Adding chat to your WordPress site is easy with an embedded chat solution like CometChat, the most simple, reliable and scalable WordPress chat plugin on the market. In this tutorial, we'll walk you through how to add their WordPress user chat plugin on your own site. Let's get started!
What is WordPress?
WordPress is a content management system (CMS) that provide beautiful interfaces and functionalities for developers without writing any code. This is possible with the numerous themes and plugins that have been developed over the years. We will be using one of such plugins in this tutorial. It is the CometChat WordPress Plugin.
Building a WordPress Website
If you already have a WordPress site and just want to learn how to add CometChat to the website, click to skip to the next section. Let's proceed...
Prerequisite
This tutorial assumes that you have basic understanding of XAMPP and MySQL database. We will be setting up a WordPress site locally.
Download WordPress
Go to https://wordpress.org/

WordPress Website
Click on the Get WordPress button by the top right of the page.

Get WordPress button
You should be taken to the download page below:

Click on the download and install link

download and install link
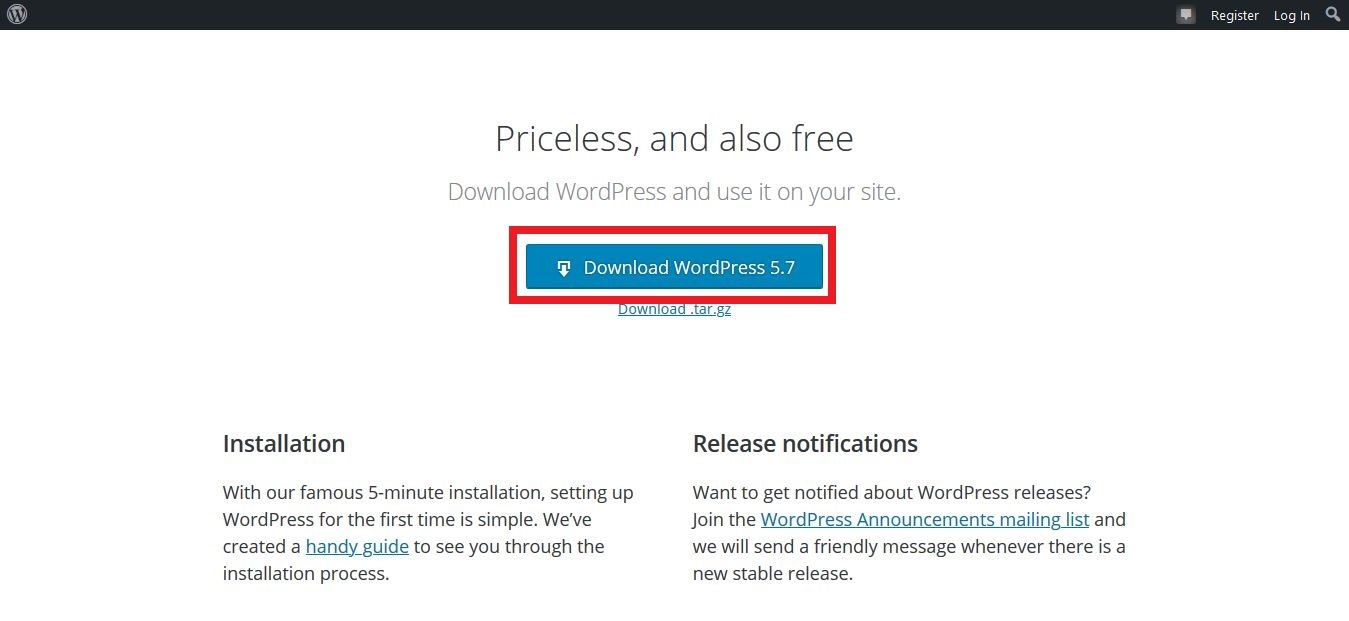
You should be taken to a lower section of the page

Click on the Download WordPress 5.7. Your version might be different. But this is the version as of the time of creating this tutorial
The download should start immediately or as soon as you accept the prompt to do so depending on the browser you are using
You should now have a downloaded
zip
file containing WordPress files
Setting up WordPress site locally
Extract the zip file into xampp/htdocs folder. This will give it access to XAMPP features
Rename the extracted folder to cometchat-wp
Turn on you XAMPP engine if you have not already done so. Apache and MySQL needs to be on at least
Now naviagte to http://localhost/cometchat-wp in your choice browser to start configuring the website.
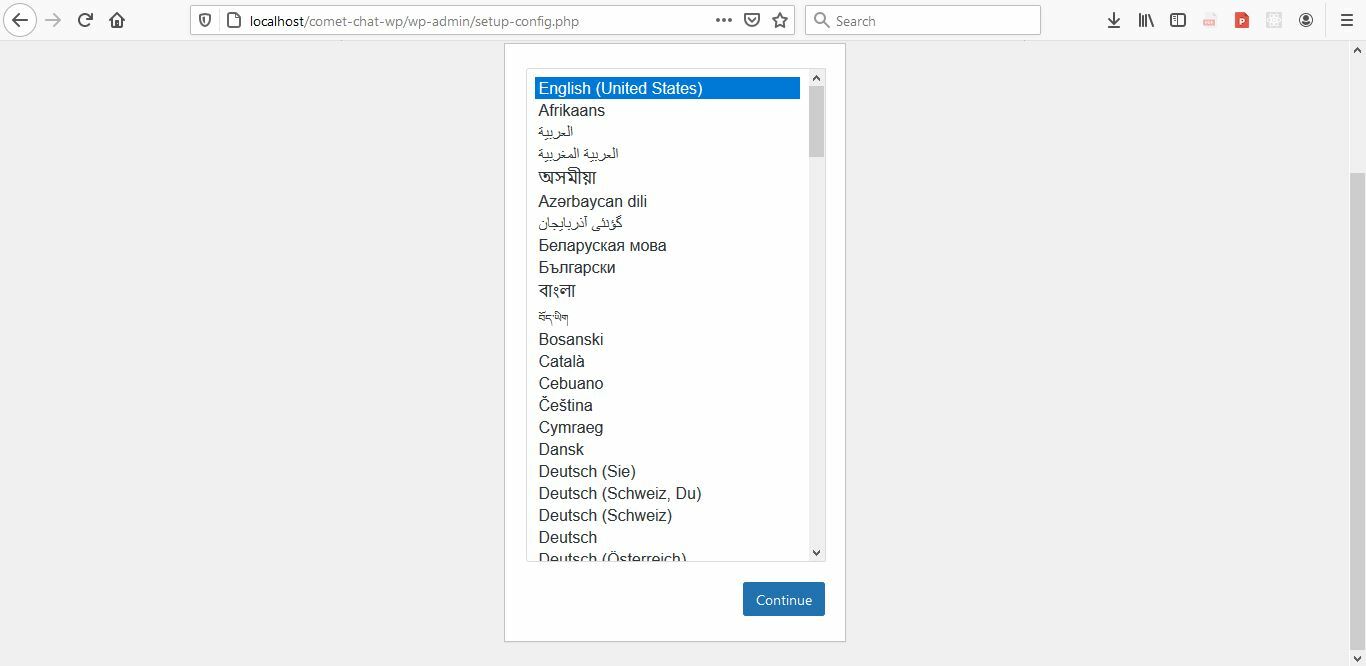
Select your preferred language (We will be using English) and click continue.

Select your preferred language
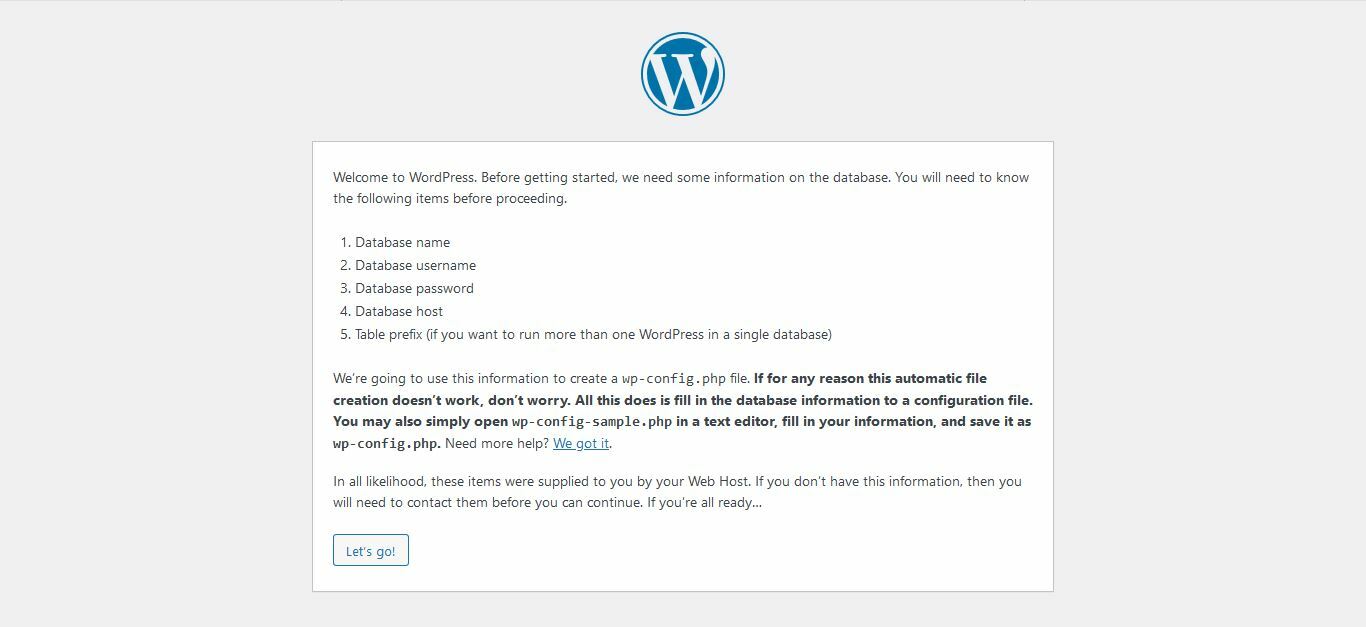
This redirects you to a welcome page telling you what you will need for a successful setup

