
Slack Clone
Building a chat app used to be a big piece of work but it is possible to create a message application in minutes with the power of React and CometChat.In this tutorial we are building a Slack clone, a workplace messaging platform. There are many features in the Slack app. In this part of our tutorial, we will cover Slack's following UI/UX functions:
The Header Component
The Sidebar Component
The Sidebar Option Component
The Message Component
The Login Component
The Home Component
The Add Channel Component
The Channel Component
The User Component
The aim of this tutorial is not to help you build a Slack application because one already exists. Rather, this tutorial will be a reference guide on how to build your own custom version with CometChat's React UI Kit, which can be integrated onto your own website within minutes.
Prerequisites
To follow this tutorial, you must have a basic understanding of the rudimentary principles of React. This will help you to speedily digest this tutorial.
Installing the App Dependencies
First, you need to have NodeJs installed on your machine; you can go to their website to do that.
Second, you need to also have the React-CLI installed on your computer using the command below.
npm install -g create-react-app
Next, create a new project with the name slack-clone**.**
npx create-react-app slack-clone
Now, install these essential dependencies for our project using the command below.
npm install react-router-dom
npm install @material-ui/core
npm install @material-ui/icons
npm install firebase
npm install moment react-moment
npm install moment-timezone
Now that we're done with the installations, let's move on to building our slack-clone solution.
Installing CometChat SDK
Head to CometChat Pro and create an account.
From the dashboard, add a new app called "slack-clone".
Select this newly added app from the list.
From the Quick Start, copy the APP_ID, REGION and AUTH_KEY, which will be used later.
Also, copy the REST_API_KEY from the API & Auth Key tab.
Navigate to the Users tab, and delete all the default users and groups leaving it clean (very important).
Create a "app.config.js" in the src directory of the project.
Enter your secret keys from CometChat and Firebase below on the next heading.
Run the following command to install the CometChat SDK.
npm install @cometchat-pro/chat@2.3.0 --save
The App Config File
The setup below spells out the format for configuring the app.config.js files for this project.
Setting Up Firebase Project
Head to Firebase create a new project and activate the email and password authentication service.
To begin using Firebase, you’ll need a Gmail account. Head over to Firebase and create a new project.

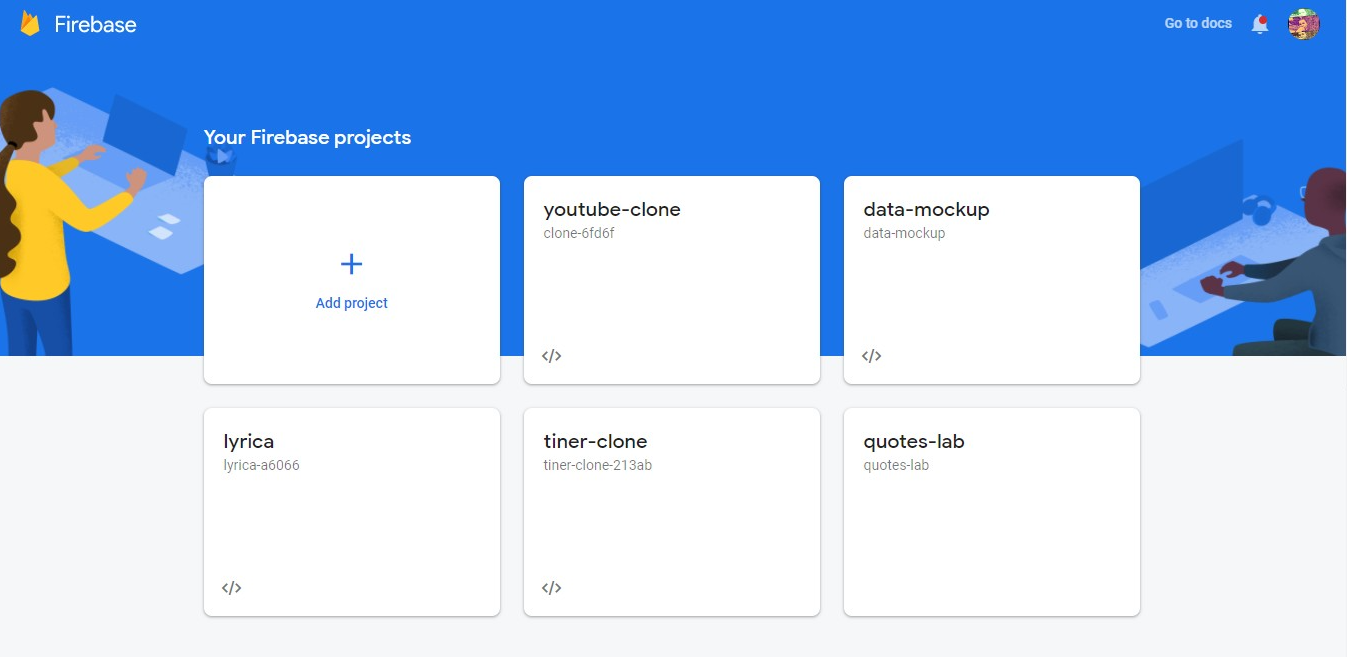
Firebase Console Create Project
Firebase provides support for authentication using different providers. For example, Social Auth, phone numbers, as well as the standard email and password method. Since we’ll be using the email and password authentication method in this tutorial, we need to enable this method for the project we created in Firebase, as it is by default disabled.
