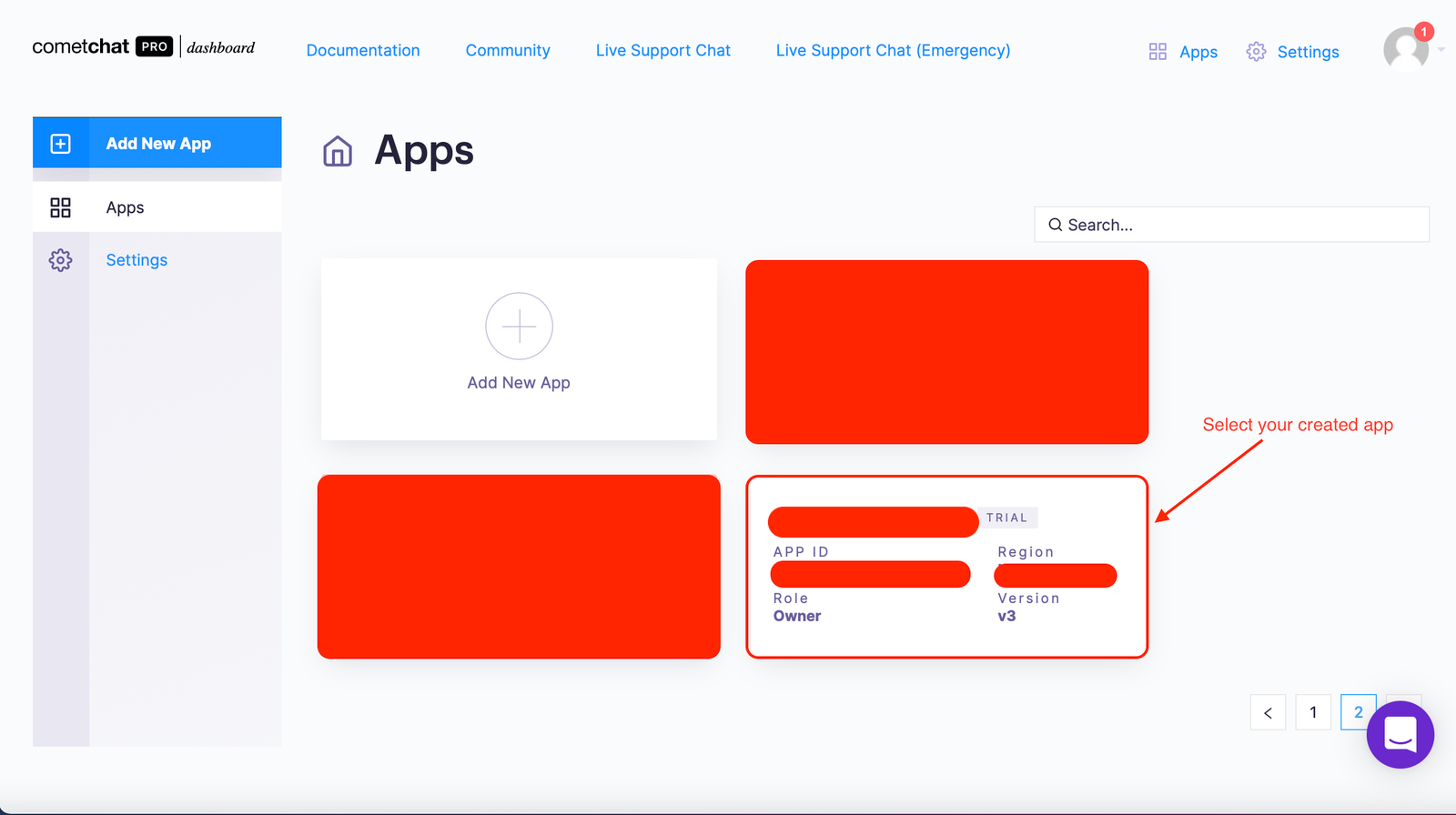
Select this newly added app from the list.

Select your created app
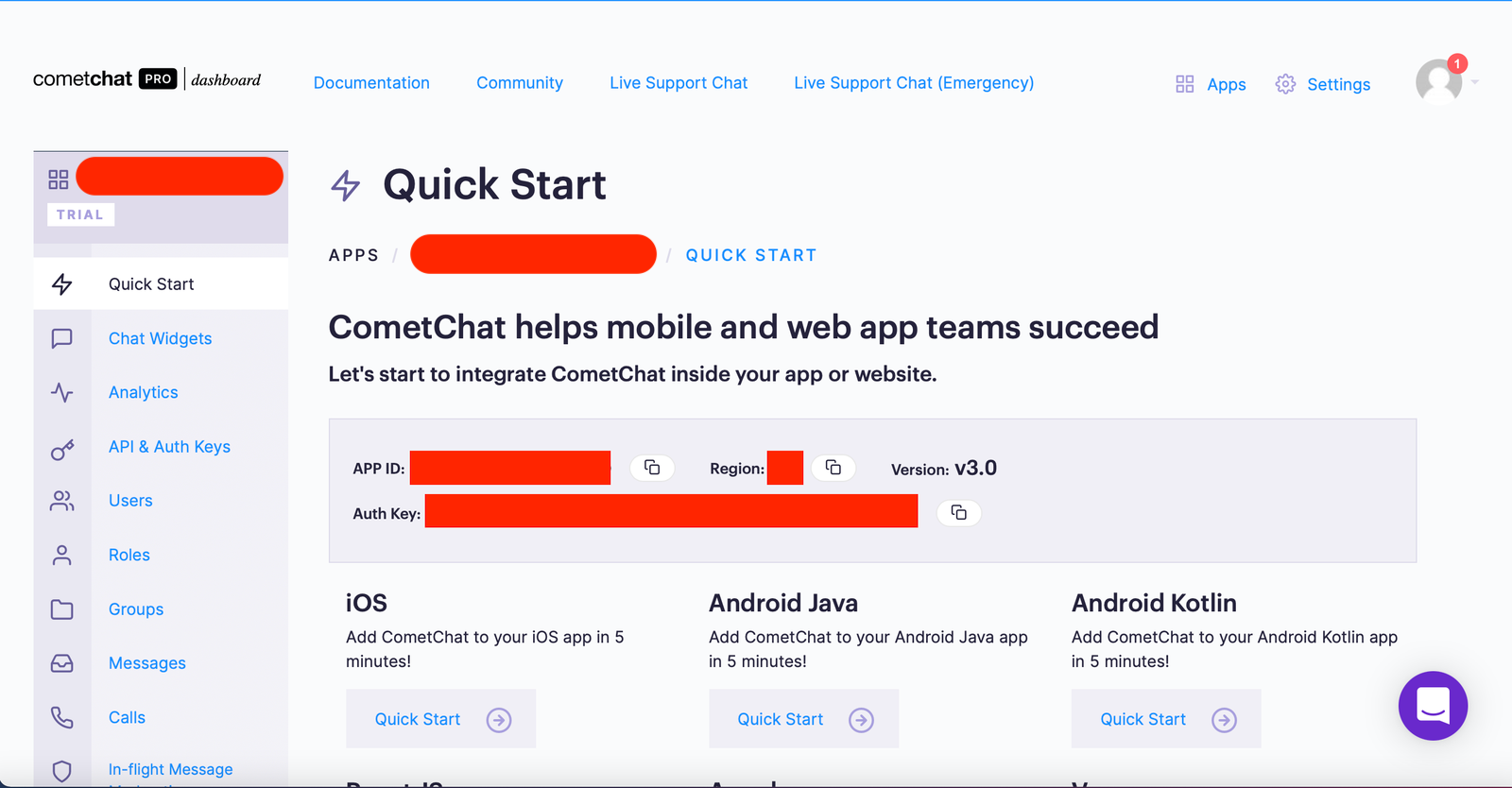
From the Quick Start copy the APP_ID, REGION, and AUTH_KEY, which will be used later.