WordPress welcome page telling you what you will need for a successful setup
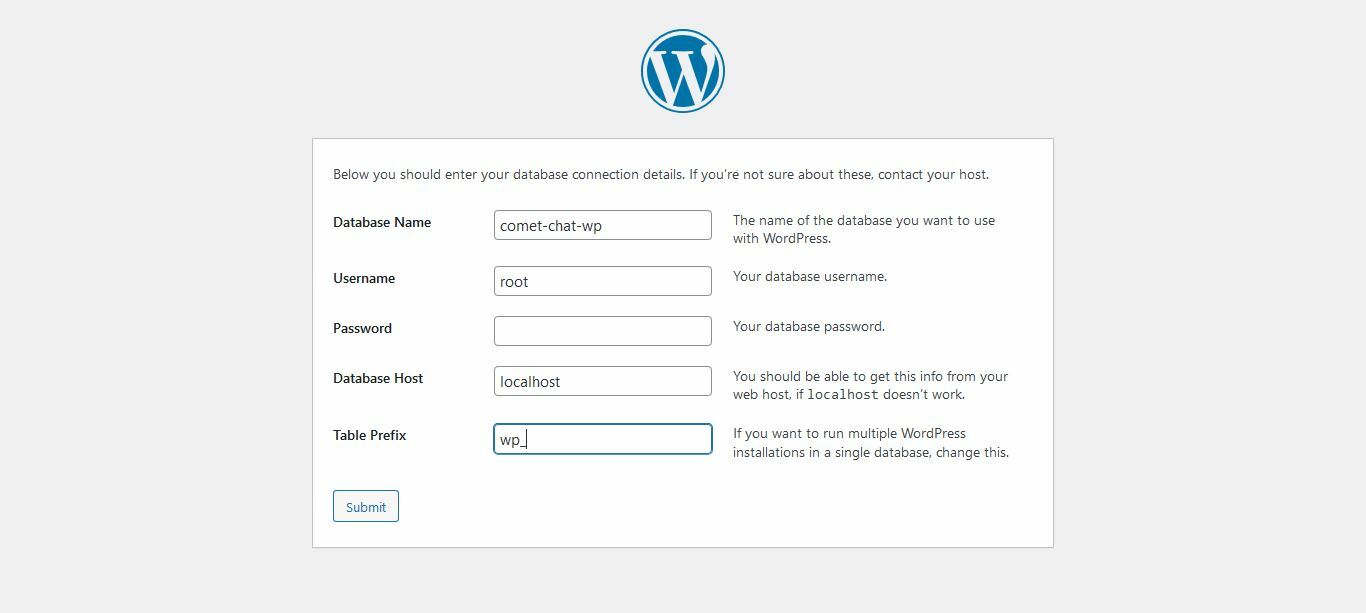
Database name: cometchat-wp (Create a database with this name in MySQL)
Database username: root
Database password: "" (Since it's locally hosted, we are not going to be using any password)
Database host: localhost
Table prefix: leave this at default since we will not be using more than one WordPress in this database
Click on the Let's Go button once you have all necessary details ready
Fill out those details in the page that follows and click the submit button like so:

Fill out the setup details
Next is to install WordPress proper. Click on the Run Installation button

Click on Run Installation button to install WordPress
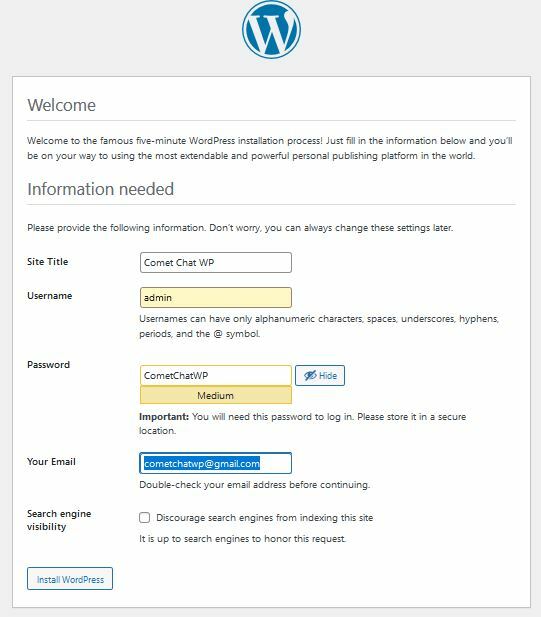
In the page that follows, fill out your site details and click Install WordPress. See mine below:

Log in to the dashboard after the installation is completed

WordPress Login Page
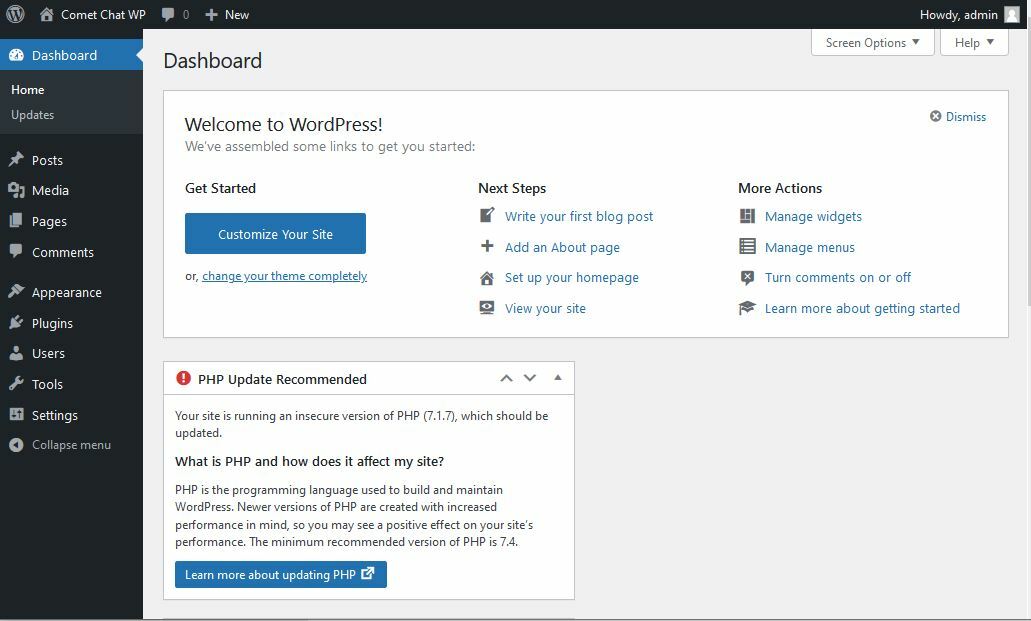
You should now be in your dashboard like this:

WordPress dashboard
You can also view you site so far at http://localhost/cometchat-wp/. This is mine below:

WordPress Home Page
And that is it! You have created your first WordPress Website. It is blog website. You can add blog posts from the dashboard and feel free to change the look and feel of the website by changing the theme currently being used. All settings can be through in the dashboard.
Integrating CometChat to the Website
The first thing we need for this is to create an account with CometChat Pro. So let's get to that...
1. Create CometChat Pro Account
Follow the next steps to quickly create a CometChat Pro account
Visit https://app.cometchat.com/signup, signup and login
Add real-time chat with minimal effort using CometChat

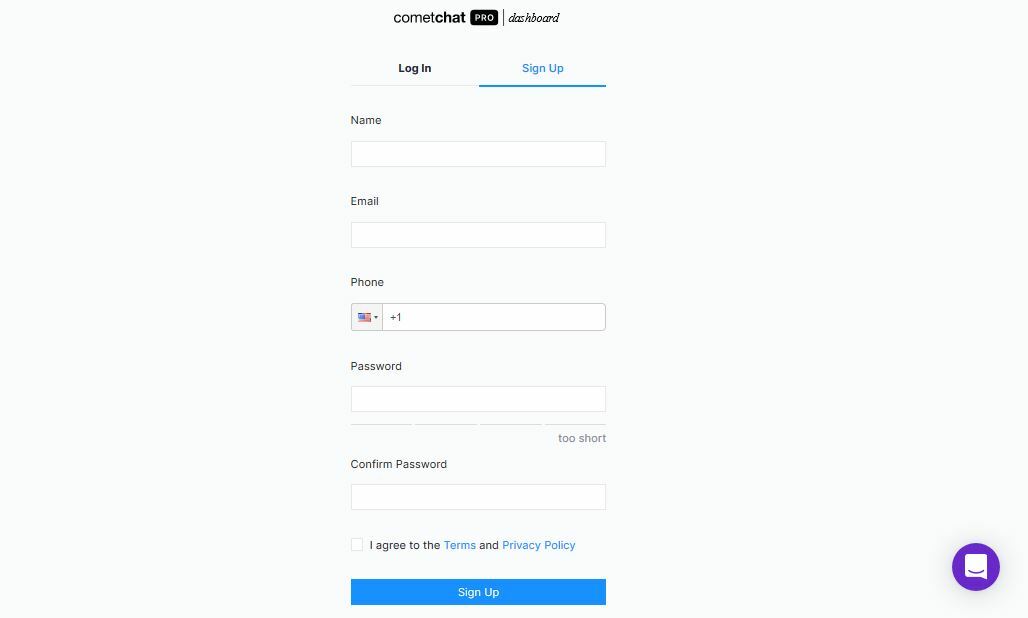
CometChat Pro Signup page
You should be on your dashboard like mine below:

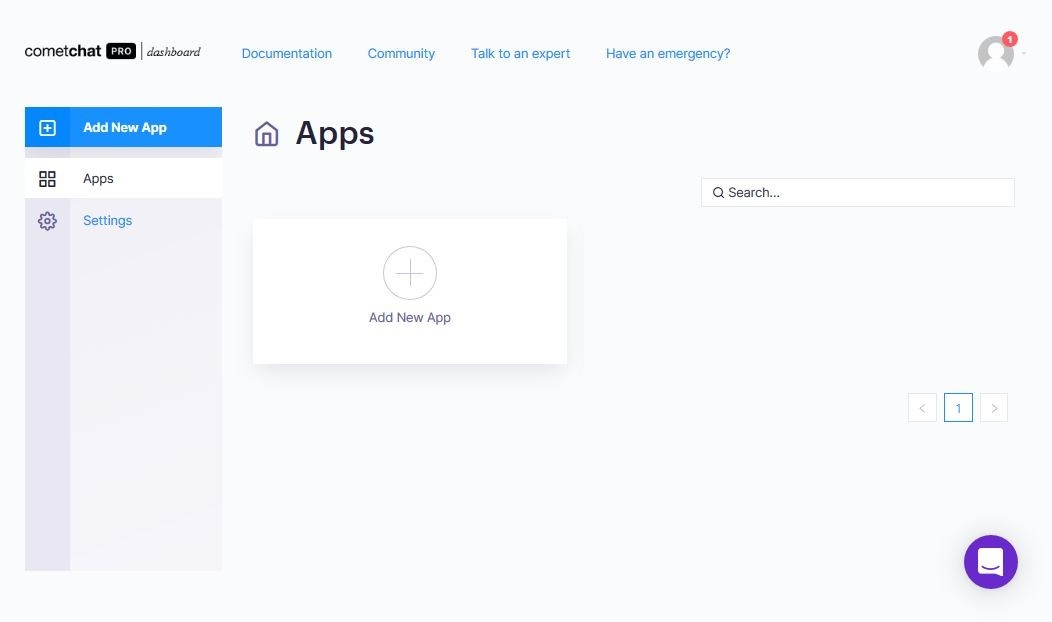
CometChat Pro dashboard
2. Set Up a Chat Widget
The chat widget helps us to configure CometChat in our website from our CometChat Pro dashboard. So you can control how the Chat functions on your website from your CometChat dashboard. To do this, we need to create an app in CometChat.
Create an App
In your dashboard, click on the Add New App button