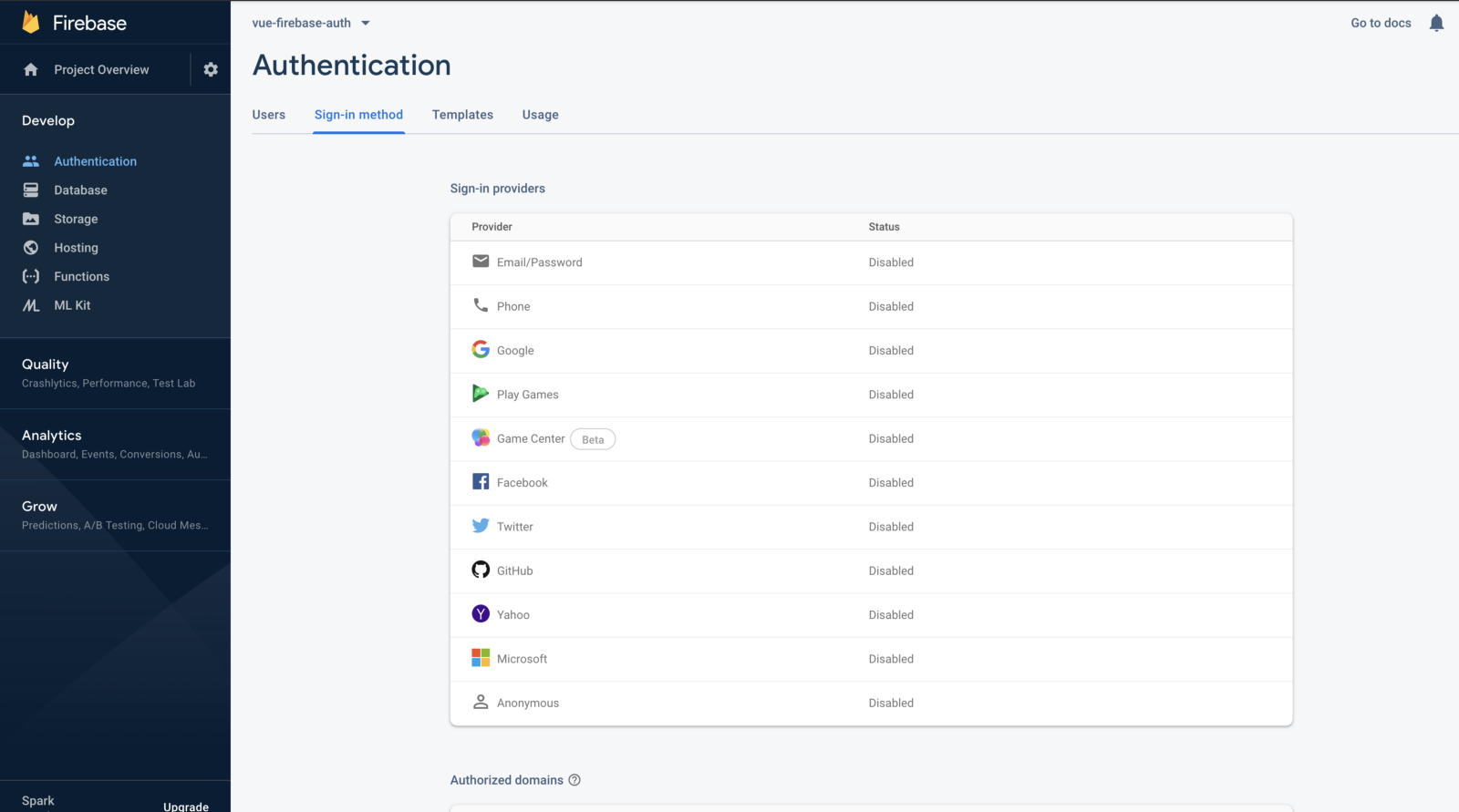
Under the authentication tab for your project, click the sign-in method and you should see a list of providers Firebase currently supports.

Firebase Authentication Options
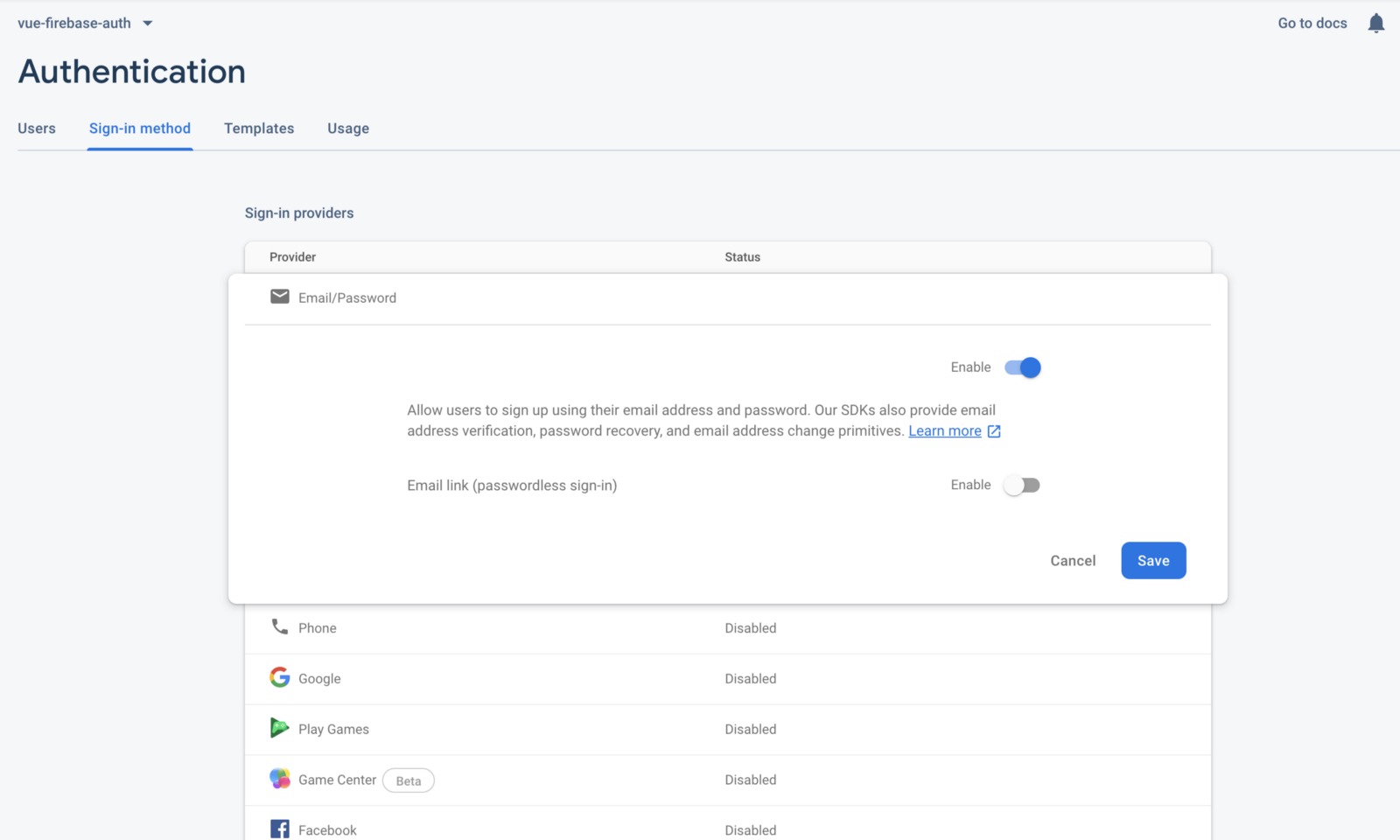
Next, click the edit icon on the email/password provider and enable it.