Copy the the APP_ID, REGION, and AUTH_KEY
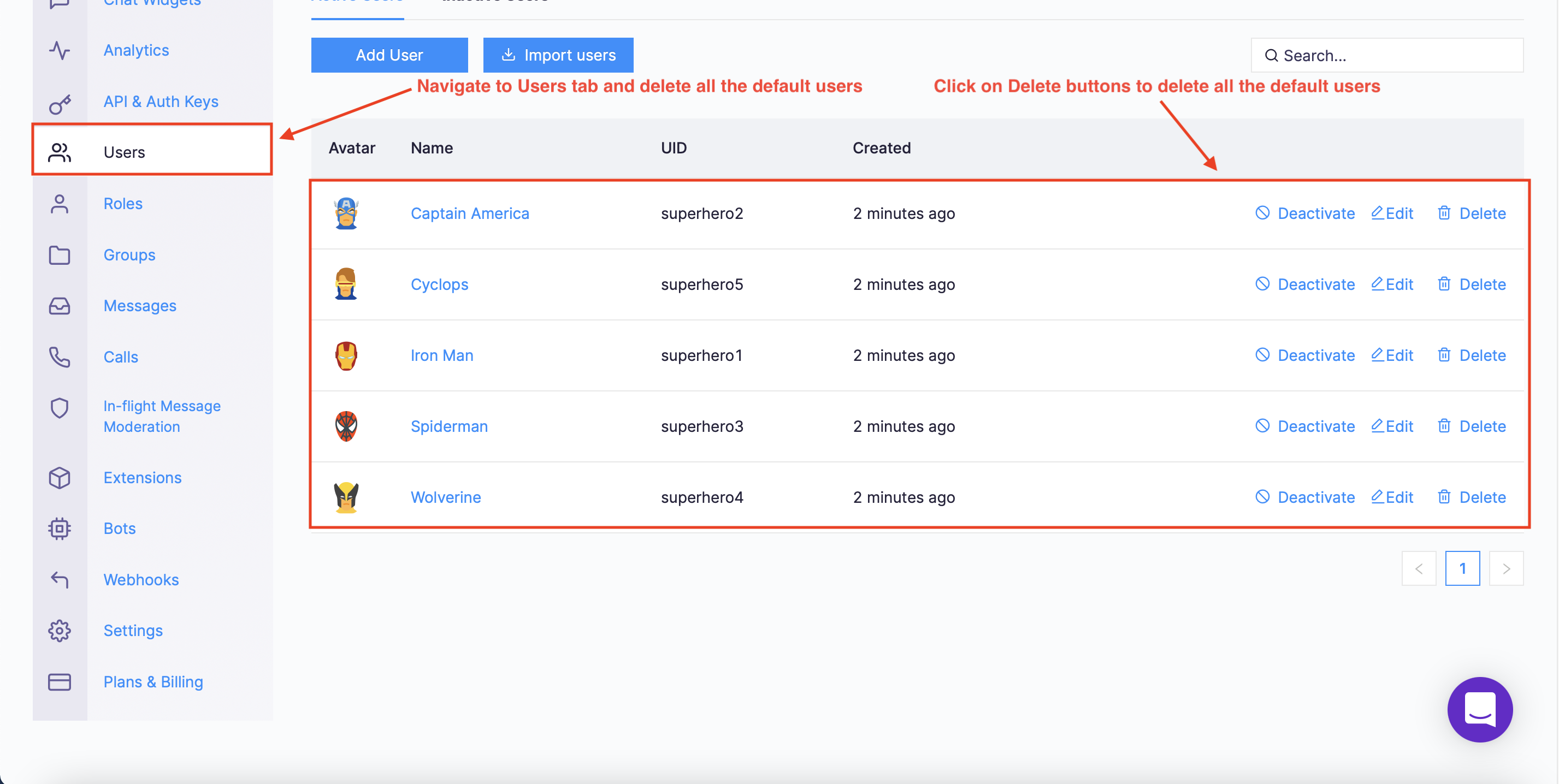
Navigate to the Users tab, and delete all the default users (very important).