Add New App button
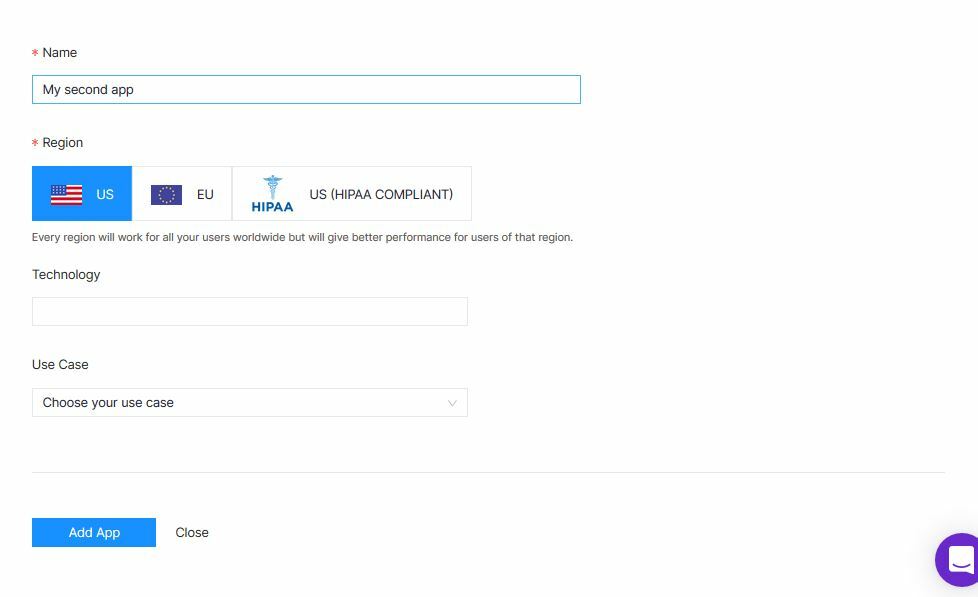
Fill out the screen that pops up and click on the Add App button

Create App Form
You should get this congratulatory popup. Click on the Get Started to be redirected to the dashboard of the app you just created

congratulatory popup
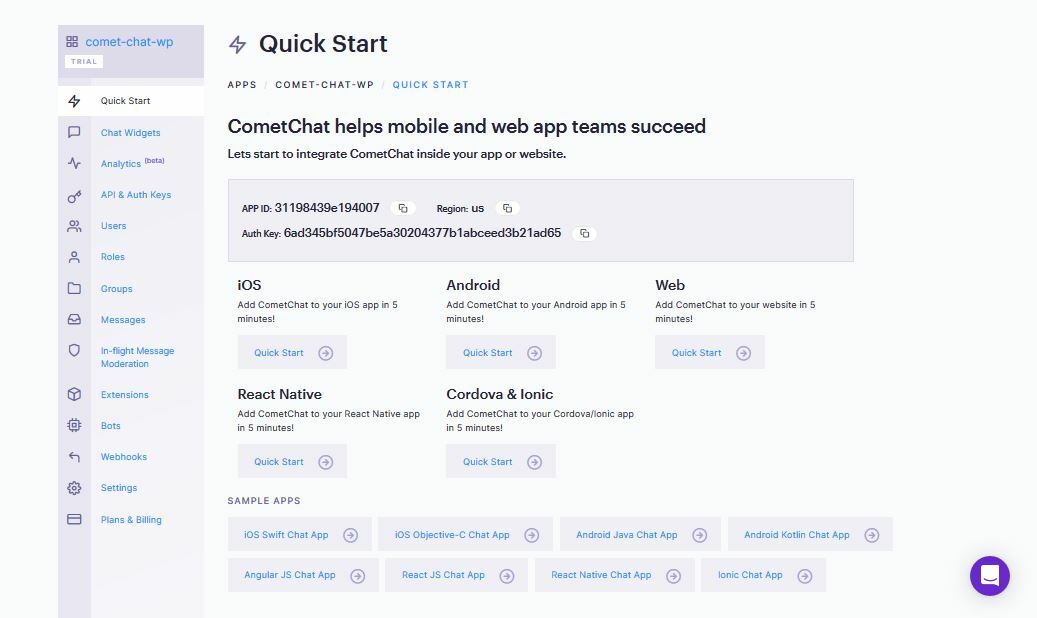
You should now be in that App's dashboard like so:

A CometChat App dashboard
All Good! Your App has been created.
3. Continue Chat Widget Setup
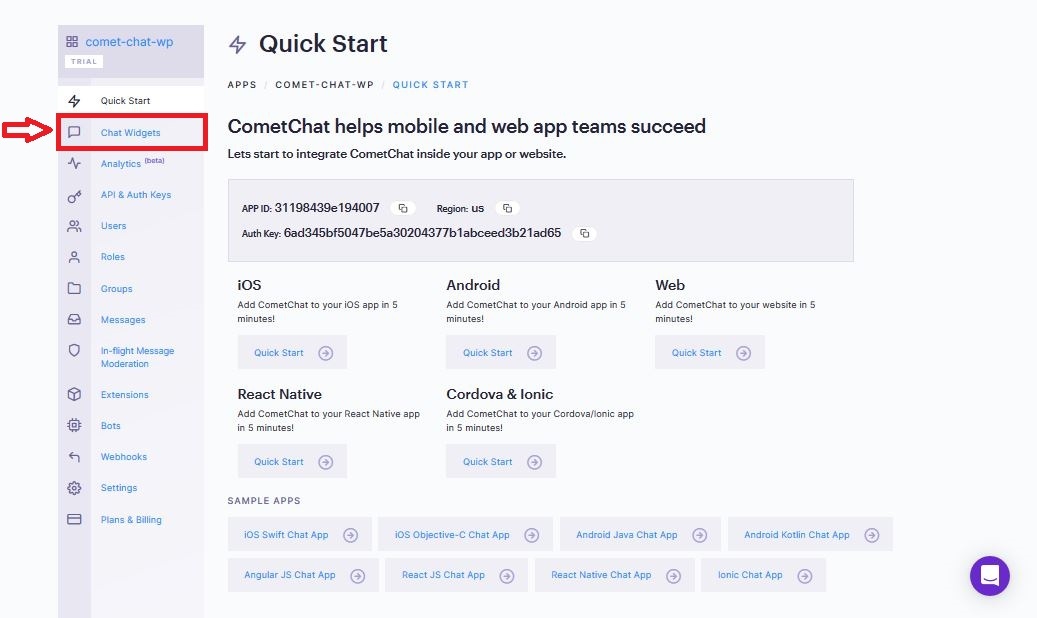
By the left side of the App's dashboard you will find a side menu - a long list of menu items. Do the following:
Click on the Chat Widget link

Chat Widget link
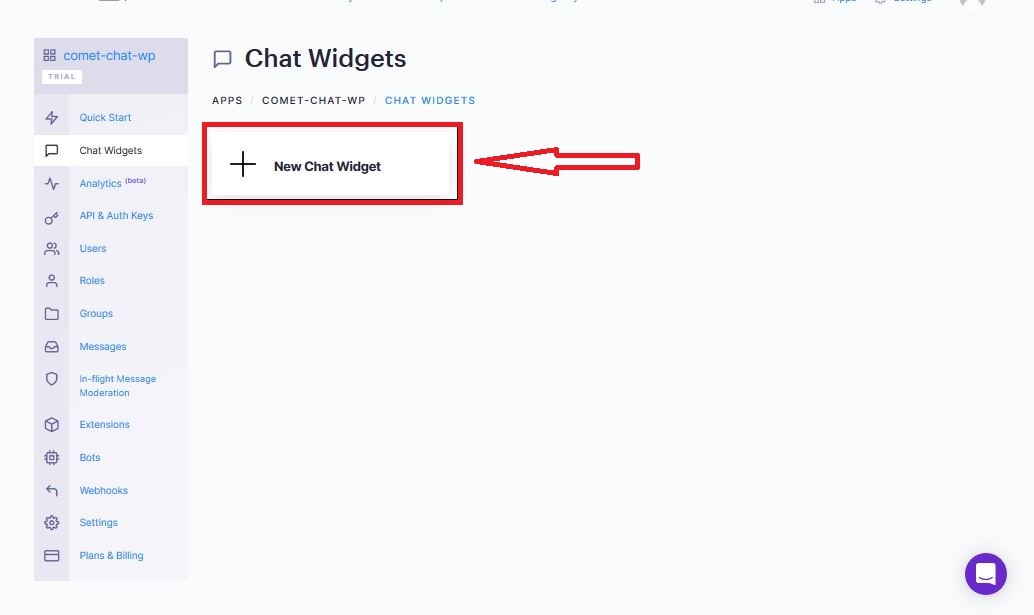
You should now be presented with a button on the page to add new Chat Widget. Click on the button

And that is all that you need to create a Chat Widget. It has been created automatically on that one click

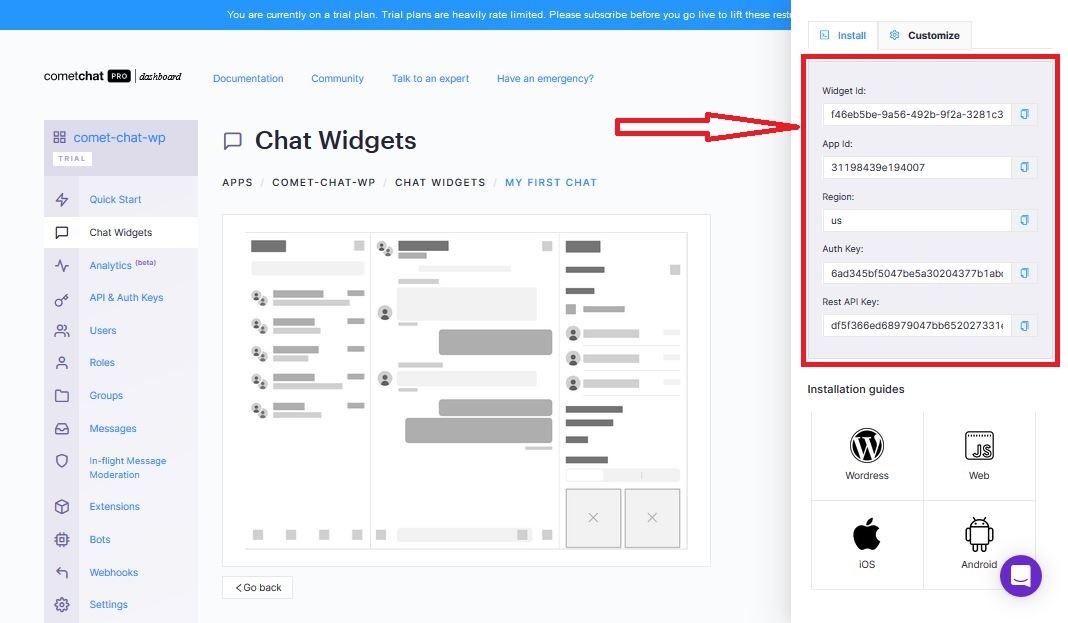
Chat Widget Configurations
Notice that it contains details for installation by the right side of the screen. We will be using that in a short while.
4. Add the Chat Widget to WordPress
The time has arrived when we now add the widget we created to our website. We will start by downloading and installing the CometChat WordPress Plugin
Download the CometChat WordPress Plugin here
You should have a zip file named cometchat-pro
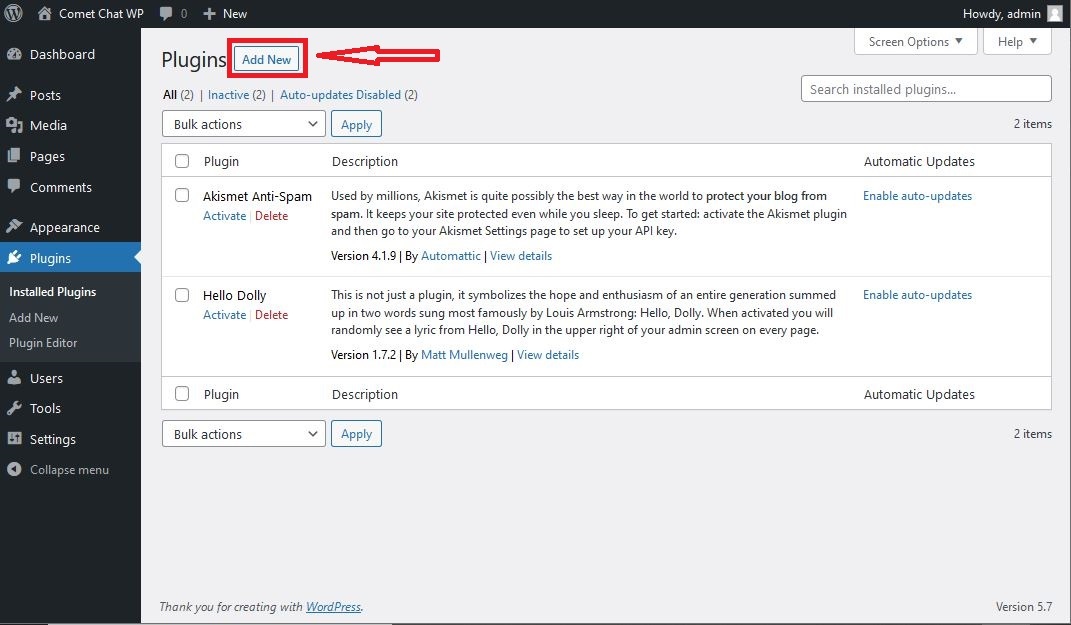
To install the plugin, go to your WordPress dashboard and click on the plugin link in the left side bar