Firebase Enabling Authentication
Now, you need to go and register your application under your Firebase project. On the project’s overview page, select the add app option and pick web as the platform.

Youtube-Live Clone Project Page
Once you’re done registering the application, you’ll be presented with a screen containing your application credentials. Take note of the second script tag as we’ll be using it shortly in our application.
Congratulations! Now that you're done with the installations, let's do some configurations.
Configuring CometChat SDK
Inside your project structure, open the index.js & index.css files and paste the codes below.
The above codes initialize CometChat in your app before it boots up. The index.js entry file uses your CometChat API Credentials. The app.config.js file also contains your Firebase Configurations variable file. Please do not share your secret keys on Github.
Configuring the Firebase File
This file is responsible for interfacing with Firebase authentication and database services. Also, it makes ready our Google authentication service provider, enabling us to sign in with Google.
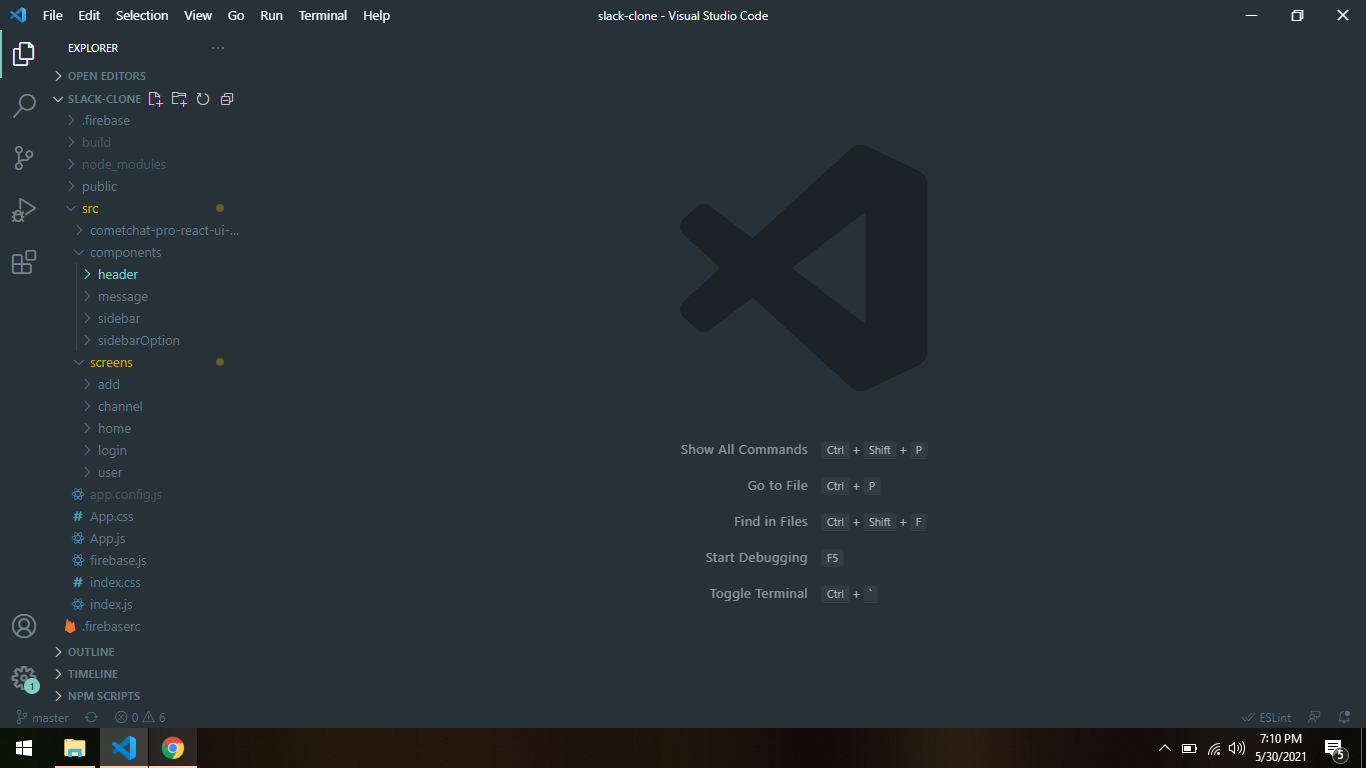
Project Structure
The image below reveals the project structure. Make sure you see the folder arrangement before proceeding.

Slack Clone Project Structure
Now let's make the rest of the project components as seen in the image above.
The App Component
The App component is responsible for dynamically rendering our components employing the services of the Auth-Guard. The Auth-Guard ensures that only authenticated users are permitted to access our resources, thereby providing security for our application.
Replace everything in the App.js and App.css files with the above codes. Great, let’s move on to the next thing.