Navigate to Users tab and delete all the default users
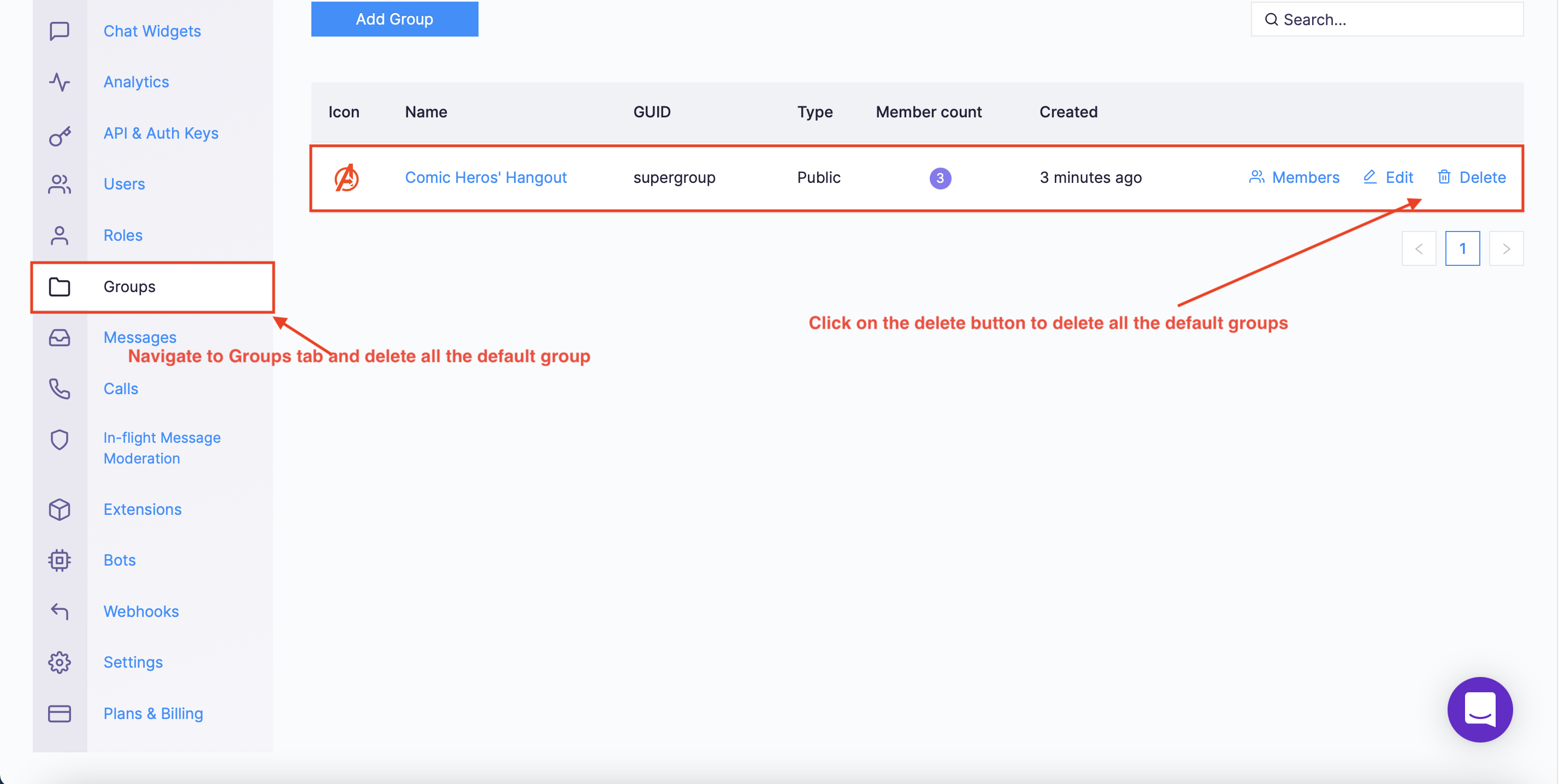
Navigate to the Groups tab and delete all the default groups (very important).

Navigate to Group tab and delete all the default groups
Create a file called **env.js** in the root folder of your project.
Import and inject your secret keys in the **env.js** file containing your CometChat in this manner.
Make sure to include **env.js** in your gitIgnore file from being exposed online.
Setting Up Firebase Project
According to the requirements of the Snapchat clone, you need to let users create a new account and login to the application, Firebase will be used to achieve that. Head to Firebase to create a new project and activate the email and password authentication service. This is how you do it:
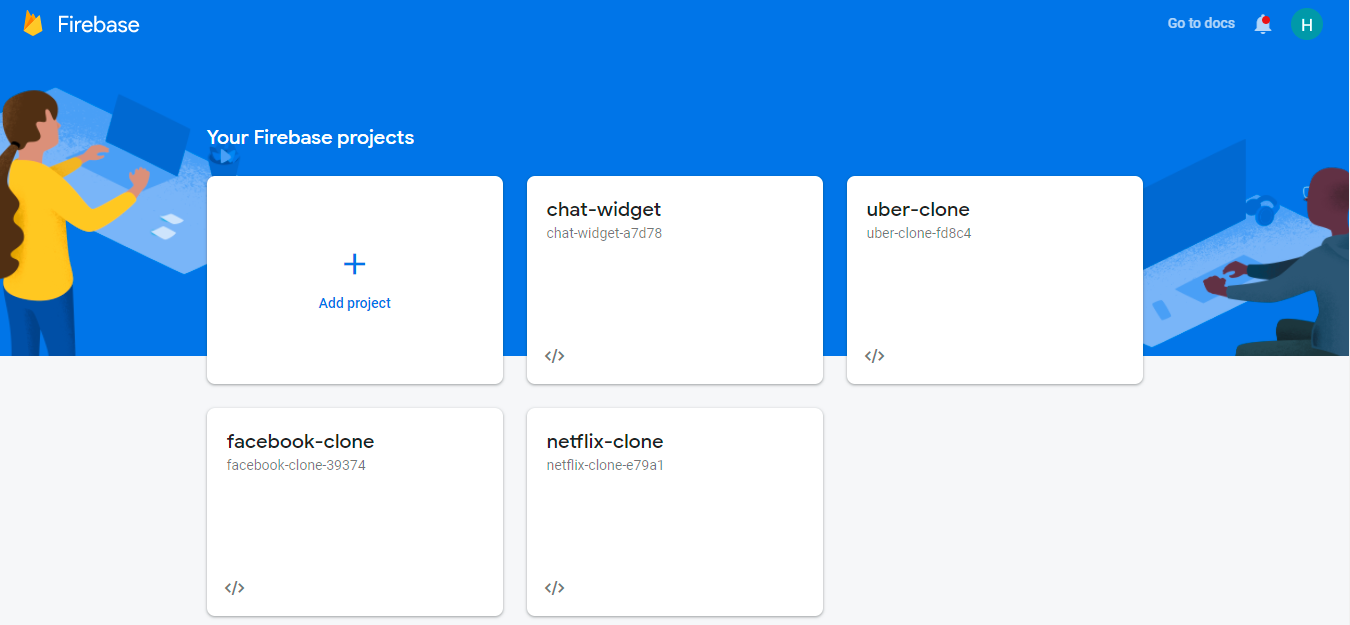
To begin using Firebase, you’ll need a Gmail account. Head over to Firebase and create a new project.