Adding a plugin
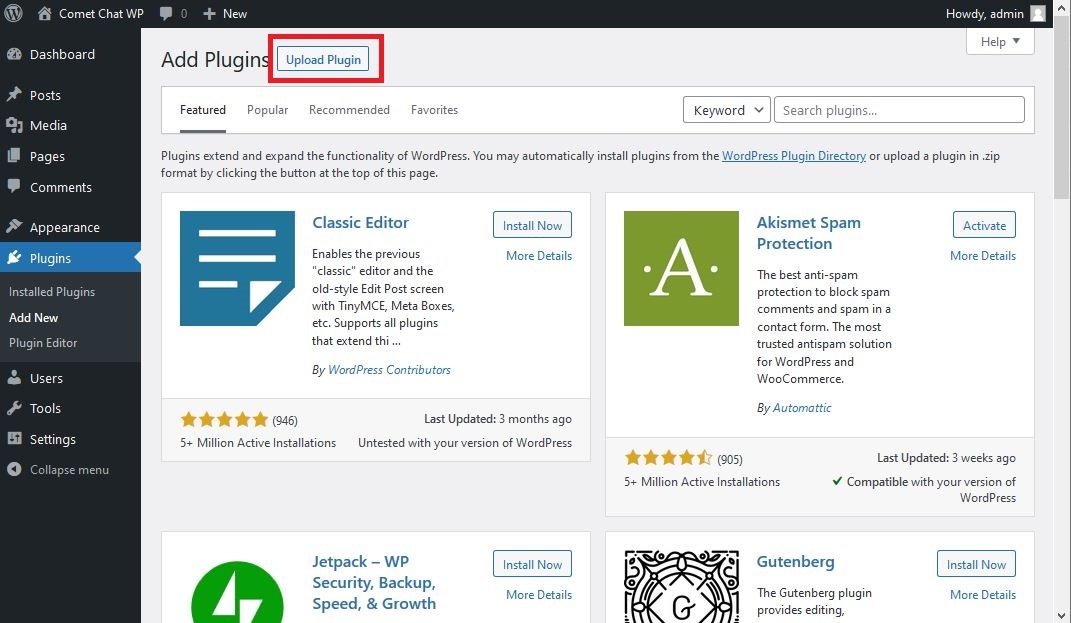
That will open the Add Plugins page like so:

Add Plugins page
Click on the Upload Plugin button
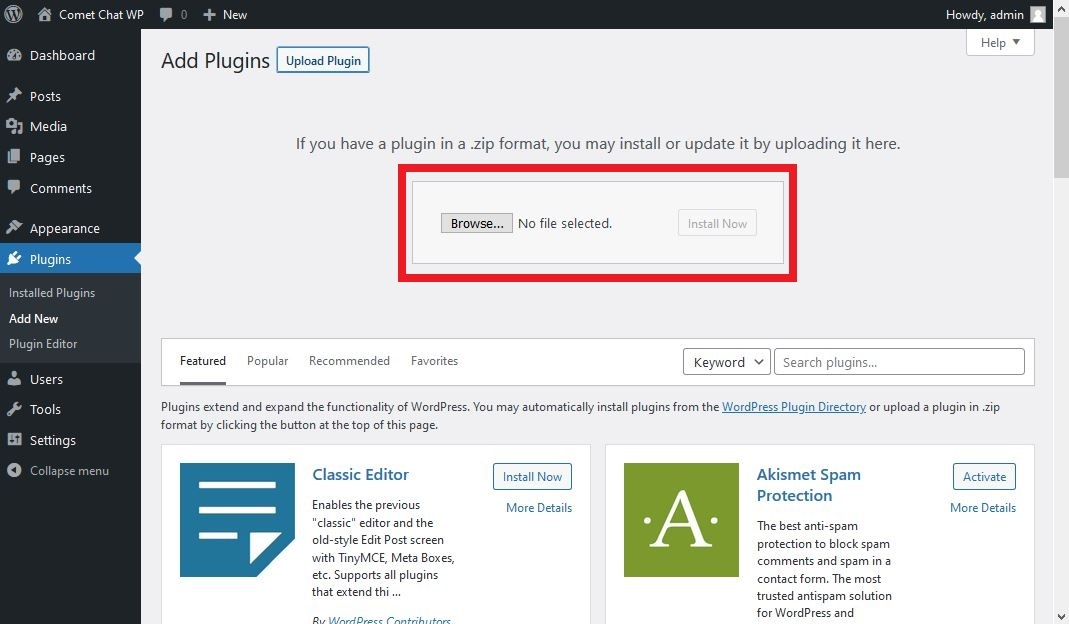
You should now be prompted to upload a plugin in a .zip format like so:

upload a plugin a .zip
Click on the browse button
Select the cometchat-pro.zip file that you have downloaded
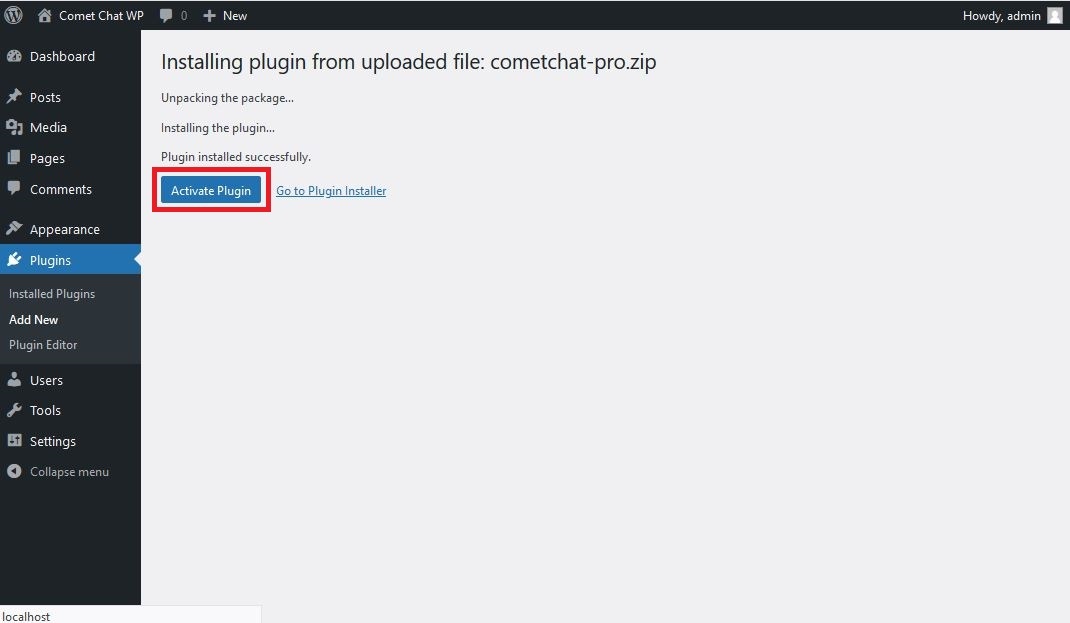
click on Install Now just beside the file you have added. Wait for the installation to be completed and you are now on the following screen:

Plugin Installation Success Page
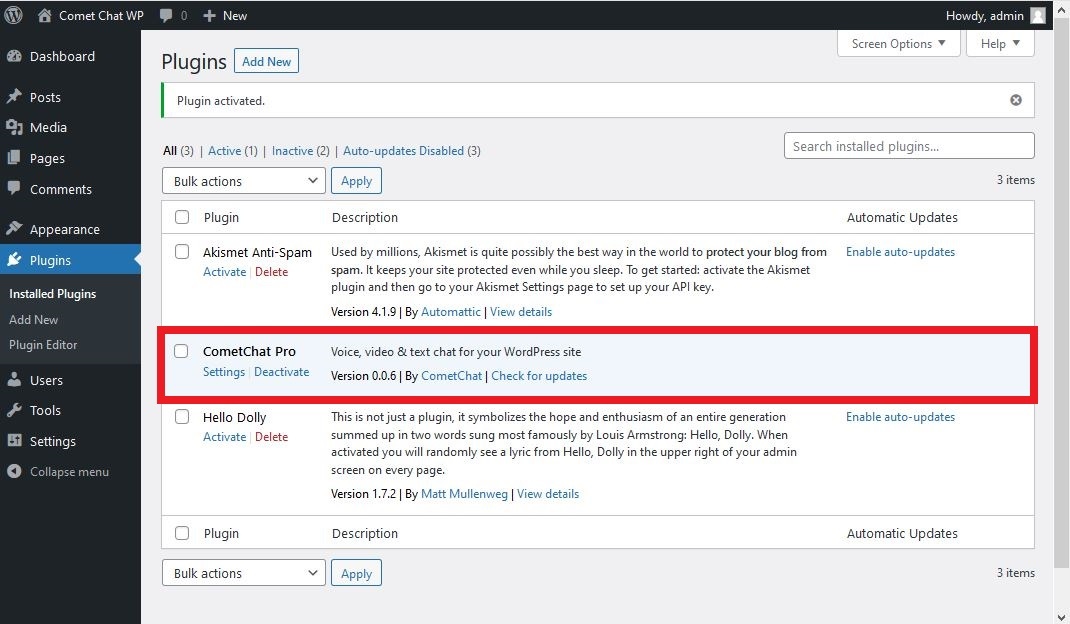
Click on the Activate button to make cometchat-pro plugin active and accessible. When that has been completed, you will be redirected to the plugins page