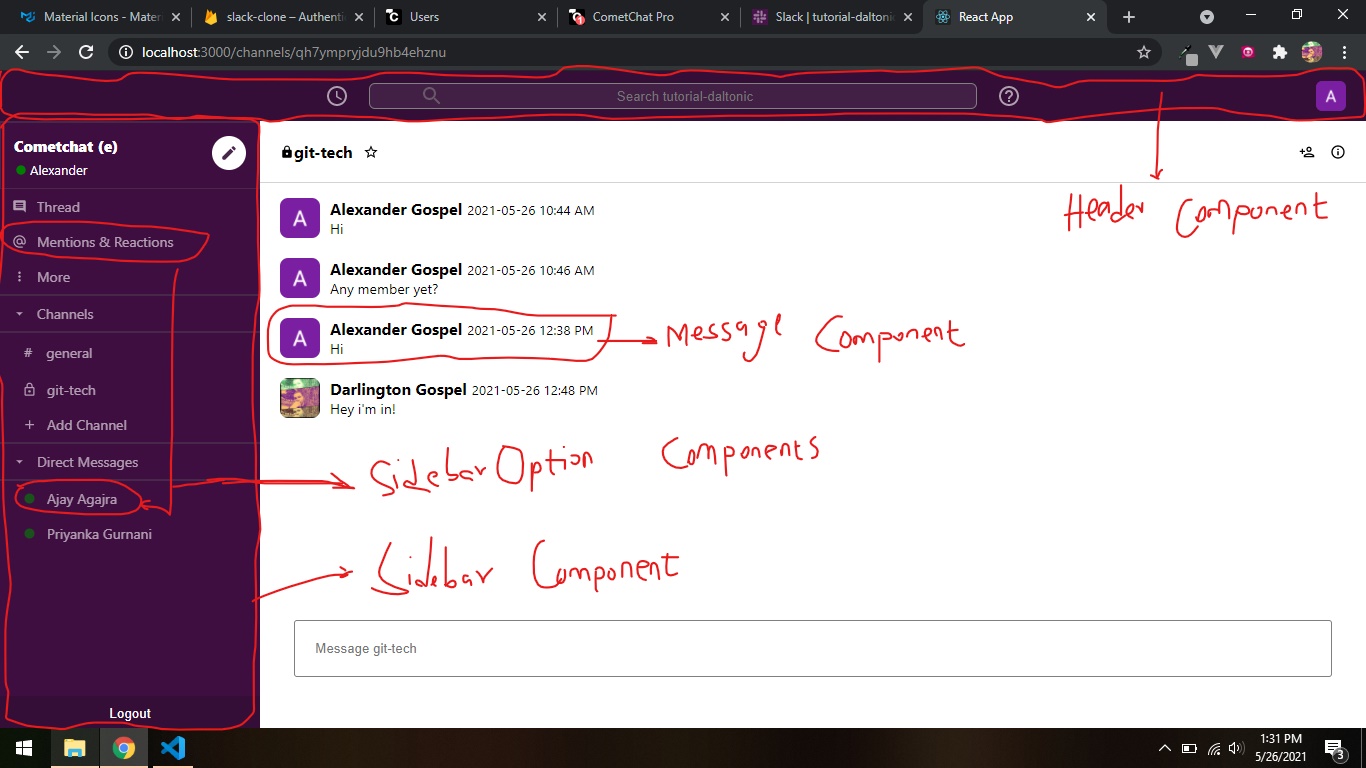
The Sub-Components
We are about to look at the various mini-components that complement the bigger components within our project. We will use the image to identify the various sub-components and what they do.

The Sub-Components
Each of the above components renders the following parts of the app. Yes, it's a well-styled react-reusable component. Let’s go ahead a spit out the codes that sponsor their individual operations.
The Header Component
Observe the amazing amount of CSS beautification within this component.
The Sidebar Component
Observe the code carefully, you will definitely respect front-end development. Also, observe that this component employs the services of the getChannel and getDirectMessages methods on the initialization of this component. These records once retrieved are passed on to the sidebarOption component which then populates the sidebar view.
The SidebarOption Component
This reusable component solely functions as a navigational agent in our app. It keeps track of the user’s channel and also the online presence of a user’s friends.
The Message Component
Lastly, the message component elegantly populates the view with a given list of messages either for a one-to-many or one-on-one chat.
At this point, we’re done with mentioning and explaining what the sub-components do. Let’s take a step further to the bigger components.