Firebase
Firebase provides support for authentication using different providers. For example, Social Auth, phone numbers, as well as the standard email and password method. Since you will be using the email and password authentication method in this tutorial, you need to enable this method for the project you created in Firebase, as it is by default disabled.
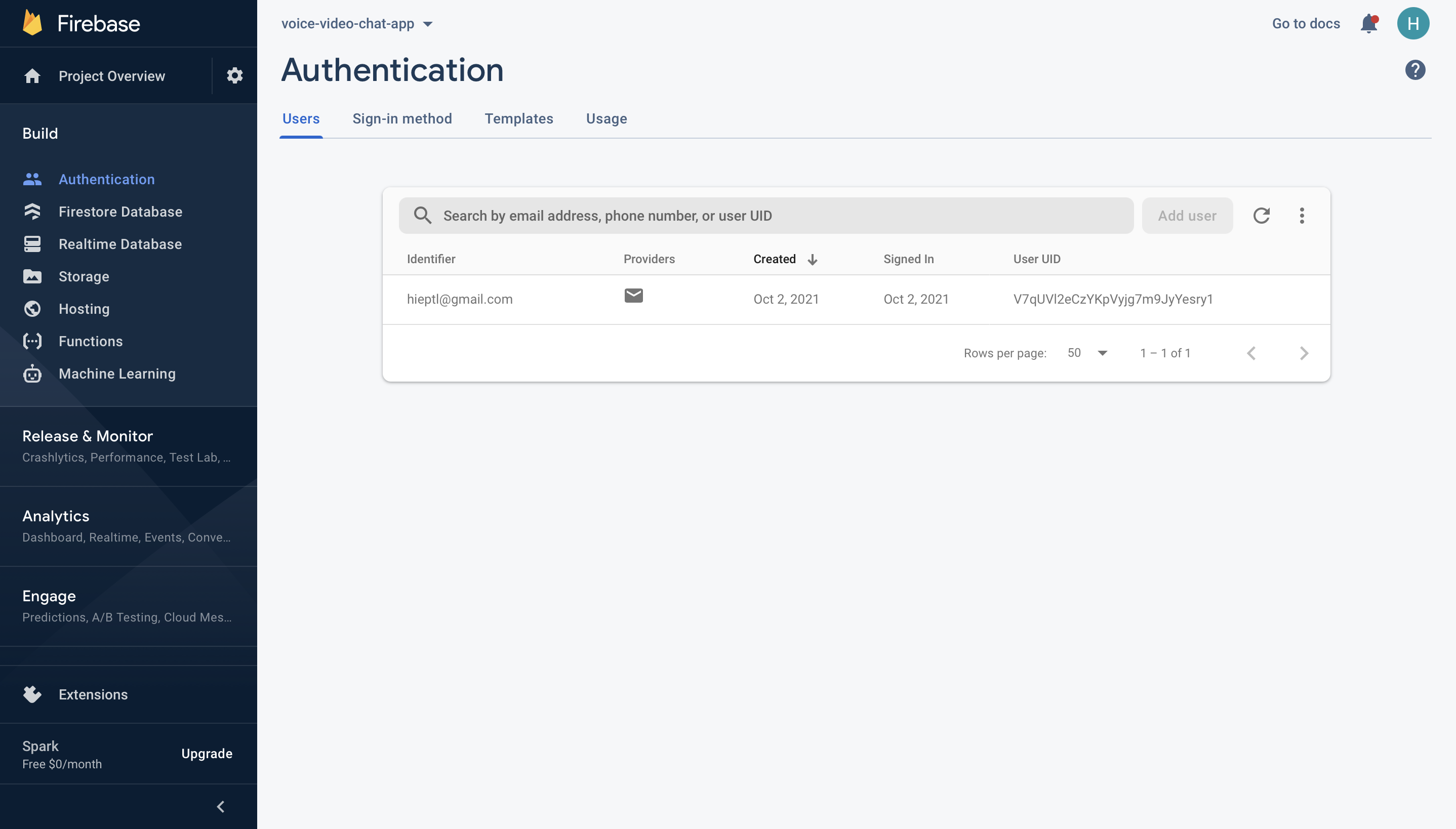
Under the authentication tab for your project, click the sign-in method and you should see a list of providers currently supported by Firebase.

Firebase Authentication
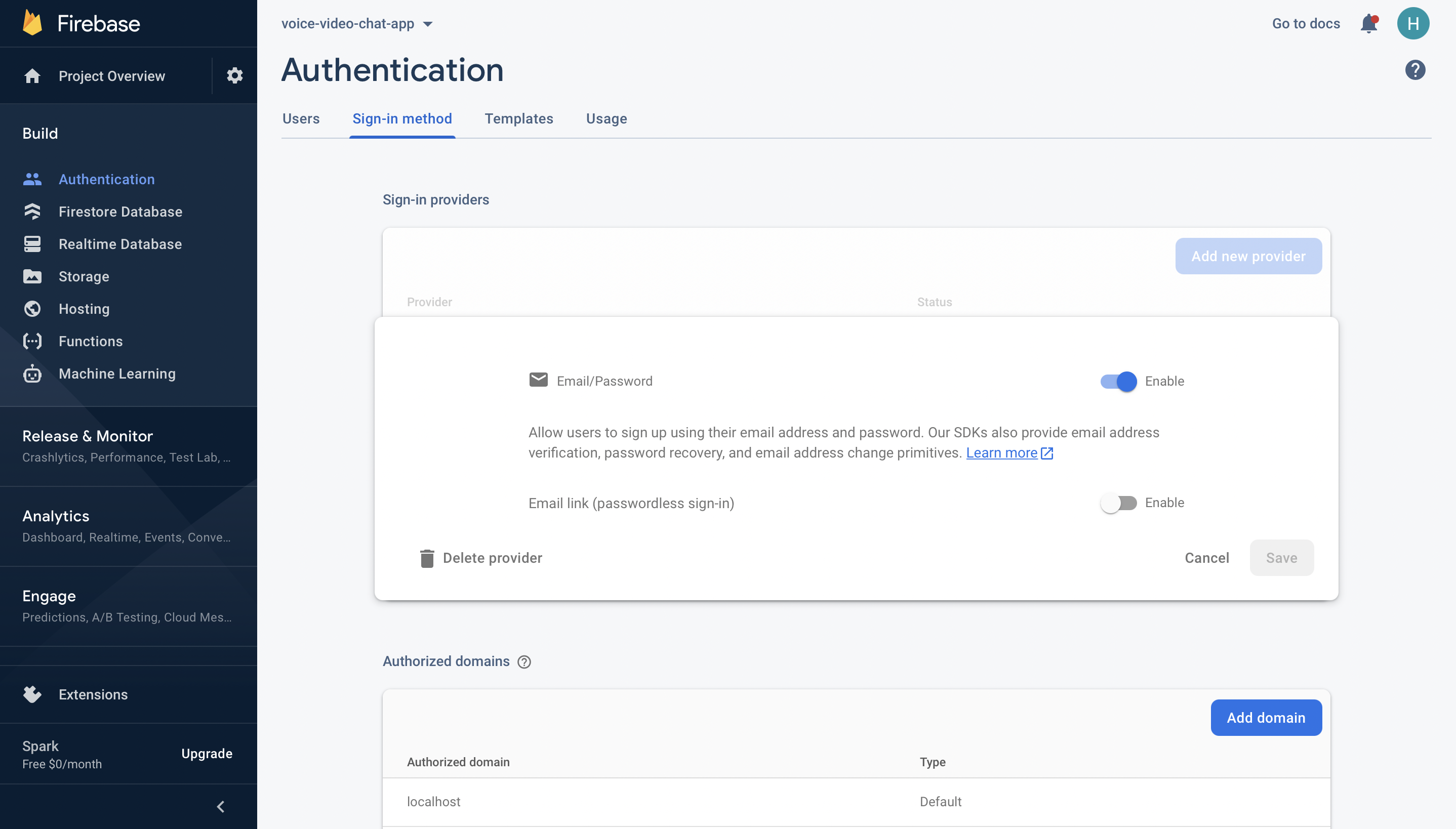
Next, click the edit icon on the email/password provider and enable it.