plugins page
That looks nice. CometChat Pro is ready to be used in our website
5. Displaying the chat widget
At this point, we are ready to reap the benefits of our chat widget by showing it to our users and allowing them to chat. This can be done in two (2) ways:
Docked Layout
Embedded Layout
Docked Layout
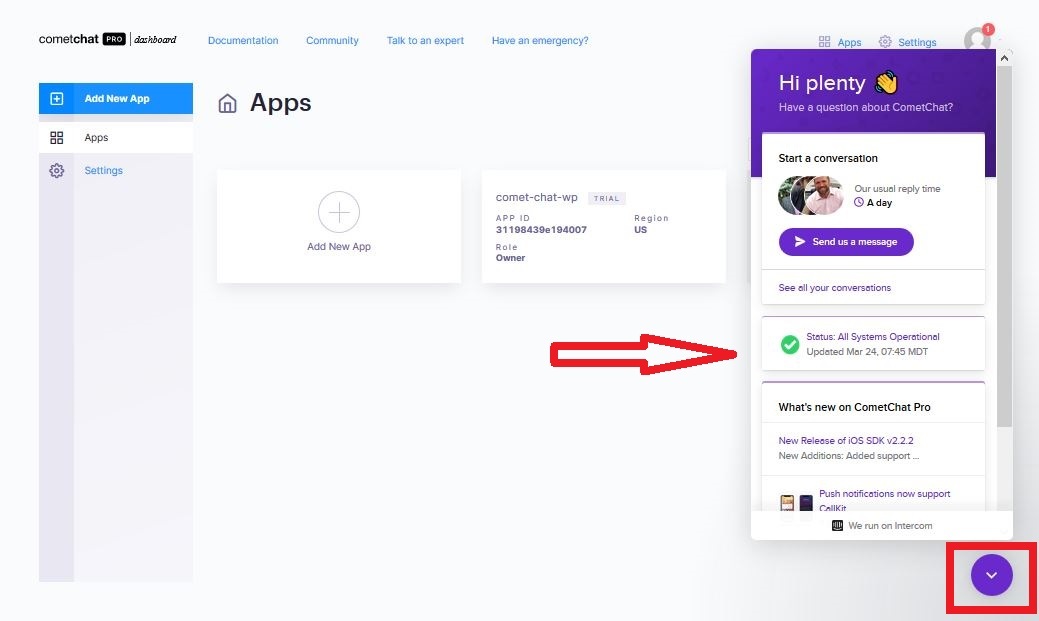
This is the floating chat that appears on all pages of a website. You will notice a floating button at the bottom right of your CometChat dashboard. Click it and you will see a chat interface popup like so:

CometChat dashboard Docked Layout Chat
Looks and feels cool right? Let's do ours. Just follow my lead:
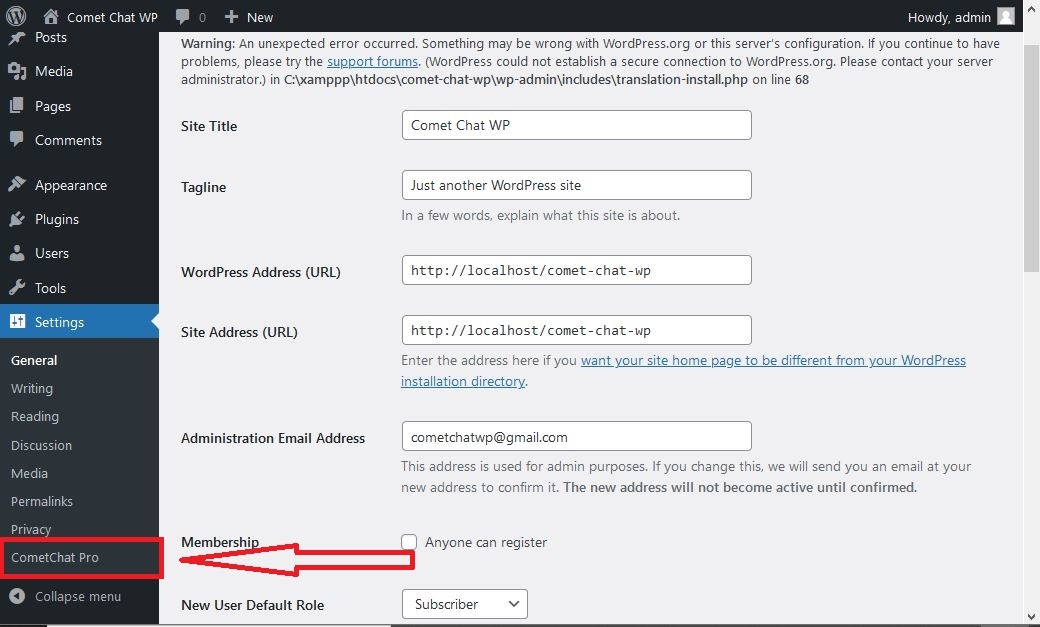
In you WordPress dashboard, click on Settings link in the side menu. This will drop down a list of sub-links under settings
Click on CometChat Pro from the sub-links

Settings Menu
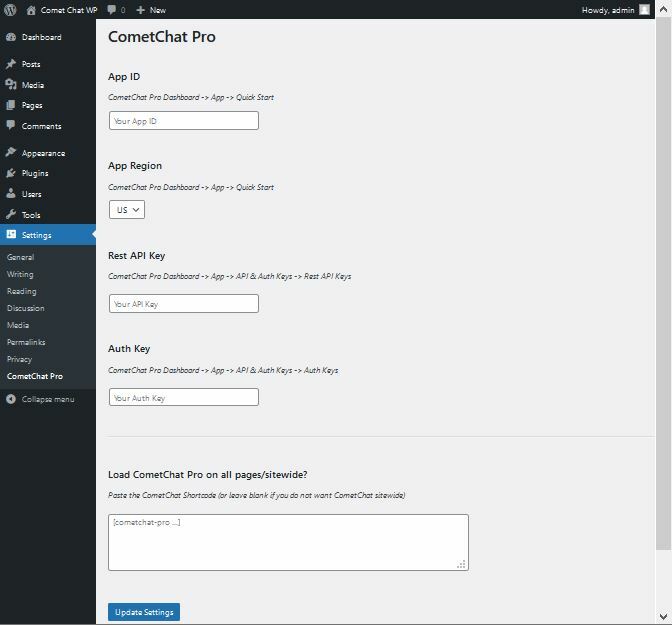
You should now be presented with the CometChat Pro configuration page.

CometChat Pro configuration page
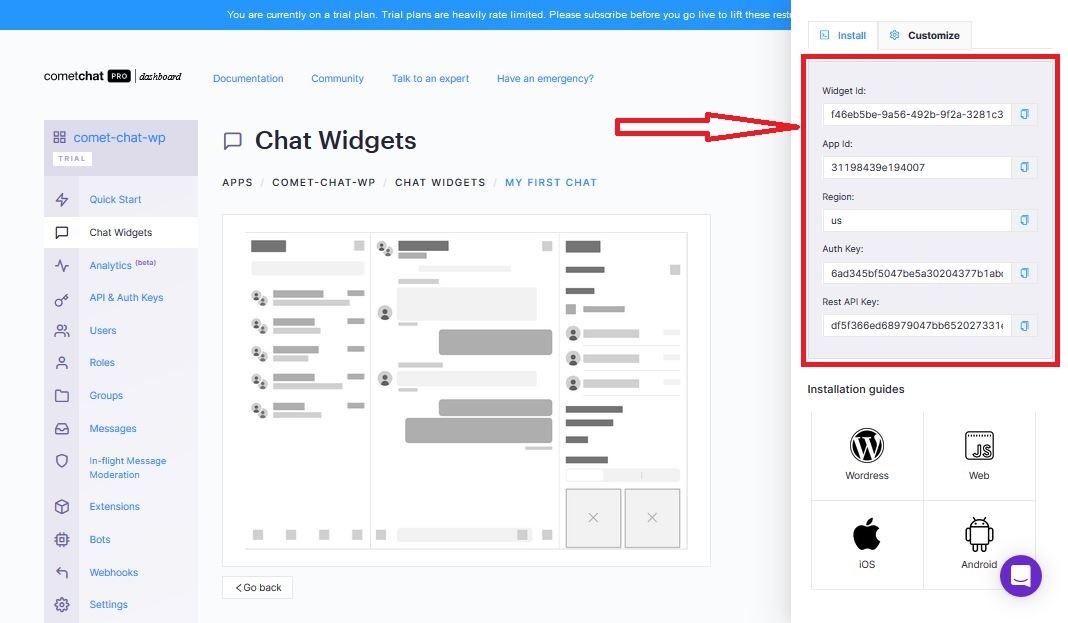
Now we need to go back to our CometChat Pro dashboard. Open the chat widget that we create if you have closed it. Remember I told you we will come back to the widget in a bit

Chat Widget Configurations
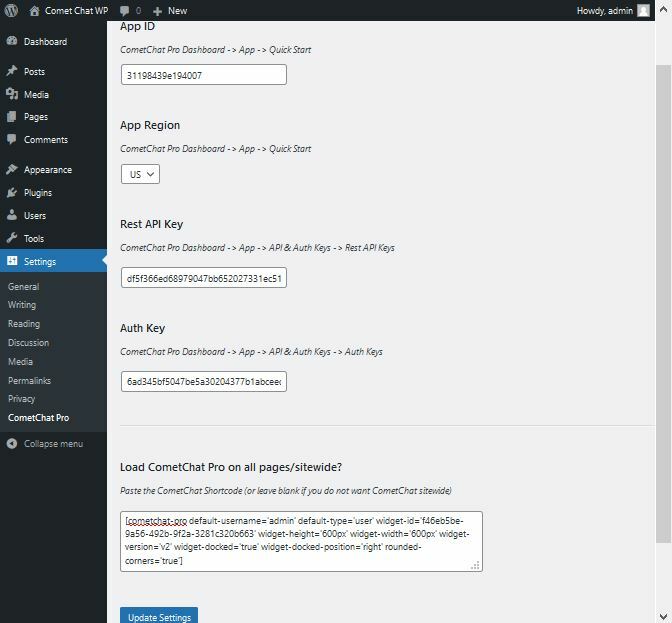
Copy the installation details and fill out the WordPress CometChat Pro configuration
The last field (i.e. Load CometChat Pro on all pages/sitewide?) is a CometChat Pro shortcode to indicate how the Chat Widget should be displayed. Basically, the shortcode tells the width, height and border of the chat to be displayed. Past the following code there:
[cometchat-pro widget-id='WIDGET_ID' widget-height='500px' widget-width='500px' widget-version='v2' widget-docked='true' widget-docked-position='right' rounded-corners='true']