The Login Component

The Login Component
As elegant and simple as it looks, the login component features two major operations: sign up and sign in. Behind the scene, these two methods combine the power of Firebase auth-service and CometChat user authentications.
To illustrate this process, let’s consider a user called “James”. Now, James has to click on the green button that reads, “Sign in with Google”. If it's his first time in our system, it will register him on both Firebase and CometChat and also alerting him to sign in again.
Once the initial registration is achieved, the user can click on the green button once and be allowed to use our app with his google credentials. The codes below sponsor the operations of the login component.
We’re done with the authentication procedure, let’s move on to the other pages of our application.
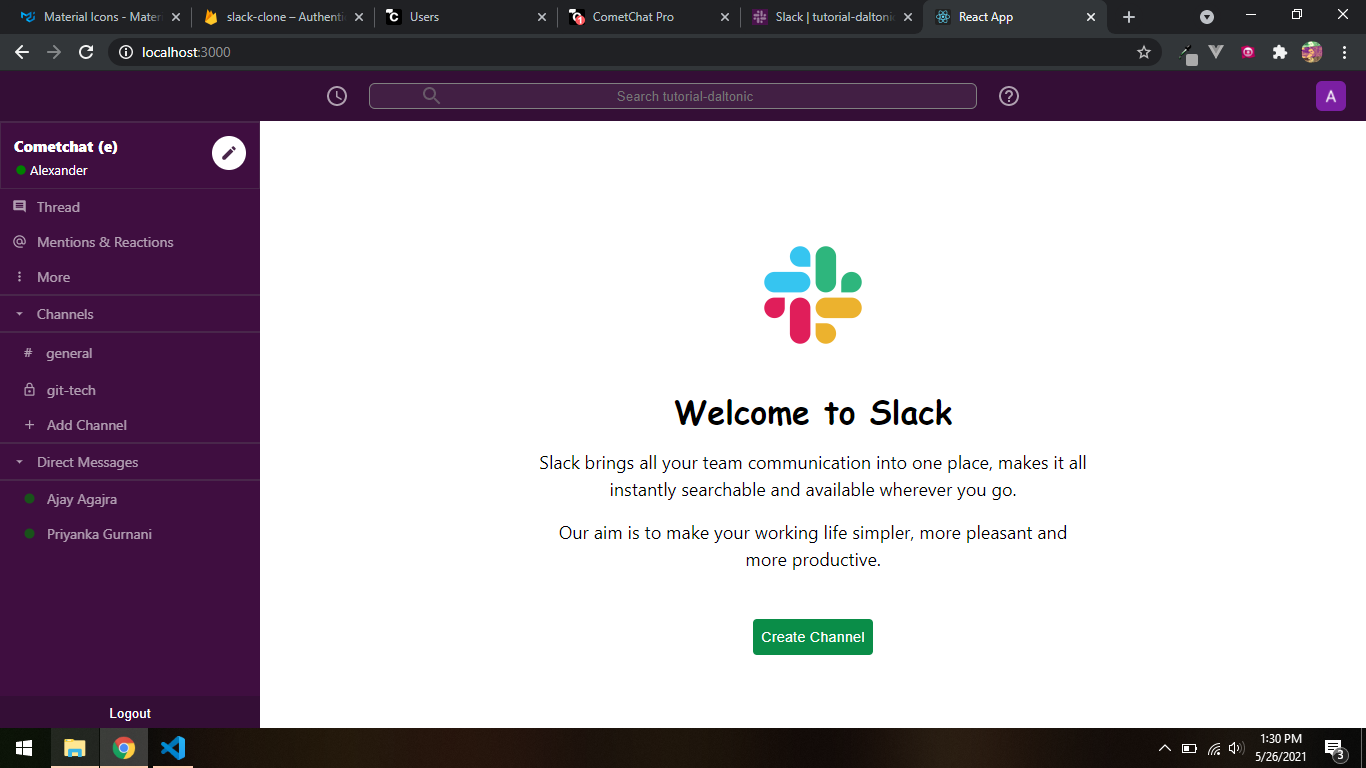
The Home Component

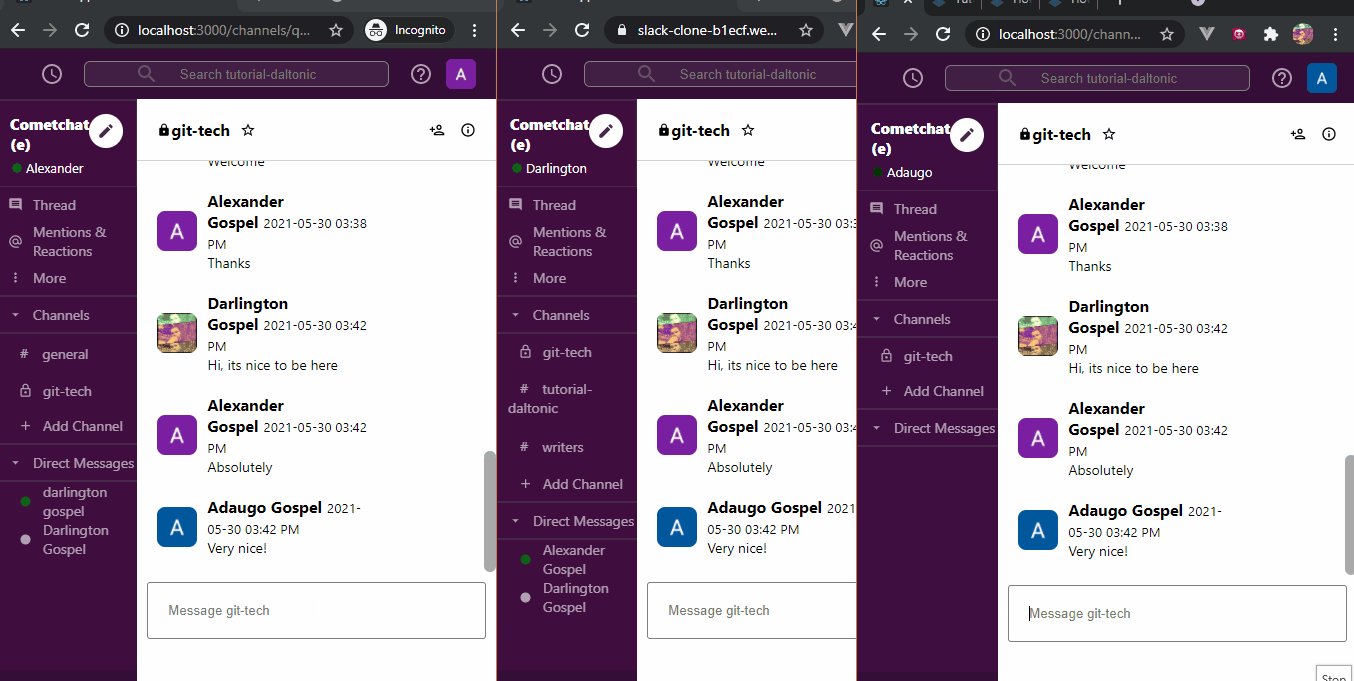
The Home Component
This component provides you with a warm welcome screen, giving you a first look at the beauty of the slack-clone. The codes are given below.
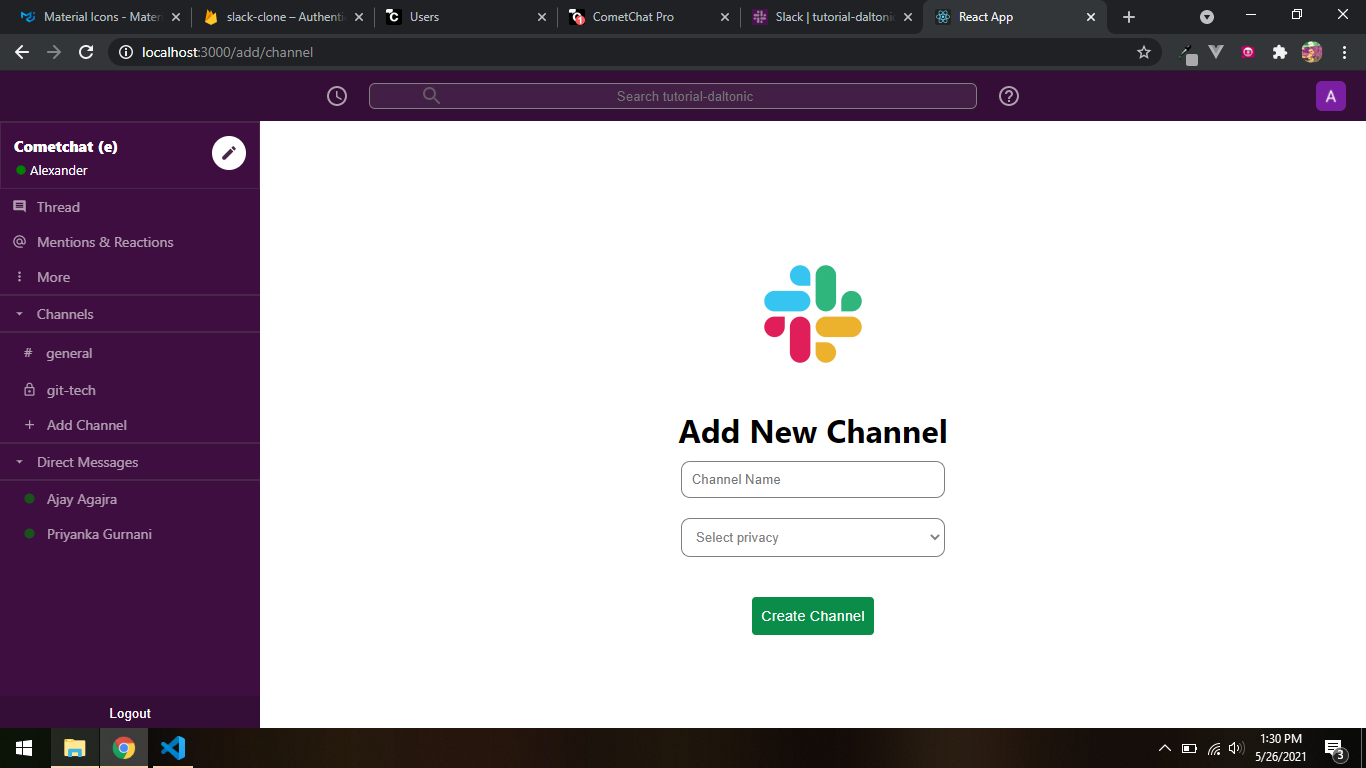
The Add Channel Component

The Add Channel Component
This component features a simple ability to create a new channel. A user is given the option to make the channel private or public which will determine how it is represented on the sidebar.