Enable Firebase Authentication with Email and Password
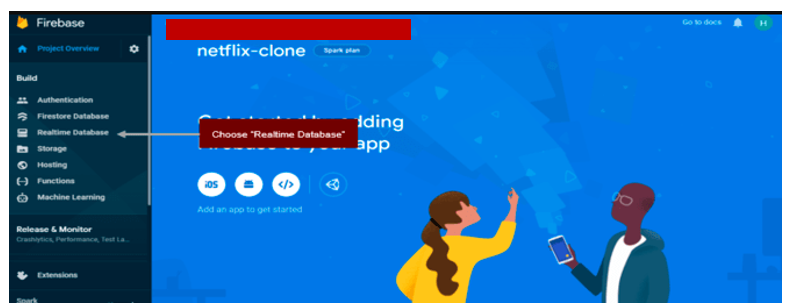
Now, you need to go enable Firebase Realtime Database. We will use Firebase Realtime Database to store the information of the users in the application. Please refer to the following part for more information.

Choose “Realtime Database” option

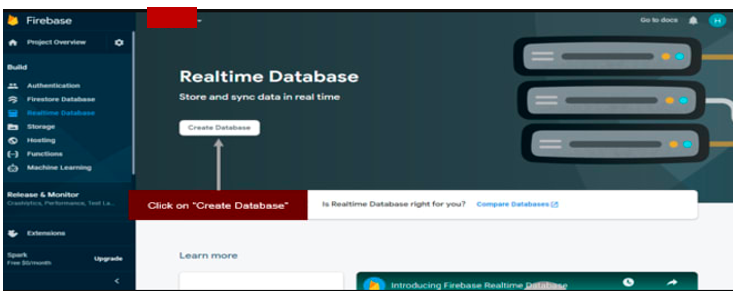
Click on “Create Database"

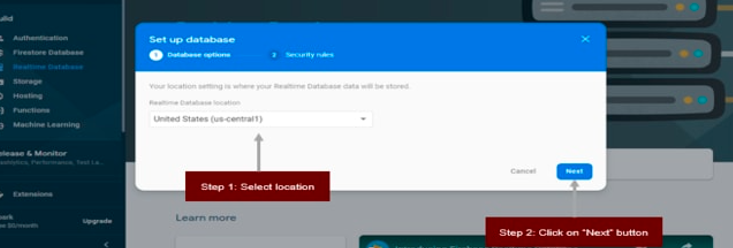
Select location where you realtime database will be stored

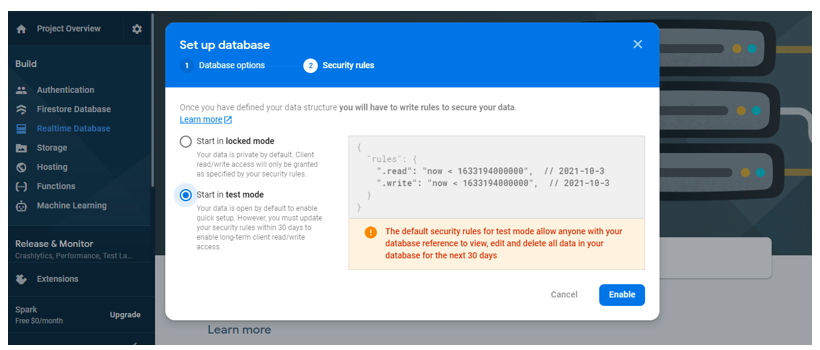
Select “Start in test mode” for the learning purpose
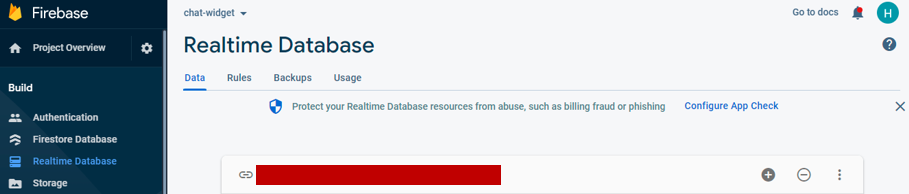
Please follow the guidance from Firebase. After following all steps, you will see the database URL. If you just need to update the “FIREBASE_REALTIME_DATABASE_URL” variable in your “env.js” file with that value.