CometChat Pro configurations filled
Click on the Update Settings button. A success message should be displayed below the button when completed. It appears for just a couple of seconds and disappears
Please view your site and see the awesomeness of CometChat. You should have that floating button by the bottom right corner

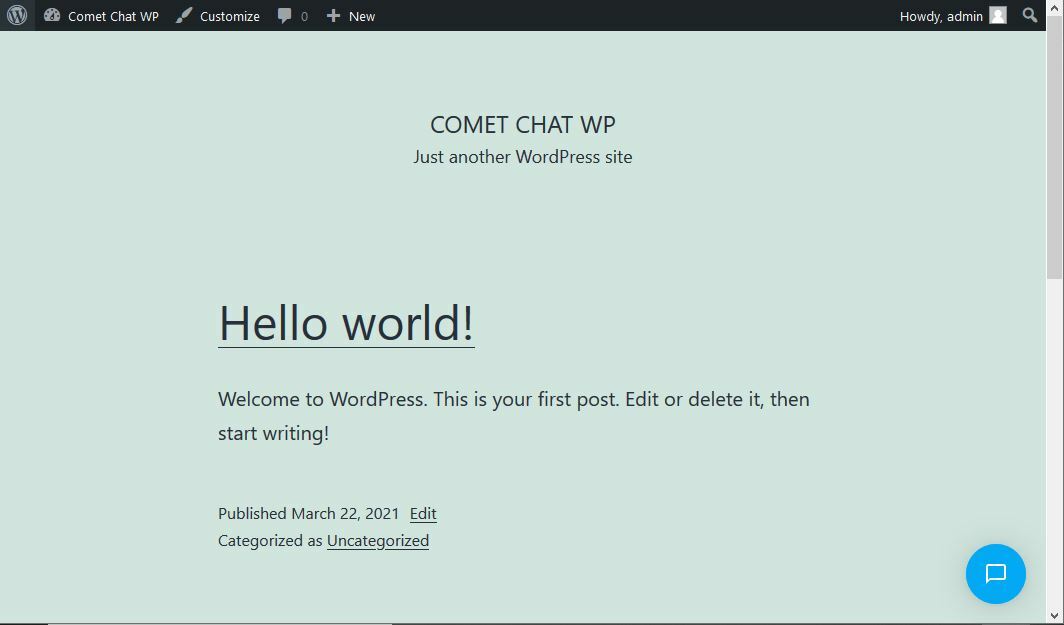
Chat widget button on the WordPress Website
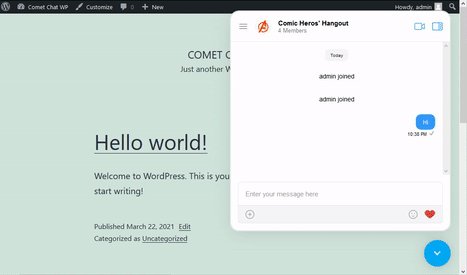
And when you click the button, you should see the chat widget with all chat functionalities

Chat widget on the WordPress Website after button is clicked

Docked Layout in Action
Feel free to interact with the dummy users of the Chat just to get a feel of how the chat works. We will look at how to add users and even customize the chat interface soon.
Embedded Layout
The Embedded Layout is static. It is not toggled by a button like the Docked Layout. if you will like it to be in every page, you will just need to replace the shortcode that you used for the Docked Layout with the following shortcode:
[cometchat-pro widget-id='WIDGET_ID' widget-height='600px' widget-width='600px' widget-version='v2']
However, a better use case for the Embedded Layout would be to have it on a page.
When might this come in handy?
Imagine that you do not want unauthenticated users to access the chat. You can restrict access to the page. So once authenticated and a user accesses the page, the user can start chatting.
Now, let's build that out. Follow these steps:
Go to your WordPress dashboard and click on the Pages link on the side menu
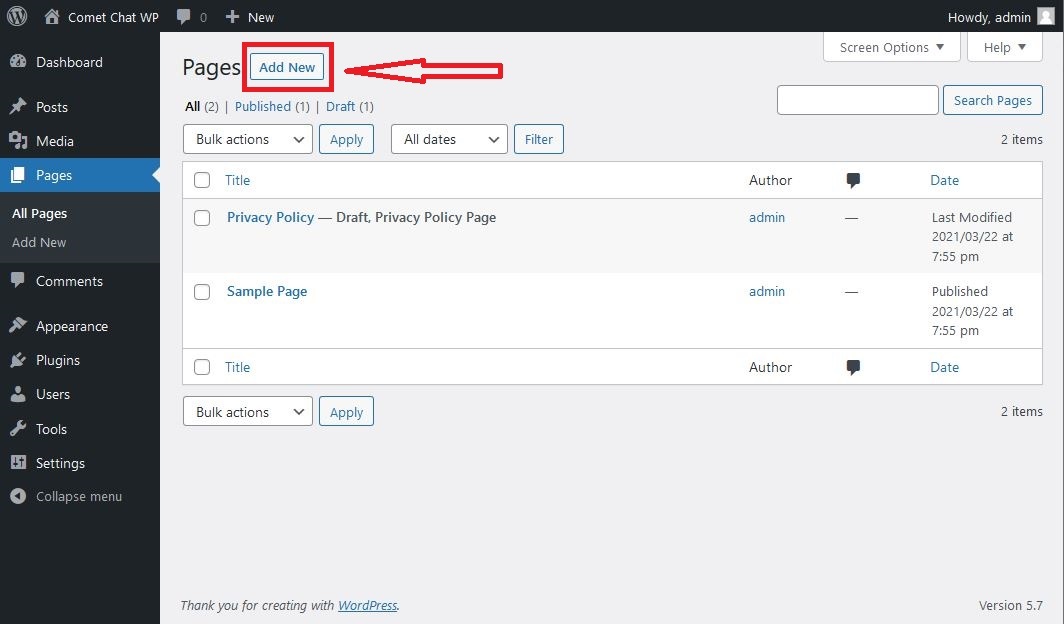
Click on the Add New button at the top of the page that opens

On the Pages' page, Click on the Add New button
This redirects you to configure your new page
Give the page a title: My Chat Page
Click the plus sign you see at the top left of the page. This will bring up a popup containing different blocks and pattern of a page
Search and select Shortcode block
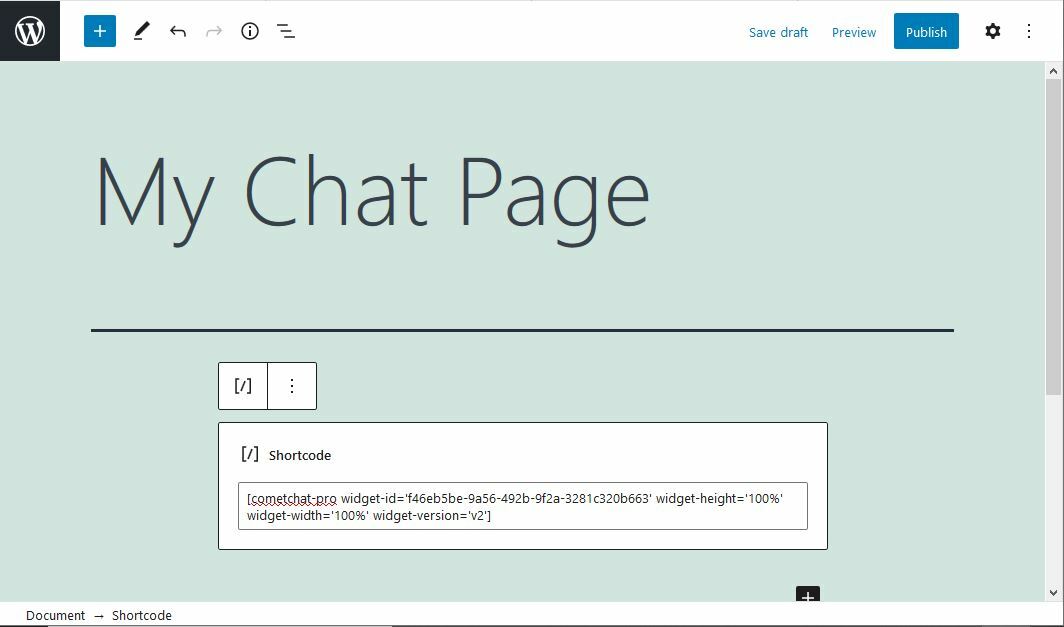
In the shortcode block, fill in the following code
[cometchat-pro widget-id='WIDGET_ID' widget-height='600px' widget-width='600px' widget-version='v2']
Do not forget to replace WIDGET_ID with the WIDGET ID you were provided with during your chat widget setup. See mine below:

New Page Configuration
Now you can click on the publish button at the top of the page if you are ready
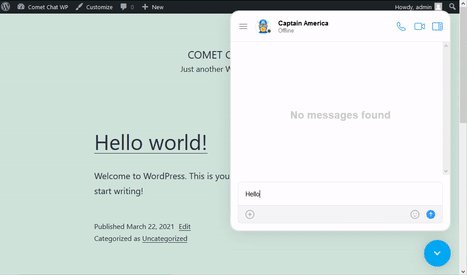
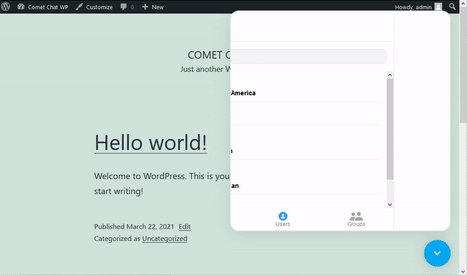
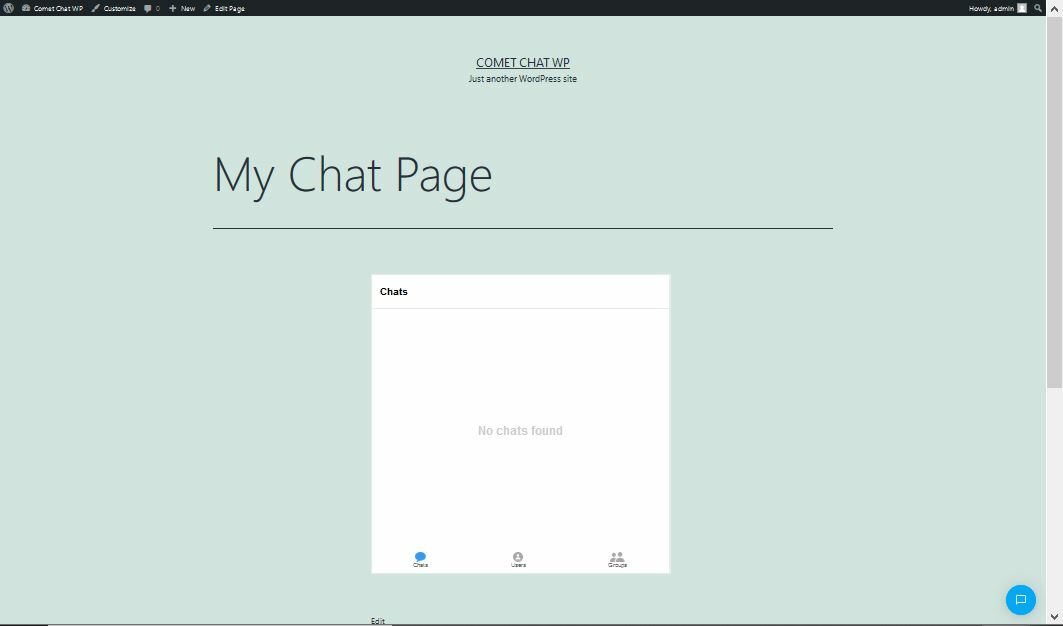
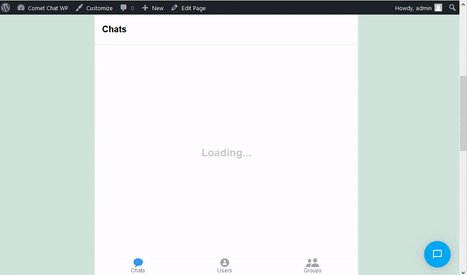
When you view the page, you should have the following screen:

Chat Page
Isn't that awesome?

