This tutorial is outdated. We're currently working on an updated version. In the meantime, for instructions on building a chat app using CometChat, please visit our documentation.
.gif)
A One-On-One Chat With Angular
App and web development have come a long way over the last few years. We use a lot of chat/meeting apps every day. In this tutorial, we are going to build a 1-on-1 chat app in Angular using the CometChat SDK and Firebase backend services. Moreover, the CometChat Angular UI Kit has made the process of integrating communication features in your app a lot simpler.
Prerequisites
To follow this tutorial, you must have at least a rudimentary understanding of the operations of the Angular framework. This will help you to speedily comprehend this educational material.
Installing the App Dependencies
First, you need to have NodeJs installed on your machine, you can go to the website to do that.
Second, you need to also have the Angular-CLI installed on your computer using the command below.
npm install -g @angular/cli
Next, create a new project with the name one-on-one-chat-app.
ng new one-on-one-chat-app
The ng new command prompts you for information about features to include in the initial app. Accept the defaults by pressing the Enter or Return key.
The Angular CLI installs the necessary Angular npm packages and other dependencies. This can take a few minutes.
Last, install these essential dependencies for our project using the command below.
_ng add @angular/fire
_
Now that we're done with the installations, let's move on to building our one-on-one-chat-app solution.
Installing CometChat SDK
Create a new CometChat account.
Add real-time chat with minimal effort using CometChat
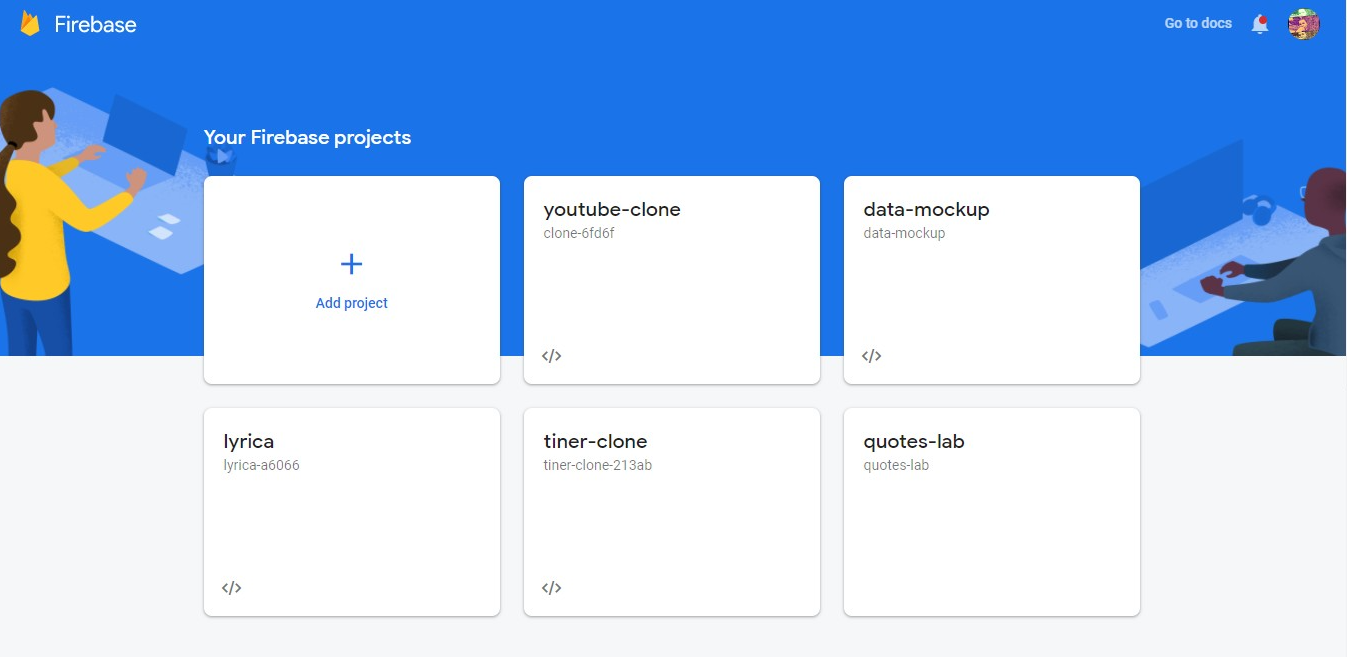
From the dashboard, add a new app called "one-on-one-chat-app".
Select this newly added app from the list.
From the Quick Start copy the APP_ID, REGION and AUTH_KEY. These will be used later.
Navigate to the Users tab, and delete all the default users and groups leaving it clean (very important).
Get the Angular CLI installed on your machine by entering this command on your terminal. npm install -g @angular/cli
Open the "environment.ts" file in the project.
Import and inject your secret keys in the app.config.ts file containing your CometChat and Firebase below on the next heading.
Copy the same settings into the "environment.prod.ts" as well.
Run the following command to install the CometChat SDK.
Make sure to exclude app.config.ts in your gitIgnore file from being exposed online.
Run the below code on the terminal -
npm install @cometchat-pro/chat@2.3.0 --save
The Environment Variables
The setup below spells out the format for configuring the environment.ts files for this project.