Database Url
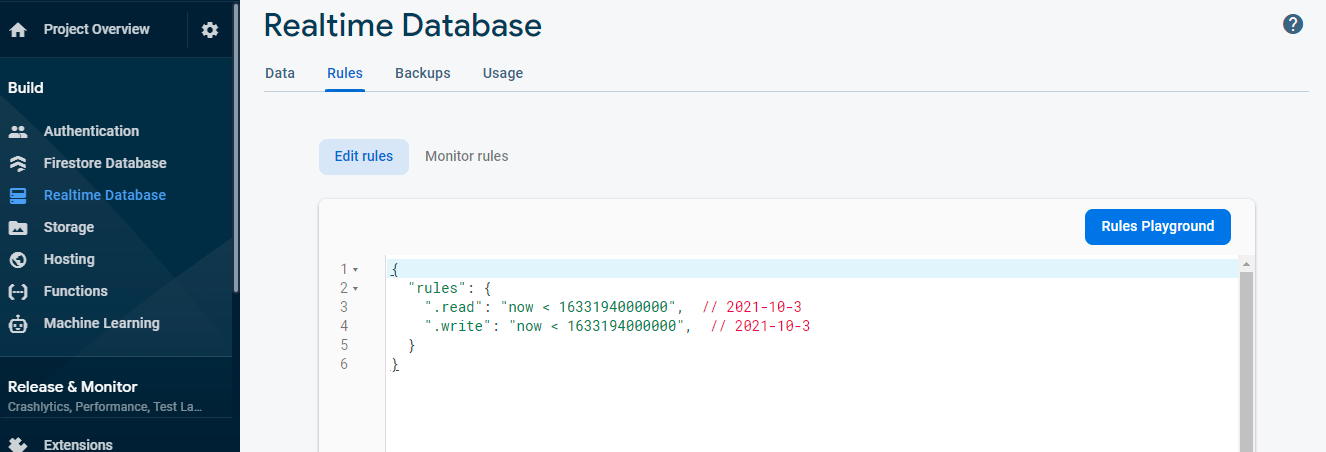
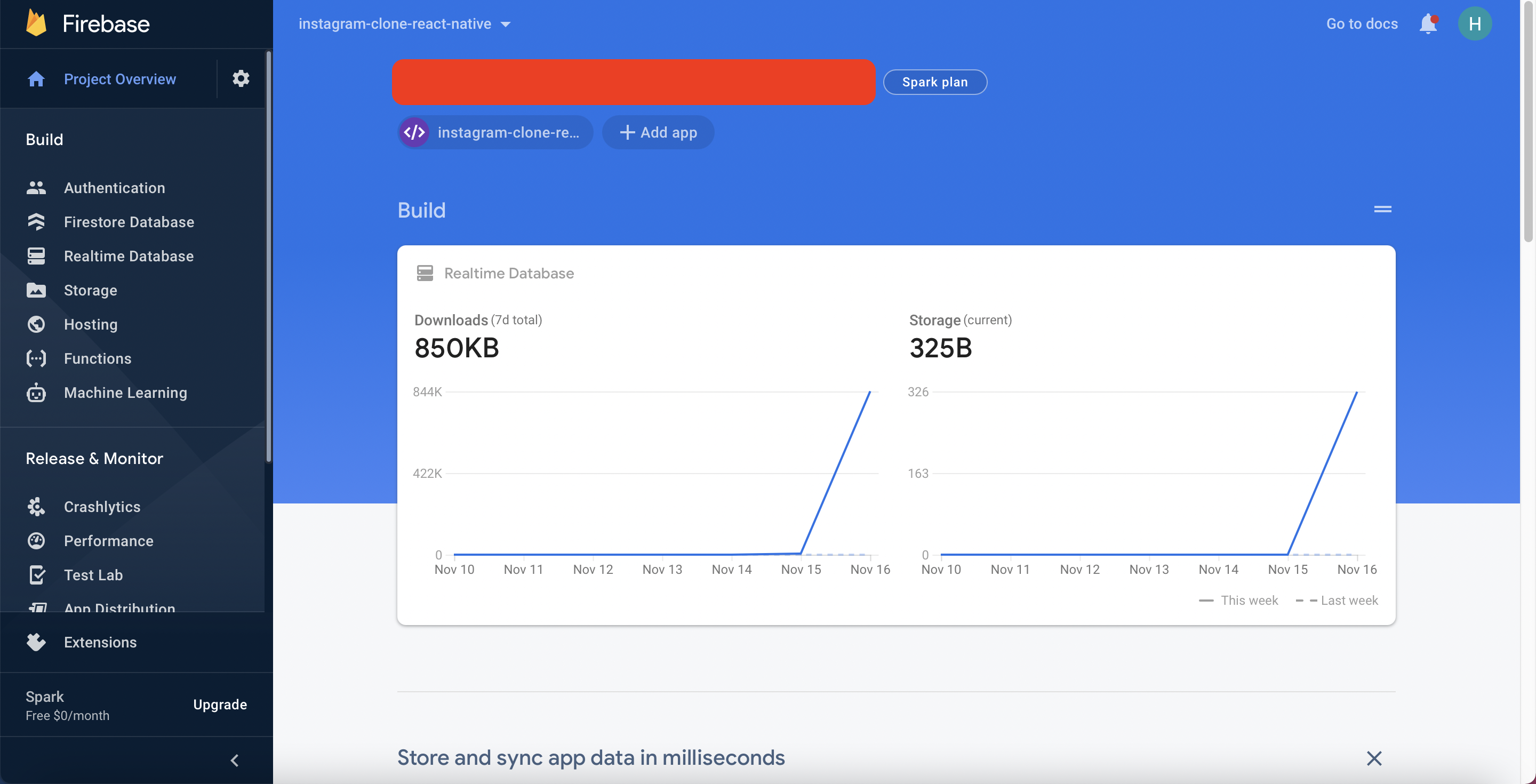
On the other hand, your Firebase real-time database will be expired in the future. To update the rules you just need to select the “Rules” tab and update the date/time in milliseconds as you can see in the image below.

Update Firebase Realtime Database Rules
In this project, we also need to upload the post’s images, and user’s avatars. Therefore, we have to enable the Firebase Storage service, the Firebase Storage service helps us store the assets files including images, videos and so on. To enable the Firebase Storage service, please follow the below steps

Enable Firebase Storage Service

Click on the “Next” button

Click on the “Done” button

Update the rules
For the learning purposes, we need to update the rules of the Firebase Storage service. It means that everyone, who can access to the application, can upload to the Firebase storage.
Now, you need to go and register your application under your Firebase project. On the project’s overview page, select the add app option and pick web as the platform.

Firebase Dashboard
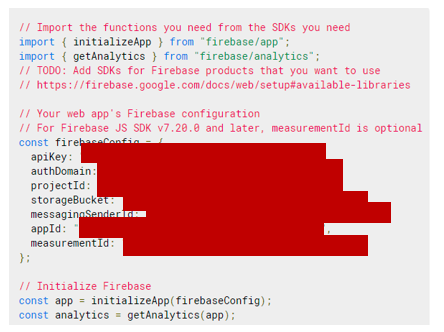
Once you’re done registering the application, you’ll be presented with a screen containing your application credentials.

Firebase credentials
Please update your created “env.js” file with the above corresponding information. Now your “env.js” file should look like this.
As you can see in the below image, the user information contains the avatar, email, list of followers, full name, id, number of followers, and number of posts.

Data Structure - User
In this application, the end-users can upload the stories. Therefore, we need to store the post information in the Firebase Realtime Database.

Data Structure - Stories
The story can contain its category (1 is image, 2 is video), its content and its id. After the users upload their stories, we will upload the images/videos to the Firebase Storage Service, and then store the uploaded links to the Firebase Realtime Database.
On the other hand, the users can see the list of notifications such as the friend requests, and so on. You can refer to the below screenshot for more information.

Notifications
The below image demonstrates the data structure of notifications in the Firebase Realtime Database.
isFriendRequest: indicates the notification is a friend request, or not.
notificationsId: the id of the notification.
notificationImage: the image of the notification.
notificationTitle: the content of the notification.
senderId: the id of the user who sent the notification. For example, the id of the person who sent the friend request.

Data Structure - Notification
Congratulations, now that you're done with the installations, we will add the CometChat UI to our application in the next section.
Add The CometChat UI To Our Application
Before we can use the CometChat Pro React Native UI kit, we need to add it in our project so that we can reference it. In this case, we are using React Native UI Kit v3.0. To do that, follow the next steps:
Step 1: Clone the CometChat React Native UI Kit Repository like so. For more information about React Native UI Kit, you can check this link.
Step 2: Copy the cometchat-pro-react-native-ui-kit folder to your source folder.