Embeded Layout in action
You can adjust the width and height of the chat widget from the shortcode just as you please
We have the flexibility to have our chat widget just anywhere we want it. But that's not all the good news. You can also customize it according to your website's requirement. How?
Chat Widget Customization
Let's now talk more about the chat widget. We created that widget so that we can control the chat on our website from our CometChat dashboard. So we will need to go back to the chat widget dashboard and see how to make some adjustments.

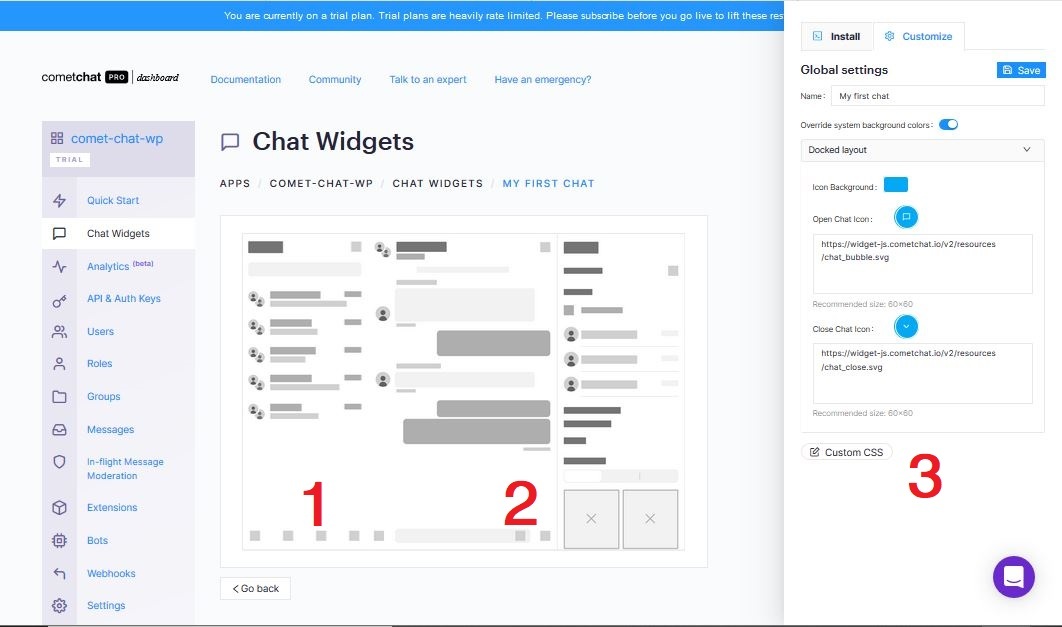
Chat Widget sections for customization
Notice that we have switched from installation to customization in section 3
This is where you customize the Chat widget to look and feel as you desire. The parts labelled 1 represents the sidebar and navigation and the part labelled 2 represent the main body of the chat. When you click either of those sections, the settings are displayed in section 3 (customization) and you can then make needed changes. There is also the general settings - we can change the color of the toggle button for the docked chat layout there. Let's make the following changes to our chat widget:
Change the color of the toggle button for the docked chat layout to red in the General settings
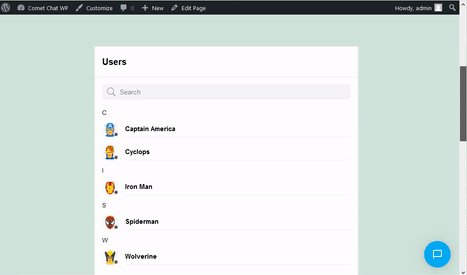
Show only the groups chat icon from the Sidebar settings
Disable sending of pictures and videos from the Main settings
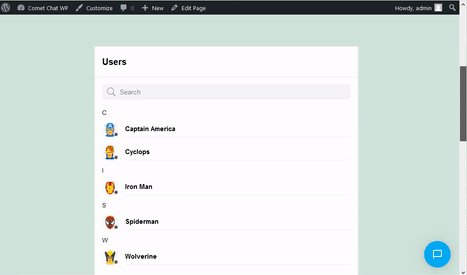
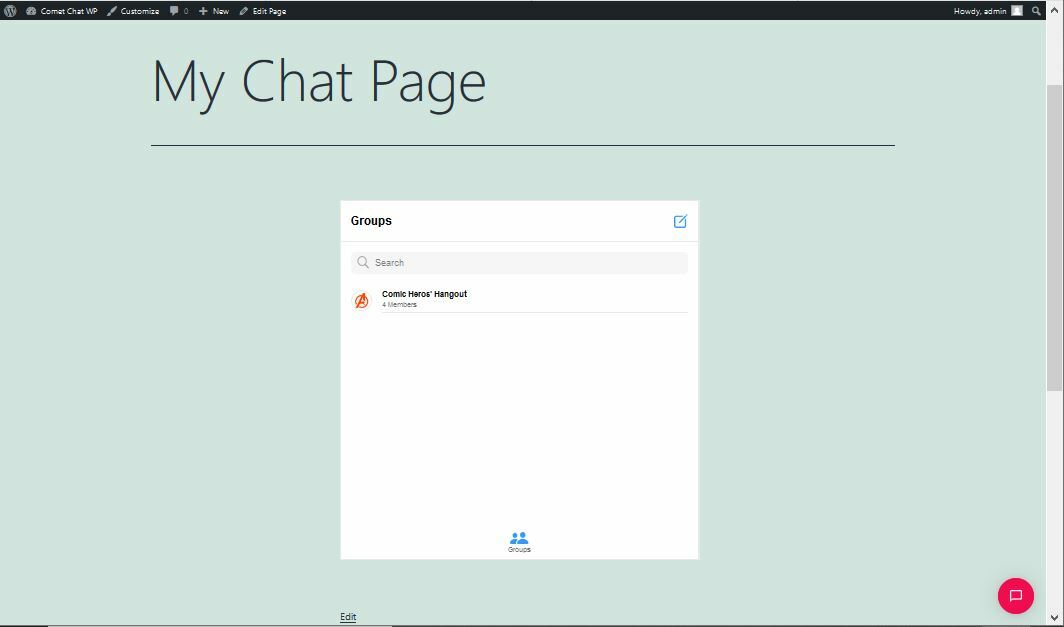
After making those changes, this is my website now:

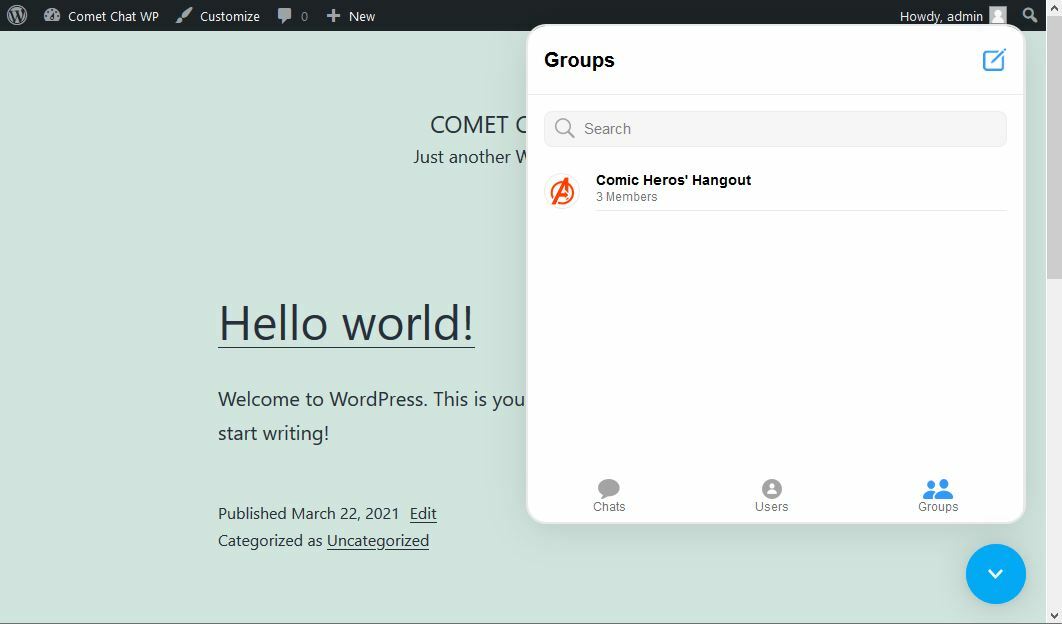
Website After Customization
Notice that the toggle button is now red and the only icon showing is the group icon. Good work!