The App Config File
The setup below shows how to configure the app.config.ts file for proper usage in our project. Make sure you create this file in the src directory before pasting in the codes below.
Setting Up CometChat UI Kit
Visit the CometChat Angular UI Kit page
Download the Kit by clicking on the first purple button with “Angular UI Kit”.
Extract the folder within the downloaded zipped file and rename to "cometchat-pro-angular-ui-kit”.
Copy or cut the folder to your src directory within your project.
Head on to angular.json file and paste the following code in the styles block. "node_modules/@ctrl/ngx-emoji-mart/picker.css", "src/cometchat-pro-angular-ui-kit/CometChatWorkspace/projects/angular-chat-ui-kit/src/css/styles.scss", "src/styles.css"
Head to console and run this code below. npm i @ctrl/ngx-emoji-mart@1.0.6
Nice, that’s all we need for now, let’s proceed to other settings.
Setting Up Firebase Project
Head to Firebase create a new project and activate the email and password authentication service. This is how you do it.
To begin using Firebase, you’ll need a Gmail account. Head over to Firebase and create a new project.

Firebase Console Create Project
Firebase provides support for authentication using different providers. For example Social Auth, phone numbers as well as the standard email and password method. Since we’ll be using the email and password authentication method in this tutorial, we need to enable this method for the project we created in Firebase, as it is by default disabled.
Under the authentication tab for your project, click the sign-in method and you should see a list of providers Firebase currently supports.
.png)
Firebase Authentication Options
Next, click the edit icon on the email/password provider and enable it.
.png)
Firebase Enabling Authentication
Next, you need to go and register your application under your Firebase project. On the project’s overview page, select the add app option and pick web as the platform.
.png)
One-on-One-Chat-App Project Page
Once you’re done registering the application, you’ll be presented with a screen containing your application credentials. Take note of the second script tag as we’ll be using it shortly in our Angular application.
Congratulations, now that you're done with the installations, let's do some configurations.
Setting Up the Router
The app-routing.module.ts file has all the routes available in our app along with their security clearance.
Project Structure
The image below reveals the project structure. Make sure you see the folder arrangement before proceeding.
.png)
Project Structure
Now let's make the rest of the project components as seen in the image above.
The App Component
The following code is a wrapper around our app within the angular-router enabling quick navigation. For each route, this component navigates our app to the appropriate URL.
The App Module
Paste the codes in your app.module.ts file, this is a very important file that bundles all the components we will be using for our project.
The Registration Component
.png)
The Registration Component
This component combines the power of firebase auth-service and CometChat such that whenever a new user signs up for our app, the user’s details are captured by firebase and also registered on our CometChat account. The code below explains it in detail.
So, whenever a user registers in our app, automatically, he or she is simultaneously registered on our CometChat account. Here is the full code that explains it all.
Next, we’ll jump into the Login component and its underlining functionalities.
The Login Component
.png)
The Login Component
The Login component follows the characteristics of the Registration component. For example, if a user named Sarah registered on our app, she is then navigated to the login page to sign in. Because CometChat also has her details, she will also be signed in by CometChat the moment she logs into our app. The piece of code below demonstrates this process better.
Once a user is successfully logged in, he is then redirected to the home page. The route-guard within the app.routing-module.ts ensures that only authenticated users are permitted to access the home page. The following scripts below describes the overall operations of the login component.
The Profile Component
.png)
The Profile Component
The profile component is charged with the responsibility of updating user data which will reflect across our app. One of the primary tasks of this component is to change a user's profile.
Even more, our profile component also has one last surprise for us, it can change the theming of our app. This improves the aesthetics of our app and gives the user more options on their profile preference.
In the registration component, once a user signs up, we generated a placeholder avatar for him using the initial of his name. The profile component allows a user to update their avatar to their preferred choice. Here is the full code performing this operation.
The Chat Component
.png)
The Chat Component
The chat component is the main meat of this application as It embodies the CometChat UI Kit. Other than the artistic design it carries and the centering of the chat interface in the middle of the screen, it leverages the CSS grid functionality to properly center our chat on the page.
Furthermore, it displays the UI Kit built by the CometChat development team. It has all the components you will need to put together a chat interface in a few minutes. I tell you, this UI Kit makes the development process almost painless.
Just follow the script below and you'll be mind-blown about the power of this kit.
Once you are done pasting the codes as directed, save and run the command below to start your application -
_ng serve --open
_
After a few seconds of building in the terminal, your app should be up and running.
Congratulations, you just built an angular chat app, great job!!!
Wrapping Up
You've learned how to use the CometChat SDK for creating and updating users via login, registration, and profile components. You have seen how to build most of the chat functionalities such as real-time messaging using CometChat. Now it's time you start developing your 1-on-1 chat apps using the knowledge you've obtained from this tutorial. So, log in to CometChat's developer dashboard to start building your chat app for free.
About the Author
Gospel Darlington is a remote full-stack web developer, prolific in Frontend and API development. He takes a huge interest in the development of high-grade and responsive web applications. He is currently exploring new techniques for improving progressive web applications (PWA). Gospel Darlington currently works as a freelancer and spends his free time coaching young people on how to become successful in life. His hobbies include inventing new recipes, book writing, songwriting, and singing.

Gospel Darlington
CometChat