Copy the project into your source folder
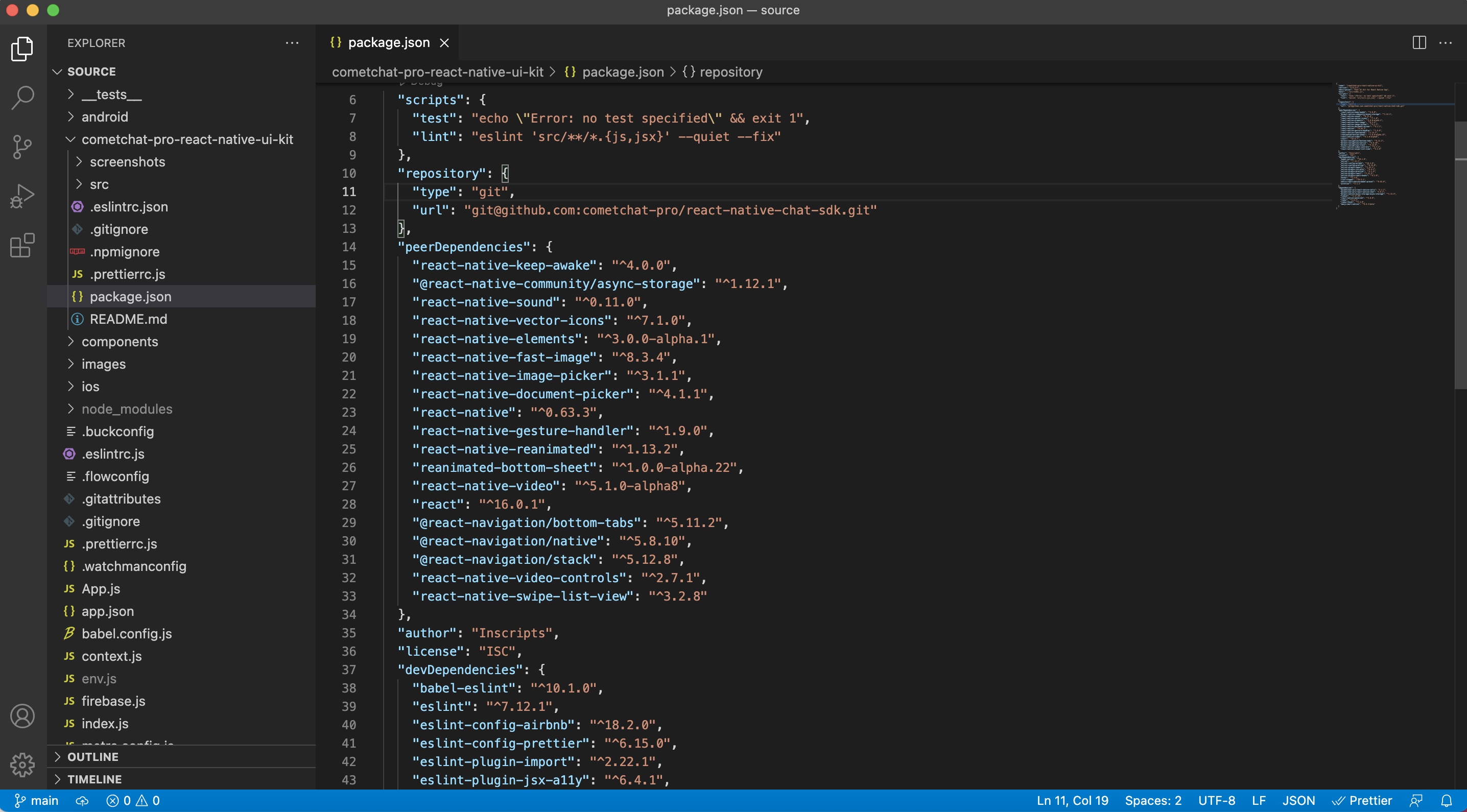
Step 3: Please check your current package.json file, if your package.json file did not have the dependencies as you can see in the peer dependencies section, please copy all the peer dependencies from package.json into your project's package.json and install them using npm install

Copy all peer dependencies and install them
As soon as the installation is completed, you now have access to all the React Native UI Components. The React UI kit contains different chat UI components for different purposes as you can see in the documentation here. It includes:
1. CometChatUI
2. CometChatUserListWithMessages
3. CometChatGroupListWithMessages
4. CometChatConversationListWithMessages
5. CometChatMessages
6. CometChatUserList
7. CometChatGroupList
8. CometChatConversationList
9. CometChatAvatar.
10. CometChatUserPresence
11. CometChatBadgeCount
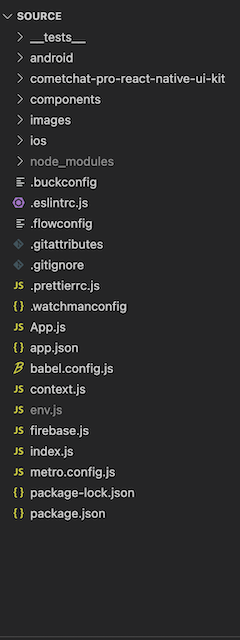
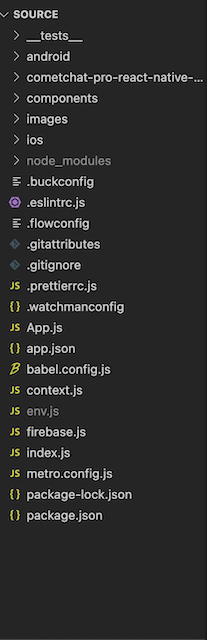
Project Structure - Client Side
The image below reveals the project structure. Make sure you see the folder arrangement before proceeding.

The Project Structure
components: This folder stores components that will be used in the application.
images: This folder contains images that will be used in the application such as audio icon, video icon, settings icon and so on.
env.js: This file stores configuration of the application such as Firebase and CometChat configuration.
context.js: This file helps us store the state that will be shared across all components without passing down at every level. For this reason, we can avoid props drilling.
Creating React Context
In this application, we need to pass some data between the components. We can save several options to achieve that such as using state management libraries, RxJS, and so on. However, we can get in-built support from React by using the React Context API. the React Context API helps us pass data through the component tree without passing down at every level. Please create the “context.js” file inside the “src” folder. The full source code of the “context.js” file can be found here.
Setting Up Images
To get the images that have been used in this application, please refer to this link. Please create the images folder inside the “src” folder, and copy all of the images from the above link.
Initializing CometChat for the Application
The below codes initialize CometChat in your app before it spins up. The App.js file uses your CometChat API Credentials. We will get CometChat API Credentials from the .env.js file. Please do not share your secret keys on GitHub.
Actually, App.js does not contain only the above code. It also contains other business logic of the application. The full source code of App.js file can be found here.
The App.js File
The App.js file is responsible for rendering different components by the given routes. For example, it will render the login page if the user has not logged in, yet or it renders the home page if the user has signed in to the system. On the other hand, it will be used to initialize CometChat. The full source code of the App.js file can be found here.
The Login Component