Website After Customization in action
The options are numerous. Play around with what you have there and you will find out how much treasure is embedded in CometChat.
Let's now look at adding user(s)
Adding Users to Chat
You will have noticed that there are 5 dummy users that came with the Chat Widget. You will also notice that you were automatically added as a default user.
But how about when you want to add other users?
Well, all you will need is to create a new user in you WordPress dashboard and the user will be added to your chat automatically. Sounds too simple to be true? But it is true!
Go to you WordPress dashboard and Click on users in the side bar menu
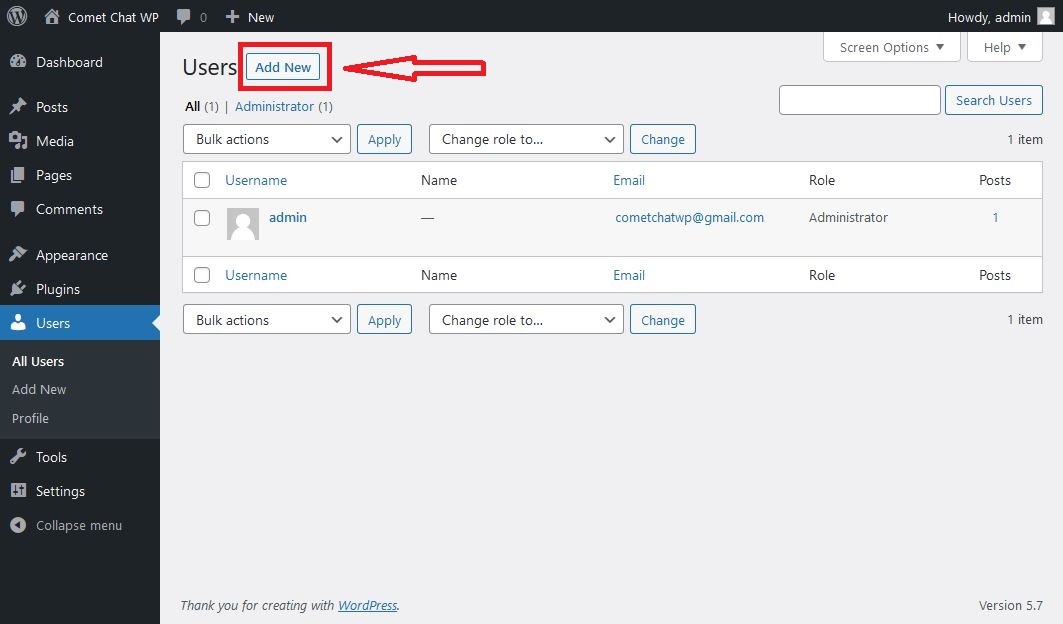
In the page that opens, click on the Add New button at the top

Add New User
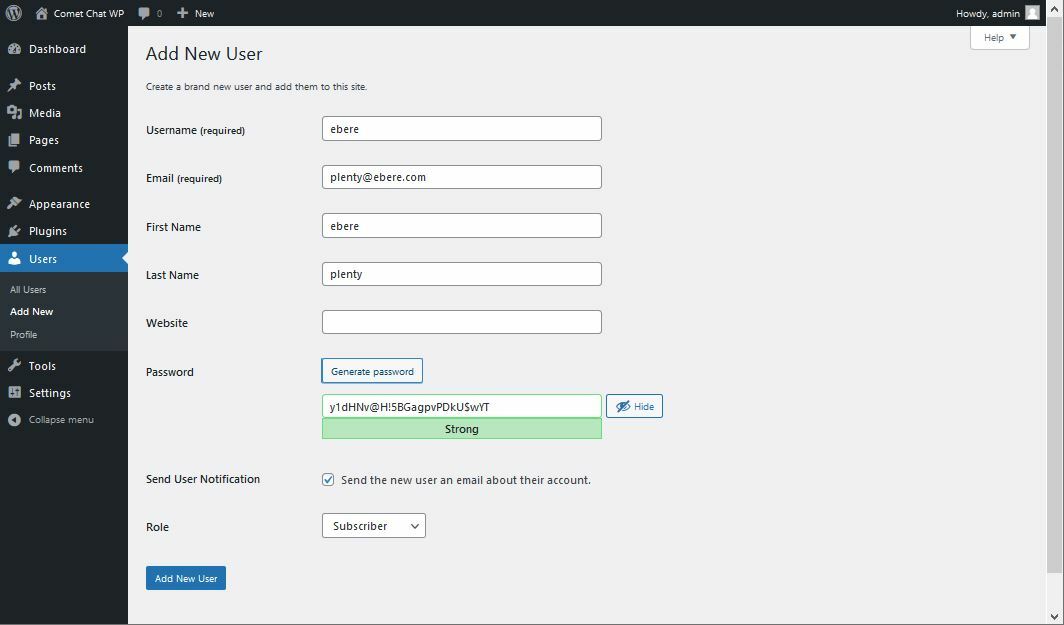
Fill out the user details in the form that shows up

Add New User Form
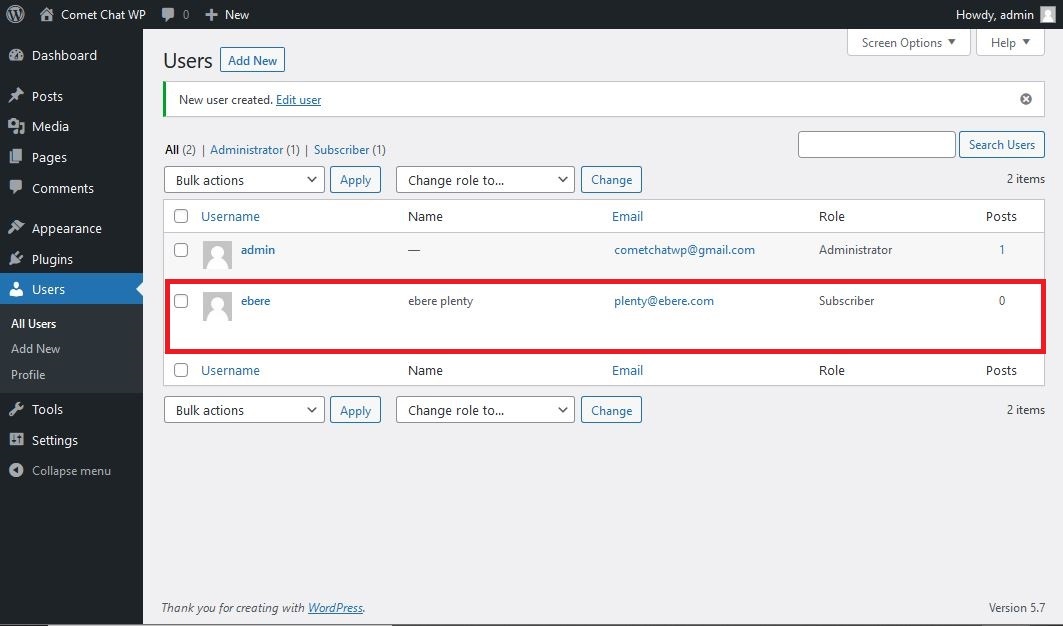
Click on the Add New User button. The user will be created and added to your list of users in WordPress like so:

List of Users
But most impressive is the fact that this new user has been added to you chat. To see that, go to your CometChat dashboard
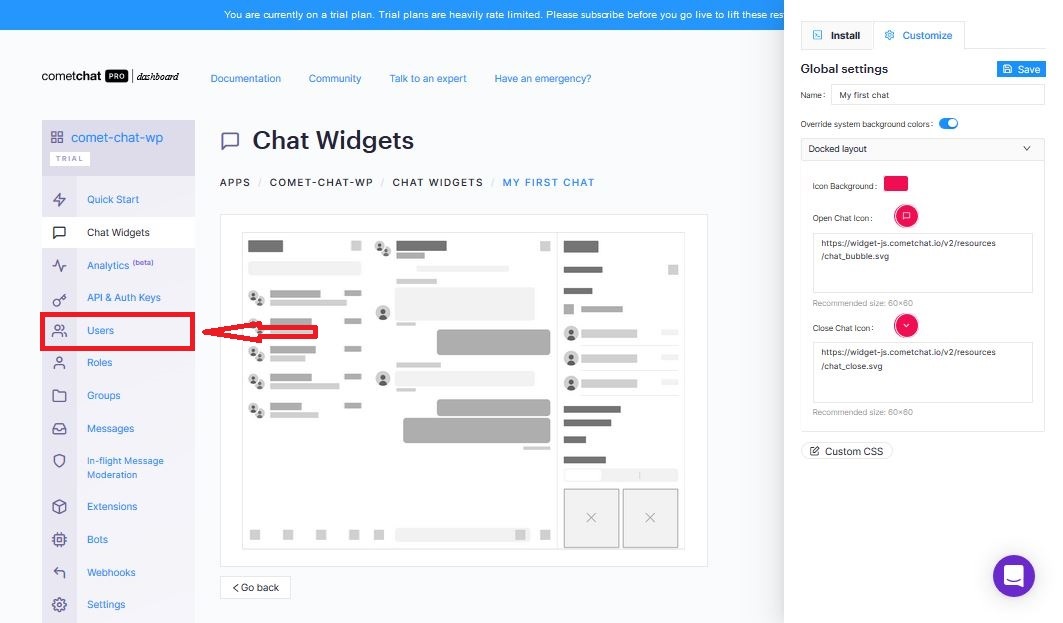
Click on users on the side menu

Click on users on the side menu
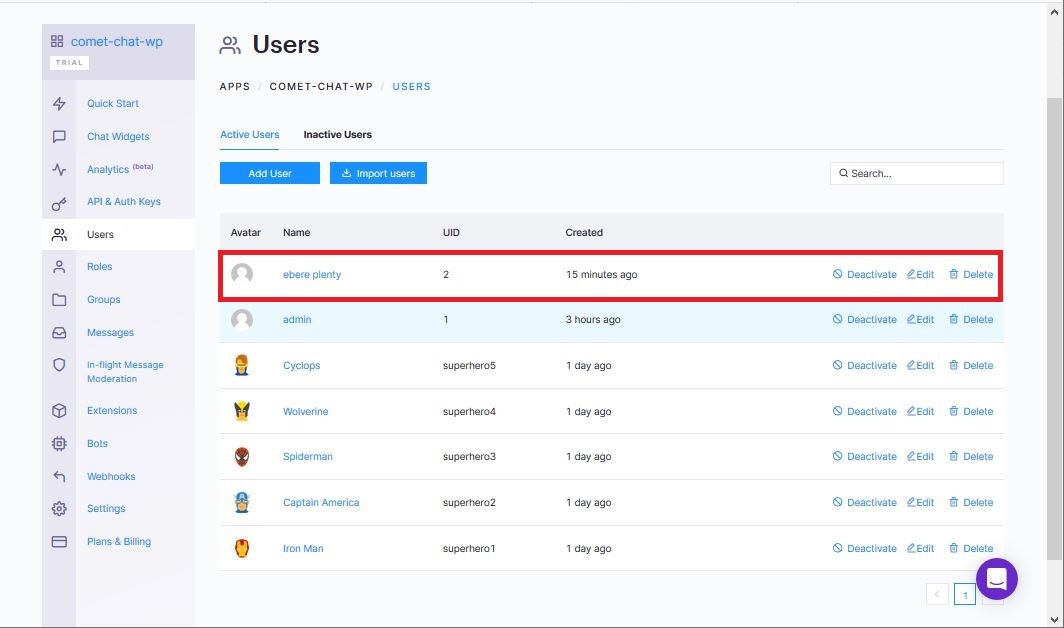
Can you see you newest user?

List of your CometChat Users
Note: This will also work perfectly even if you are using a WordPress membership theme or plugin. Feel free to delete any of the users you don't want to keep.
That's all there is to it!
Conclusion
We acknowledged the fact that there are many chat options in the market from the beginning of this tutorial. However, we also agreed that CometChat do not only provide you with rich-featured chat but also makes it very easy for you to integrate the chat to your website.
We have been able to see how seamless it is to add, customize and manage a CometChat widget. I also showed you how to add users to your chat. No doubt you will agree with me that the possibilities with CometChat are so many and even more features are on the way.
The codes for this tutorial can be found here.
I encourage you to play around with the customization and see what your creativity can produce. I will be happy to see it if you will share it in the comment section.
**About the Author
**
Njoku Samson Ebere is a software engineer who is interested in building solutions to real world problems and teaching others about the things he knows. Something he really enjoys doing besides writing codes and technical articles is body building.

Njoku Samson Ebere
CometChat