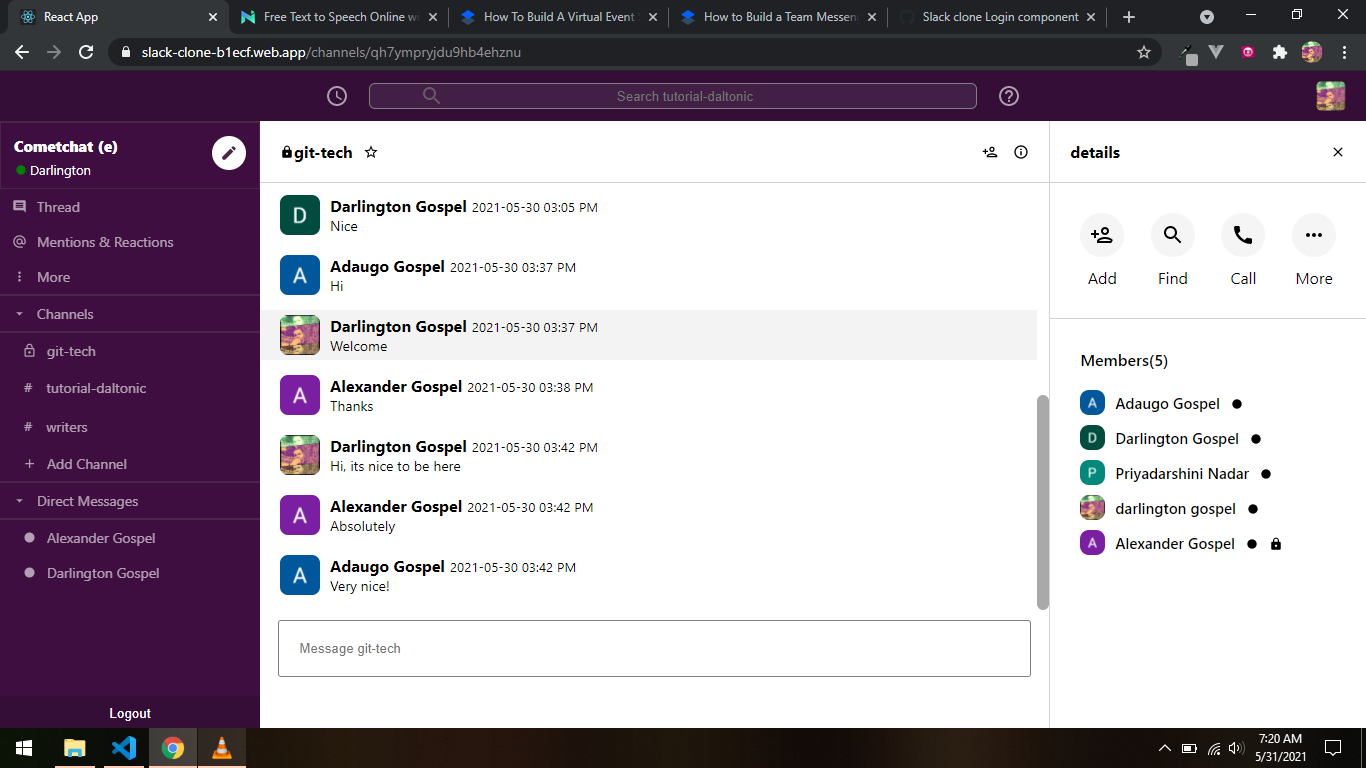
The Channel Component

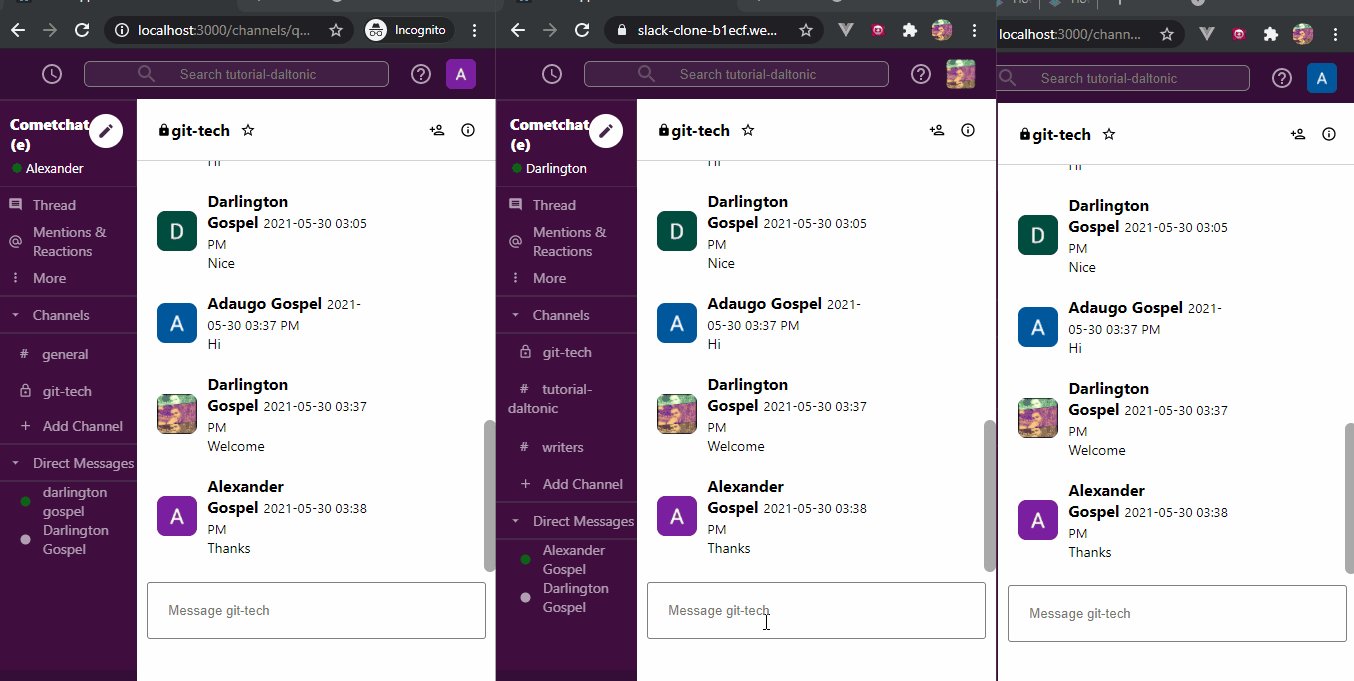
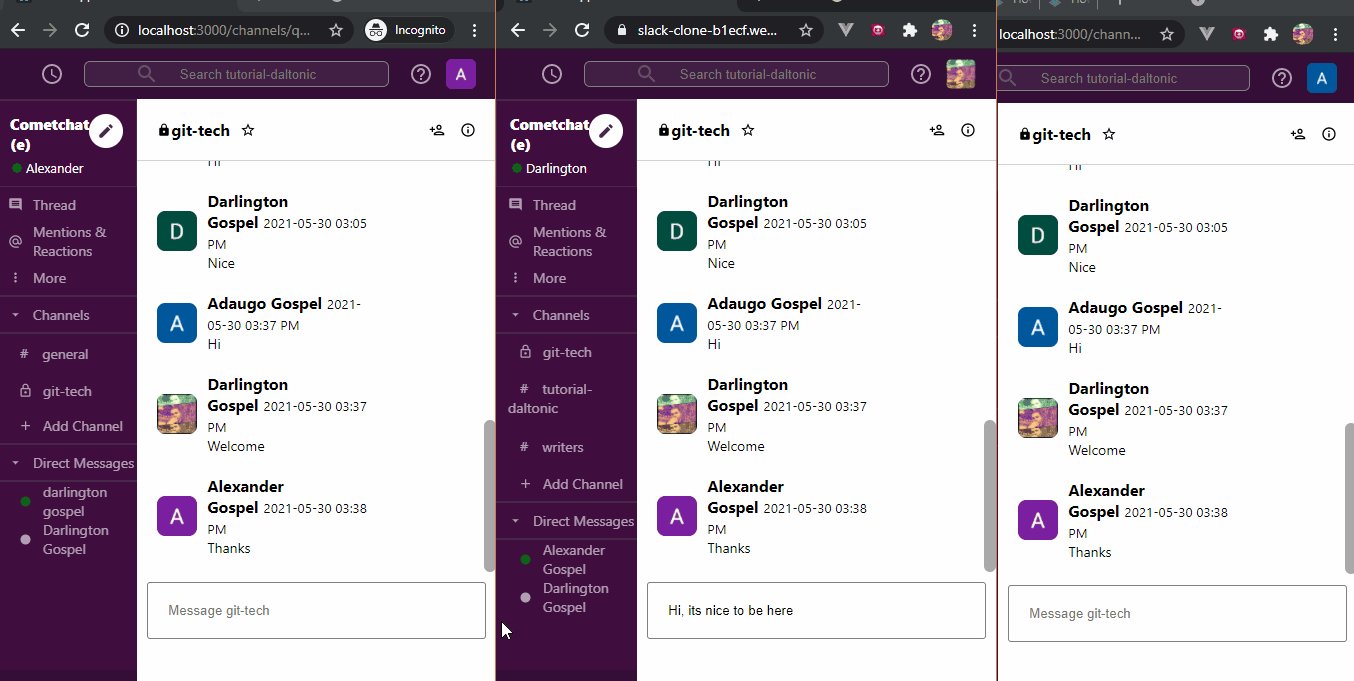
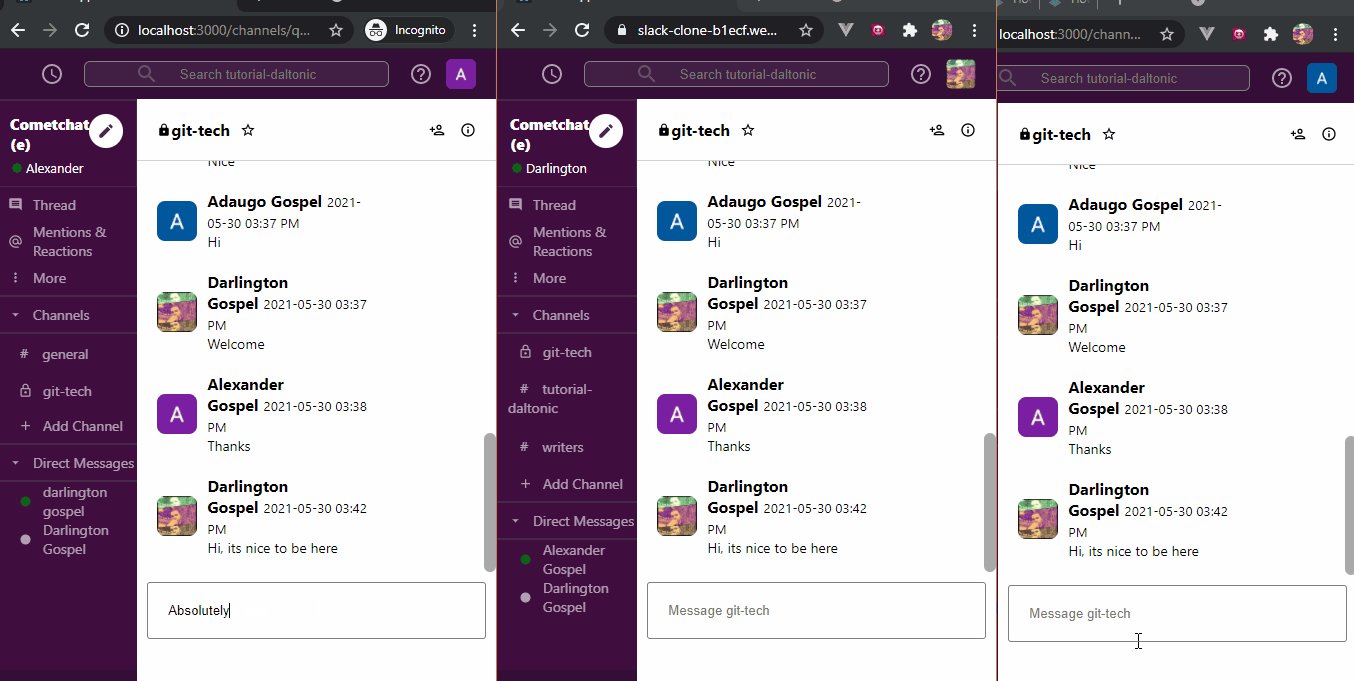
The Channel Component
The channel component is responsible for a lot of things, including obtaining the channel details, getting the channel messages, listing the members, adding new members, and so on.