The Login Component
This component is responsible for authenticating our users. It accepts the user credentials and either signs him up or in, depending on if he is new to our application. You can refer to the below steps to understand the authentication flow.
Step 1: The users input their credentials (email/password).
Step 2: The application validates the credentials.
Step 3: If the credentials are valid, the application calls the Firebase Authentication service by using those credentials.
Step 4: If the Firebase Authentication service returns the user’s aid the application continues to log in to the CometChat using the returned uid.
Step 5: If the CometChat service returns the valid response, the application calls the Firebase Realtime Database service to get the authenticated information, and then store that information in Async Storage. Therefore, when we need to get the authenticated information, we just need to get the data from Async Storage instead of calling the Firebase Realtime Database service.
See the code below and observe how our app interacts with the Firebase Authentication service, and the CometChat SDK. Please create the “login” folder inside the “components” folder, and create the “Login.js” file inside the “login” folder. The full source code can be found here.
We store the authenticated Information to the local storage for further usage such as getting that information in different places in the application, prevent the end-users come back to the login page after signing in to the application.
To login to the CometChat, we call the cometChat.login function, you can refer to the below code snippet for more information.
We will discuss the sign-up component in the following section.
The Sign Up Component

The SignUp Component
The sign-up component will help end-users to register new accounts. This component will do two things. The first thing is to register new accounts by calling the create user API. Aside from that, it also registers new accounts on CometChat by using the CometChat SDK. Please create the “register” folder inside the “components” folder, and create the “SignUp.js” file inside it. The full source code can be found here.
To create a new CometChat account, we call cometChat.createUser function. You can refer to the below code snippet below for more information.
The Bottom Navigation Component

The Bottom Navigation Component
In this section, we create the bottom navigation as you can see in the above image. To create the bottom navigation, please create the “navigation” folder inside the source folder, and create the “Tabs.js” file inside it. The full source code can be found here.
In this case, we use createBottomTabNavigator(); to create the bottom navigation in our application, it is imported from the “@react-navigation/bottom-tabs”. If you run the code, you may face with some errors because we have not defined some components that are used in the bottom navigation - Chat, Stories, Notifications. You can create some empty component to overcome the errors. We will discuss those components in the following sections.
The Create Story Component

The Create Story Component

Click on the plus icon to go to the Create Story page
According to the requirements, the end-users can upload the posts. To go to the Create Story page, the end-users click on the plus icon on the top-right corner of the header. The users can choose an image or a video from their phone, after selecting the image/video, the data will be stored in the “post” state. If the users really want to upload the post, they just need to click on the “Create Story” button. The application will upload the selected image/video to the Firebase Storage service and get the downloaded url. After that, the application calls the “buildPost” function to build the Post object and calls the Firebase Realtime Database to insert the post. Last but not least, the application also update the number of posts for the current user. Please create the “story” folder inside the “components” folder, and create the “CreateStory.js” file inside it. The full source code can be found here.
The Stories Component

The Stories Component
As mentioned above, the Stories component is used to render the list of stories on the UI. It gets the data from the Firebase Realtime Database, render the data by using the FlatList component, and then pass each item in the list to the StoryItem component. Each story is rendered by the StoryItem component. The StoryItem component will be discussed in the following part. Please create the “Stories.js” file inside the “story” folder. The full source code can be found here.
The StoryItem Component

The StoryItem Component
As mentioned above, each item on the post list is rendered by using the StoryItem component. The StoryItem component will accept the story’s information. Please create the “StoryItem.js” file inside the “story” folder. The full source code of the Post component can be found here.
The Suggested Friends Component

The Suggested Friends Component

Click on this icon to go to the suggested friends page
According to the requirements, the users can send the friend requests to others. The suggested friends component will show the list of users that suit the below criteria:
The current user and each user, which is in the list, are not friends.
The current user did not send any friend requests to any users in the list.
The current user did not receive any friend requests from any users in the list.
In the suggested friends component, we load the list of users from the Firebase Realtime Database service, and then transform the response by following the above criteria. We create the transformSuggestedFriends function to transform the the response. On the other hand, we also create the shouldSuggest function to check the current user, which is in the response, should be displayed on the list, or not.
Following that, after the users click on the “Add friend” button, the “addFriend” function will be triggered. The “addFriend” function will do the following tasks:
Show the loading indicator.
Add the selected user’s id to the pending requests queue of the current user.
Add the current user’s id to the waiting for approval queue of the selected user.
Send the notification to the selected user.
Hide the loading indicator.
Please create the “friend” folder inside the “components” folder, and then create the “SuggestedFriends.js” file inside it. The full source code can be found here.
The Notifications Component

The Notifications Component
After another user sends a friend request to the current user, the current user will see a notification on the notifications tab. The notifications component will take the responsibility for rendering the list of notifications for the current user. It will get the data from the Firebase Realtime Database service. The current user also can accept or reject the friend requests. Please create the “notification” folder inside the “components” folder, and then create the “Notifications.js” file inside it. The full source code can be found here.
The Chat Component with Disappearing Messages

The CometChatMessages Component

The CometChatUserListWithMessages Component
The Chat component will use the CometChatUserListWithMessages, and CometChatMessages components to achieve the chat feature. We import those components from the CometChat React Native UI Kit that we have added it to our project in the previous section. Please create the “chat” folder inside the “components” folder, and create the “Chat.js” file inside it. The full source code can be found here.
We are building the Snapchat Clone, and one of a great features is disappearing messages. Fortunately, that feature was supported by the CometChat services. We just need to follow the below steps to achieve that feature in our Snapchat clone.
Step 1: Log in to the CometChat dashboard, and then go to the extensions page.

Go to the Extensions page
Step 2: Scroll down to the bottom of the page, and then enable disappearing messages extension.

Scroll down to the bottom of the page, and enable disappearing messages extension
Step 3: Update the index.js file inside the CometChatMessageComposer folder.
To use disappearing messages extension in our code, we need to follow the below code:
For more information, you can refer to this link.
The Logout Feature

The logout feature
To logout from the application, the end-users click on the power button, a confirmation dialog will be displayed, if the end-users would like to sign out, the users just need to click on the “Ok” button. After that, the application will do some clean-up actions before redirecting the users to the home page. Please refer to the below code snippet for more information.
Wrapping Up
In conclusion, we have done an amazing job in developing an SnapChat clone by leveraging React Native, Firebase, and CometChat React Native UI Kit. You’ve been introduced to the chemistry behind SnapChat and how the CometChat makes the SnapChat clone buildable.
You have seen how to build most of the chat functionalities such as real-time messaging using CometChat. I hope you enjoyed this tutorial and that you were able to successfully add mentions into your React chat app. Jump into the comments and let me know your experience.
About the Author
Hiep Le is a software engineer. He takes a huge interest in building software products and is a full-time software engineer. Most of his work is focused on one thing - to help people learn.

Hiep Le
CometChat