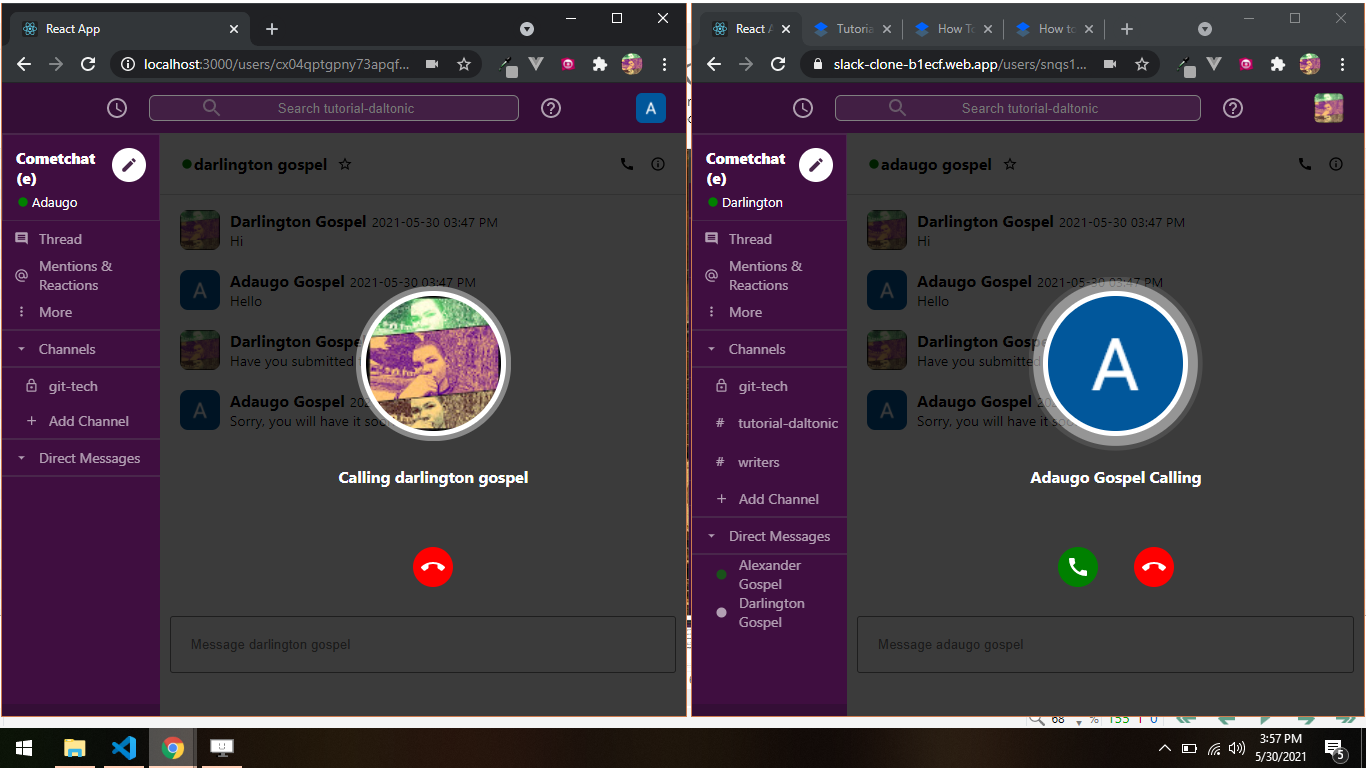
This component uses the Message sub-component to render messages on its view. It also features the ability to send new messages and view for incoming messages from other users concurrently using that channel with you. One more thing this component does is to allow users to call each other by means of a video call.

Calling functionality
It's a lot easier to disclose the codes responsible for all the actions associated with the channel component.
The User Component

The User Component
Still, the user component behaves the same way as the channel component but with some variations in features. With this component, you can search for friends and also have direct messages with them as given below.
Congratulations on completing the slack-clone, now we have to spin up our application with the command below using our terminal.
npm start
Conclusion
In conclusion, we have done an epic job in the realm of software development. You’ve been introduced to the inner workings of slack and its messaging abilities using the CometChat SDK and Firebase.
You have seen firsthand how to integrate most of the CometChat functionalities such as texting and video chatting. It's time to rise and start crushing other kinds of applications with the values you have gotten from this tutorial.
About Author
Gospel Darlington is a remote full-stack web developer, prolific in Frontend and API development. He takes a huge interest in the development of high-grade and responsive web applications. He is currently exploring new techniques for improving progressive web applications (PWA). Gospel Darlington currently works as a freelancer and spends his free time coaching young people on how to become successful in life. His hobbies include inventing new recipes, book writing, songwriting, and singing.

Gospel Darlington
CometChat